Implementing Optimizely a Configured Commerce platform is a significant milestone for any business looking to scale its digital operations. A well-structured timeline ensures a seamless transition from planning to execution, ultimately delivering a robust eCommerce solution tailored to your needs. The implementation involves four key phases: Prepare, Build and Verify, Go Live, and Post-Go Live. Let’s examine each phase […]
Posts Tagged ‘Optimizely’
Optimizely Configured Commerce – Email Administration And More
Optimizely Configured Commerce provides a unique way of managing emails. This allows administrators to configure and manage the email templates and settings used for automated email communications with users. This feature is essential for ensuring consistent branding, and operational efficiency in a B2B e-commerce environment. And most importantly, those emails are setup automatically and should […]
Perficient at Opticon 2024: Welcome to Onederland
We’re heading to Onederland! Optimizely’s Opticon 2024 is just around the corner. The three-day annual event is a can’t-miss for anyone in the Optimizely community. With countless breakout sessions, ample networking opportunities, hands-on workshops, inspiring keynotes, and an iconic closing celebration, Opticon promises to deliver something for everyone. This year’s event will take place November […]
Content Search with Optimizely Graph
Optimizely Graph lets you fetch content and sync data from other Optimizely products. For content search, this lets you create custom search tools that transform user input into a GraphQL query and then process the results into a search results page. Why use Graph for Content Search? The benefits of a Optimizely Graph-based search service […]
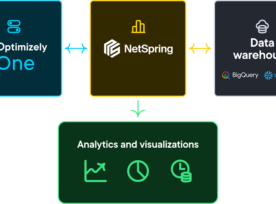
Omnichannel Analytics Simplified – Optimizely Acquires Netspring
Recently, the news broke that Optimizely acquired Netspring, a warehouse-native analytics platform. I’ll admit, I hadn’t heard of Netspring before, but after taking a closer look at their website and capabilities, it became clear why Optimizely made this strategic move. Simplifying Omnichannel Analytics for Real Digital Impact Netspring is not just another analytics platform. It […]
How to Use Fonts in Optimizely CMS Spire
Unlock Your Website’s Potential with Custom Fonts In this blog, we’ll explore the importance of typography in enhancing your site’s visual appeal and user experience. You’ll discover step-by-step instructions for integrating custom fonts into your Optimizely CMS Spire. Whether you’re a beginner or an experienced developer, this guide will provide valuable insights to elevate your […]
Creating Seamless Omnichannel Solutions with Optimizely
Let’s be honest: today’s customers expect a lot. They want to browse your website on their laptop, check prices on their phone, maybe ask a question on social media — and they expect it all to feel easy and connected. If your brand can’t keep up? They’ll notice — and they’ll move on. That’s why […]
Simple and Effective Personalization with Optimizely Data Platform (ODP)
As we dive into the amazing capabilities of Optimizely One, let’s shine a spotlight on the Optimizely Data Platform (ODP). This simple tool unifies all your customer data in one place, making segmentation and personalization a breeze for your marketing team. With ODP, you’ll gain a complete view of your customers’ interactions and behaviors, empowering […]
Streamlining Marketing Success: The Benefits for Optimizely One with Perficient
As an Optimizely expert, I eagerly anticipate this time of year due to the exciting Optimizely events happening worldwide. These include Opticon, the main conference for customers, the Optimizely OMVP Summit, a developer meetup, and the Optimizely Hackathon. During these events, we learn about new product releases and discover innovative ways to drive success for […]
How to Customize Zoom Level in Optimizely CMS Spire
In some situations, we need to set a maximum zoom scale or disable zoom completely on our website. This blog explains how to achieve that behavior in Optimizely Spire. In Optimizely, the meta viewport tag rendered on the page comes from the src\FrontEnd\modules\server-framework\src\PageRenderer.tsx file. However, since this file is part of the server framework, we […]
Bug Fixing: Lazy loaded property value is not supported by the current property instance
While upgrading from CMS v11 to v12, we ran into an error that read “Lazy loaded property value is not supported by the current property instance”. Unfortunately, the stack trace didn’t really say what the problem was. Here is that stack trace: System.InvalidOperationException: Lazy loaded property value is not supported by the current property instance […]
A Day in the Life: Nenad Nicevski Shares His Optimizely Expertise
Through Perficient’s wide range of capabilities and expertise, we bring a strategic mindset, innovative ideas, and a practical approach to help our clients and partners succeed. With several years of thought leadership spanning technologies and time zones, Nenad Nicevski, senior technical consultant, shares his Perficient experience and how he built strong relationships within our Sitecore […]