I’ve been working with Next.Js for a quite a while and have been watching its development with interest all this time. Last week I was happy attended Next.js Conf in San Francisco. Perficient was proud to sponsor the event, allowing us to showcase our Sitecore Practice alongside my colleague David Lewis from the Optimizely Practice. […]
Development
Selector Layer in Apex: Enhancing Salesforce Access
What is the Selector Layer? The Selector Layer in Apex is a design pattern that acts as an intermediary between your application logic and various data sources, such as Salesforce objects or external systems. It encapsulates data access logic, promoting modularity, maintainability, and testability within your codebase. When to Create a New Selector Layer Class […]
Custom Salesforce Path LWC
Creating a seamless and intuitive user experience is crucial for any application. In Salesforce, a great way to guide users through different stages of a process is by using progress indicators. In this blog post, I’ll show you how to build a Custom Salesforce Path using the lightning-progress-indicator component in Lightning Web Components (LWC). This […]
The risk of using String objects in Java
If you are a Java programmer, you may have been incurring an insecure practice without knowing. We all know (or should know) that is not safe to store unencrypted passwords in the database because that might compromise the protection of data at rest. But that is not the only issue, if at any time in […]
Sitecore JSS Experience Editor Rendering Wrappers
Sitecore’s Experience Editor aids Content Author/Editor in creating pages effortlessly, however, it can be bewildering at the same time for authors who are creating new pages with minimal knowledge about the website’s placeholders and renderings. Experience Editor by default does not provide details about which rendering is present and what data source it is using, […]
Use Column Name as space/numbers/special Characters in Output File Using Talend
Problem Statement In Talend, while generating output file if we need to add a column as number or column name with space or to include any special characters as column name in Talend it won’t allow directly by adding the below-mentioned column names in schema, will get the below mentioned error. As number as column […]
Three Tips for Adding a Headless Site in XM Cloud
Intro 📖 In this post, I’ll cover three tips developers should consider when deploying a new headless site to XM Cloud. Having recently added a new headless site to an existing solution, I ran into a few issues. I hope to save others from similar headaches in the future (mostly myself 😉). If you’ve added […]
Content Search with Optimizely Graph
Optimizely Graph lets you fetch content and sync data from other Optimizely products. For content search, this lets you create custom search tools that transform user input into a GraphQL query and then process the results into a search results page. Why use Graph for Content Search? The benefits of a Optimizely Graph-based search service […]
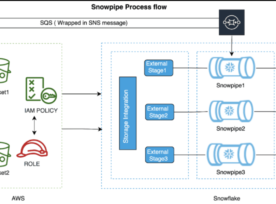
SNOWPIPE WITH AWS
SNOWFLAKE’S SNOWPIPE Snow pipe: snow pipe is a one of the data loading strategies in snowflake , for continuous data loading, will create a snow pipe to load the data from any data source or storage or any cloud to snowflake tables, its an event trigger ideology whenever a file came to the source immediately […]
Drupal for Enterprise Solutions
Drupal for Enterprise Solutions Drupal is a powerful platform for enterprise solutions, offering a range of features and capabilities that cater specifically to the needs of large organizations. The key features such as Scalability, Security, Content Management, Customization & Flexibility, and Enterprise Integration. These features are shown connecting with various enterprise applications like CRM (Customer […]
HCL Commerce Modpack Upgrade To 9.1.x.x
Like many enterprise software platforms, HCL Commerce releases updates in a modular form known as a mod pack. The Modpack Upgrade is designed to enhance and extend the capabilities of your current HCL configurations, optimize workflows, add new features, and improve overall performance. This upgrade incorporates the latest advancements and best practices, ensuring your infrastructure […]
Customize Quill.js and Error Handling in Vue.js
In my previous blog, Rich Text Editor in Vue Application: Using Quill.js, we covered the fundamentals of setting up Quill.js in a Vue.js application to create a rich text editor. This blog will build on that foundation by diving deeper into Quill.js customization in Vue.js to meet specific needs. By the end of this tutorial, […]