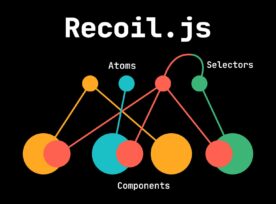
If you are enjoying using React but find managing state tricky, you need to know about Recoil hooks. They’re made for React developers who want a simpler, more powerful way to handle the state. Let’s jump in and see how it works! First, we will look at what hooks are in React and their basic […]
Innovation + Product Development
Create and Manage Microsoft Teams and Channels with PowerShell
In this blog, we will walk through the process of creating a Team, adding Team Channels, and managing owners and members within Microsoft Teams using PowerShell scripts. You’ll learn how to automate the creation of Teams, organize them with different channels, and efficiently manage user roles and permissions, such as assigning ownership or membership. This […]
Build a Custom 404 Page Using React Router V6 and Next.js
Custom 404 Page Using React Router V6 React Router is a popular JavaScript library commonly used to create single-page applications in React. It offers a set of components and functions that allow you to define your app’s routing and navigation in a declarative way. In this blog post, we’ll walk you through the process of […]
AEM Front-End Developer: 10 Essential Tips for Beginners
Three years ago, I started my journey with Adobe Experience Manager (AEM) and I still remember how overwhelmed I was when I started using it. As a front-end developer, my first task in AEM – implementing responsive design – was no cakewalk and required extensive problem solving. In this blog, I share the 10 tips and tricks […]
Understanding Lifecycle Methods in Vue.js
People praise Vue.js as a powerful and flexible JavaScript framework for its simplicity and ease of use. Vue.js includes lifecycle hooks as one of its standout features. These hooks allow developers to execute specific actions at various stages of a component’s life, making it easier to manage complex logic and interactions. In this guide, we’ll […]
Setting Up Tailwind CSS with Theme Files and Images in Vue.js
What is Tailwind CSS? Tailwind CSS is a utility-first CSS framework that makes styling easier by offering pre-built utility classes. These classes let developers quickly create responsive and modern designs. When used with Vue.js, a progressive JavaScript framework, it provides an efficient setup for building complex web apps. This guide will show you how to […]
Exploring the Top Features of React 19
React 19 brings a fresh set of improvements and features aimed at delivering better performance. In this post, I’ll showcase some of these new features like Server Components, Server Functions, the new hooks like use, useActionState and useOptimistic. React is a popular JavaScript library for building user interfaces. It uses a declarative approach to create […]
Why Recoil Outperforms Redux and Context API
Why Choose Recoil Over Redux or Context API? State management is a cornerstone of building dynamic and interactive web applications, and React developers have a plethora of tools at their disposal. Among these, Redux and Context API have long been popular choices, but Recoil is emerging as a modern alternative designed to simplify state management. […]
Building GitLab CI/CD Pipelines with AWS Integration
Building GitLab CI/CD Pipelines with AWS Integration GitLab CI/CD (Continuous Integration/Continuous Deployment) is a powerful, integrated toolset within GitLab that automates the software development lifecycle (SDLC). It simplifies the process of building, testing, and deploying code, enabling teams to deliver high-quality software faster and more efficiently. Understanding GitLab CI/CD Getting started with GitLab CI/CD is […]
React v19: A Game-Changer for React Developers !
React 19 has officially been released as a stable version on December 5, 2024. This update introduces amazing features that enhance the developer experience and application performance. In this blog, we’ll explore the most impactful features of React 19 with examples to understand how they change, the way we build React applications. Key Features of […]
Redux vs Zustand: A Quick Comparison
Imagine you’re in a library. Redux is like a huge, well-organized library where every book is perfectly categorized, labeled, and placed in its specific spot. It’s ideal for a massive collection, but getting everything in order can take a lot of time. Zustand, on the other hand, is like a comfy reading corner with just […]
State Management in React with MobX
Imagine a world where state management is as simple as it should be. MobX lets you build reactive UIs with zero fuss. Using reactive programming, MobX automatically keeps your UI in sync with your app’s state. There is no need for the boilerplate chaos of actions and reducers. With just a few lines of code, […]