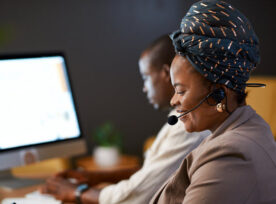
The digital world isn’t slowing down, and neither are your customers. They expect fast, around-the-clock support in their language. For global businesses, meeting that demand can be costly. Hiring multilingual agents in every region adds up quickly. That’s why more companies are turning to real-time translation tools. They offer a more scalable, cost-effective way to […]
Customer Experience + Design
The Intersection of Agile and Accessibility – Agile Accessibility Champions
Building Advocacy into Team Culture Welcome back! We’ve explored personas, KPIs, inclusive ceremonies, and more. But without sustained advocacy, even the best practices can fade. That’s where Accessibility Champions come in, quietly powering momentum, culture, and accountability. These champions aren’t always official roles. Sometimes they’re developers who raise accessibility flags in standup, designers who rethink […]
The Intersection of Agile and Accessibility – Facilitating Inclusive Agile Ceremonies
Agile ceremonies are meant to foster collaboration, transparency, and alignment. But when voices go unheard or participation feels risky, those goals fall short. Inclusive Agile ceremonies remove barriers and elevate contribution, from every team member. The Participation Problem Common ceremony hurdles: Meetings dominated by a few loud voices Barriers to participation (sensory, cognitive, social) Lack […]
From Cost Cutter to Concierge: The Evolution of AI in Customer Experience
For years, AI in customer service has been synonymous with efficiency. Businesses leaned on AI agents to reduce costs, deflect calls, and automate routine tasks. These agents were designed to streamline operations, not necessarily delight customers. But a new chapter is quickly unfolding. We’re now entering the era of agentic AI with a new generation […]
The Intersection of Agile and Accessibility – Measuring Accessibility as a Team KPI
Welcome back! So far, we’ve explored inclusive personas, accessible testing, story writing, and the core principles that connect Agile to accessibility. Now we ask: How do we measure what matters, not just what’s easy? Why Accessibility KPIs Belong in Agile Agile teams measure velocity, sprint goals, and user satisfaction. But accessibility? It’s often buried under […]
The Intersection of Agile and Accessibility – Creating Inclusive Personas for Agile Teams
Welcome back to our ongoing series that explores how Agile practices and Accessibility principles converge to create products and systems that serve everyone. So far, we’ve explored foundational definitions, inclusive story writing, and accessibility testing in CI. Today’s focus? A tool Agile teams often rely on, but rarely challenge: personas. What Are Personas in Agile? […]
How to Track User Interactions in React with a Custom Event Logger
In today’s data-driven world, understanding how users interact with your application is no longer optional , it’s essential. Every scroll, click, and form submission tells a story, a story about what your users care about, what they ignore, and where they might be facing friction. This is where event tracking and analytics come into play. Traditionally, developers and product […]
The Intersection of Agile and Accessibility – Accessibility Testing in Continuous Integration
Welcome back to our series exploring the fusion of Agile principles and Accessibility practices to create products that serve everyone. In the last post, we talked about writing inclusive user stories and acceptance criteria, how the right narratives shape more equitable outcomes. Today, we move from writing stories to testing them at scale, exploring how […]
The Intersection of Agile and Accessibility – Writing Inclusive User Stories and Acceptance Criteria
Welcome back to our session on Agile and Accessibility, where we bring together two powerful forces in inclusive product development. This marks the beginning of a brand-new series. The Intersection of Agile and Accessibility is dedicated to exploring how teams can design, build, and deliver digital experiences that truly work for everyone. Whether you’re a […]
WCAG Compliance for Drupal Sites with UserWay
As a Drupal developer with over four years of experience, I’ve worked on numerous projects where accessibility was a priority. Ensuring websites are accessible to people with disabilities is not only a best practice but also often a legal requirement. The Web Content Accessibility Guidelines (WCAG) provide a framework for achieving this, and tools like […]
Moderate Image Uploads with AI/GenAI & AWS Rekognition
As we all know, in the world of reels, Photos, and videos, Everyone is creating content and uploading to public-facing applications, such as social media. There is no control over the type of images users upload to the website. Here, we will discuss how to restrict inappropriate photos. The AWS Rekognition Service can help you […]
AI at the Service of Talent: Building Evaluator Agents with Copilot and n8n
Abstract This article explores how artificial intelligence can transform technical evaluation processes in talent acquisition, particularly in the software development field. Through the Dessert & Learn session, two complementary approaches are presented: a basic one using prompts in Copilot for automated code analysis, and a more advanced one using intelligent agents built with n8n and the RAG […]