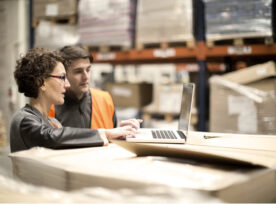
In this Usability and Experience (UX) in Universal Design series, we focus on the profound impact that usability and UX have on diverse user groups. Understanding and addressing the needs of various populations is crucial for creating inclusive and accessible designs. This article delves into why it matters and how inclusive design can significantly enhance […]
Design
Desktop application development with Angular and Electron
Desktop application development with Angular and Electron Electron is a framework that allows you to use web development paradigms (i.e. HTML, CSS, JavaScript) to develop cross-platform desktop applications. Typically, desktop applications are developed in lower-level, compiled languages such as Java, C#, and C++, so it’s neat that this is possible. It’s simple enough to create […]
Unleashing CI/CD Magic in Boomi’s Integration
What is CI/CD? A CI/CD (Continuous Integration/Continuous Deployment) pipeline is an automated workflow or series of steps that developers use to build, test, and deploy their code changes. It’s a crucial part of modern software development, promoting efficiency, reliability, and consistency in the software development process. Why Do We Need CI/CD? In many organizations, […]
Elevate Your Web Design: Exploring 2D CSS3 Transformations
Ready to take your website from static to sensational? Dive into the world of 2D transformations in CSS3 and discover how you can effortlessly enhance your web design with dynamic effects! Say goodbye to boring layouts and hello to eye-catching animations and transitions. Let’s unleash the power of CSS3 together! 2D Transformation of Elements Using […]
Exploring HTML Template Engines for Node.js
The fusion of HTML template engines with Node.js has sparked a transformative wave in web development, reshaping the landscape of dynamic web application creation. These engines give developers an efficient means of dynamically generating HTML content, effectively elevating the readability and manageability of code repositories. Over the course of this blog post, we will embark […]
Mastering Responsive Videos and Maps with Bootstrap Embed Classes
In Bootstrap, the embed-responsive and embed-responsive-item classes create responsive embeds for videos, maps, or any other embedded content. These embedded classes ensure the embedded content scales properly and maintain its aspect ratio across different screen sizes. Let’s explore how to use Bootstrap embed classes for responsive embeds. Bootstrap Responsive Video Embed Bootstrap provides a simple […]
Mastering Advanced Features and Techniques of JEST React Testing Library
Welcome to a deeper journey into the JEST React Testing Library world! We’ll explore advanced methods and tricks that enhance your testing expertise here. If you’re new to JEST, don’t worry! We’ve got you covered with “Exploring JEST React Testing Library: A Complete Overview,” which helps you understand basic and advanced insights, ensuring a comprehensive […]
Navigating Snaplogic Integration: A Beginner’s Guide
As there is rapid growth in businesses going digital, the need to develop scalable and reliable functionalities to connect applications, Cloud environments, on-premises assets have grown. To resolve these complex scenarios, iPaaS seems to be a perfect solution. For example, if a developer needs to connect and transfer huge data from an e-commerce platform to […]
Tutorial 04 – Microservices – Discovery Client, LoadBalancer Client and Feign Client
Before you dive into this tutorial, make sure to check out the other blogs in this series: Tutorial 01 – Microservices Architectural Design by using Spring Boot Tutorial 02 – Spring Cloud – Netflix Eureka Server Tutorial 03 – Publish Microservices to the Eureka Server In the Eureka Server environment, 3 “Client Component” types are […]
Tutorial 01 – Microservices Architectural Design by using Spring Boot
What is Microservices Architecture? Microservices Architecture Software development follows an architectural and organizational approach where small independent services communicate with each other through well-defined APIs. Overview of Microservices Architecture Microservices architecture provides a set of rules and guidelines to develop a project as a set of loosely coupled/de-coupled services, and this can be implemented using […]
Ryman Hospitality Migrates to Oracle ERP Cloud!
ERP | Enterprise Resource Planning Migration to the Cloud – July 2023 Go Live! Ryman Hospitality Properties, Inc. (NYSE: RHP) Business Challenge + Opportunity Migrate existing footprint and well-established business processes from Oracle EBS and NetSuite financials into Oracle ERP Cloud (Fusion), with over 500 custom reports written across different tool sets (FSGs, Discoverer, GL Wand, […]
CSS Revolution: Empowering Your Web Design with React Magic
Styling plays a fundamental role in web development. Furthermore, when you embark on building React applications, you can choose from various approaches to skillfully manage styles and CSS. This comprehensive guide will explore diverse techniques, tools, and best practices for styling React components using JavaScript. Different Approaches to Styling in React In the expansive realm […]