The L&D Tech Ecosystem is a group of interrelated tools, assets, platforms, and networks to help our colleagues in LatAm (México, Colombia, Chile, Argentina, and Uruguay) learn and develop themselves. The idea behind the Tech Ecosystem describes a strong and comprehensive landscape full of resources and educational tools that encourage colleagues to learn tech abilities, […]
Technical
Use Column Name as space/numbers/special Characters in Output File Using Talend
Problem Statement In Talend, while generating output file if we need to add a column as number or column name with space or to include any special characters as column name in Talend it won’t allow directly by adding the below-mentioned column names in schema, will get the below mentioned error. As number as column […]
Exploring Apigee: A Comprehensive Guide to API Management
APIs, or application programming interfaces, are essential to the dynamic world of digital transformation because they allow companies to communicate quickly and efficiently with their data and services. Consequently, effective management is essential to ensure these APIs function correctly, stay safe, and provide the desired benefits. This is where Google Cloud’s top-tier API management product, […]
Content Search with Optimizely Graph
Optimizely Graph lets you fetch content and sync data from other Optimizely products. For content search, this lets you create custom search tools that transform user input into a GraphQL query and then process the results into a search results page. Why use Graph for Content Search? The benefits of a Optimizely Graph-based search service […]
[Podcast] What If MarTech Isn’t Just for Marketers? An Interview With HubSpot’s Scott Brinker
In this episode of What If? So What?, Jim talks with Scott Brinker, VP of Platform Ecosystems at HubSpot and editor of the pioneering blog chiefmartec.com, about the evolving world of marketing technology (MarTech) and how marketers can stay ahead. The Rapid Evolution of MarTech MarTech is constantly evolving, blurring boundaries as new tools and […]
Selenium – Uploading a File Using Robot Class
Need For Robot Class: Selenium normally allows file uploads using the send Keys () method for file input fields. However, if the input field is not of type “file,” it might run into problems and here comes the Robot class. The Robot class, part of the java.awt package, helps you perform system-level events, pressing keys, […]
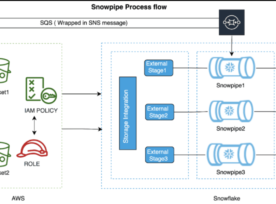
SNOWPIPE WITH AWS
SNOWFLAKE’S SNOWPIPE Snow pipe: snow pipe is a one of the data loading strategies in snowflake , for continuous data loading, will create a snow pipe to load the data from any data source or storage or any cloud to snowflake tables, its an event trigger ideology whenever a file came to the source immediately […]
Enhance Self-Service Experience with ServiceNow Virtual Agent
In today’s world, automation and self-service is all around us. From self-order tablets at restaurants to self-checkout lanes at grocery stores and self-check in kiosks at airports, the ability to complete tasks without requiring additional human assistance is incredibly valuable, saving both time and resources. For organizations utilizing ServiceNow as their IT Service Management (ITSM) […]
Unlock Efficiency: How Salesforce CPQ’s Renewal and Amend Features Simplify Your Business
Imagine running a business where you offer subscription-based products. As your customer base grows, you begin to notice something slipping—renewal deadlines, contract complexities, and your sales team being bogged down with manual updates. Enter Salesforce CPQ (Configure, Price, Quote), a powerful tool designed to help businesses streamline the often-complex process of managing quotes, pricing, and […]
What if Your Job Isn’t Done Until the Customer’s Job Is Done? An Interview With Sunbelt’s Ron Gaines
In the latest episode of the “What If? So What?” podcast, Ron Gaines, senior manager of marketing technology and analytics at Sunbelt Rentals, joins us to discuss the company’s approach to driving customer success. Ron shares how Sunbelt Rentals is committed to ensuring that every interaction delivers real value to the customer. Ron highlights the […]
Agentforce Success Starts with Salesforce Data Cloud
In today’s hyper-connected world, organizations are racing to provide their customers with personalized, seamless experiences across every channel. For companies rolling out Agentforce—a cutting-edge Salesforce-based solution for agents, brokers, or any field sales team—having a robust data foundation is crucial. This is where Salesforce Data Cloud shines. By integrating Salesforce Data Cloud into your Agentforce […]
Running AEM Author, Publisher, and Dispatcher Within Docker
About eight years ago, I was introduced to Docker during a meetup at a restaurant with a coworker. He was so engrossed in discussing the Docker engine and containers that he barely touched the hors d’oeuvres. I was skeptical. I was familiar with Virtual Machines (VMs) and appreciated the convenience of setting up application servers […]