In many B2B commerce implementations, the default features provided by Optimizely Configured Commerce may fall short, particularly when it comes to managing or storing custom data. This blog will outline how to create and work with custom database tables within the platform, ensuring flexibility without altering core system components. What Are Custom Tables? Custom tables […]
Optimizely
How to Add Product Badges in Optimizely Configured Commerce Spire
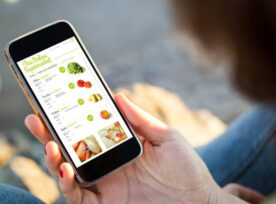
This blog is written for developers, merchandisers, or client teams looking to display visual indicators (e.g., “New”, “Sale”, “Non-Returnable”, “Best Seller”) on products within the storefront. In Ecommerce, badges are small visual cues that communicate important product information to customers, such as “New Arrival”, “Sale”, or “Limited Stock”. In Optimizely Configured Commerce (Spire), product badges […]
Content Compliance Without the Chaos: How Optimizely CMP Empowers Financial Services Marketers
In financial services, content isn’t just about telling your story — it’s about telling it right. Every blog post, product update, or social post is a potential compliance risk if not handled carefully. Regulatory bodies like FINRA, SEC, and GDPR aren’t known for leniency, and the cost of a misstep can be significant — fines, […]
Opal: Optimizely’s AI Assistant Powering Content, Personalization, and Workflow Automation
Overview Opal is Optimizely’s AI assistant designed to accelerate and enhance the entire marketing workflow. Integrated natively across OptimizelyOne, Opal helps teams ideate, plan, generate, manage, and optimize content more intelligently and efficiently. This post outlines key features, current capabilities, upcoming enhancements, and how Opal fits into the broader AI powered content lifecycle. Opal leverages […]
Common Errors When Using GraphQL with Optimizely
What is GraphQL? GraphQL is a powerful query language for APIs that allows clients to request only the data they need. Optimizely leverages GraphQL to serve content to your platform agnostic presentation layer. This approach to headless architecture with Optimizely CMS is gaining traction in the space and developers often encounter new challenges when transitioning […]
Natural Language Q&A in Optimizely CMS Using Azure OpenAI and AI Search
In Part 2, we integrated Azure AI Search with Azure Personalizer to build a smarter, user-focused experience in Optimizely CMS. We used ServiceAPI to send CMS content to Azure AI Search. In Part 3, we’ll take things a step further: enabling users to ask natural language questions and get AI-powered answers. But here’s the twist: […]
Personalized Optimizely CMS Website Search Experiences Azure AI Search & Personalizer
In the last blog, we discussed Integrating the Optimizely CMS website with Azure AI search. Now let’s take a bit more advanced topic to serve Personalization experience with Azure AI search with Azure personalizer. Together, they enable you to serve dynamic customized content and search results across user behaviour, preferences, and context. What is Azure Personalizer? […]
Integrating Optimizely CMS with Azure AI Search – A Game-Changer for Site Search
Want to elevate your Optimizely PaaS CMS site’s search capabilities? Azure AI Search could be just the tool you need! In this blog, I’ll discuss how to connect your CMS with Microsoft’s advanced AI-driven search platform to create fast, smart search experiences that surpass regular keyword searches. What is Azure AI Search? Azure AI Search […]
Optimizely Configured Commerce and Spire CMS – Figuring out Handlers
I’m now a couple months into exploring Optimizely Configured Commerce and Spire CMS. As much as I’m up to speed with the Configured Commerce side of things (having past experience with Customized commerce), the Spire CMS side is a bit daunting, having worked with traditional Optimizely CMS for a while. We face challenges in figuring […]
Optimizing Experiences with Optimizely: Custom Audience Criteria for Mobile Visitors
In today’s mobile-first world, delivering personalized experiences to visitors using mobile devices is crucial for maximizing engagement and conversions. Optimizely’s powerful experimentation and personalization platform allows you to define custom audience criteria to target mobile users effectively. By leveraging Optimizely’s audience segmentation, you can create tailored experiences based on factors such as device type, operating […]
What To Expect When Migrating Your Site To A New Platform
This series of blog posts will cover the main areas of activity for your marketing, product, and UX teams before, during, and after site migration to a new digital experience platform. Migrating your site to a different platform can be a daunting prospect, especially if the site is sizable in both page count and number […]
From Cloud to Local: Effortlessly Import Azure SQL Databases
With most systems transitioning to cloud-based environments, databases are often hosted across various cloud platforms. However, during the development cycle, there are occasions when having access to a local database environment becomes crucial, particularly for analyzing and troubleshooting issues originating in the production environment. Sometimes, it is necessary to restore the production database to a […]