Throttling and debouncing are two essential optimization strategies. In this comprehensive guide, we will delve into the concepts of debouncing and throttling, explore their use cases, and understand how to implement them in JavaScript. Debouncing Explained What is Debouncing? Debouncing is a programming technique used to prevent time-consuming operations from running too frequently, which might […]
Software Development
Best Practices for Structuring Redux Applications
Redux has become a staple in state management for React applications, providing a predictable state container that makes it easier to manage your application’s state. However, as applications grow in size and complexity, adopting best practices for structuring your Redux code becomes crucial. In this guide, we’ll explore these best practices and demonstrate how to […]
A Step-by-Step Guide to Extracting Workflow Details for PC-IDMC Migration Without a PC Database
In the PC-IDMC conversion process, it can be challenging to gather detailed information about workflows. Specifically, we often need to determine: The number of transformations used in each mapping. The number of sessions utilized within the workflow. Whether any parameters or variables are being employed in the mappings. The count of reusable versus non-reusable sessions […]
Selector Layer in Apex: Enhancing Salesforce Access
What is the Selector Layer? The Selector Layer in Apex is a design pattern that acts as an intermediary between your application logic and various data sources, such as Salesforce objects or external systems. It encapsulates data access logic, promoting modularity, maintainability, and testability within your codebase. When to Create a New Selector Layer Class […]
Custom Salesforce Path LWC
Creating a seamless and intuitive user experience is crucial for any application. In Salesforce, a great way to guide users through different stages of a process is by using progress indicators. In this blog post, I’ll show you how to build a Custom Salesforce Path using the lightning-progress-indicator component in Lightning Web Components (LWC). This […]
The risk of using String objects in Java
If you are a Java programmer, you may have been incurring an insecure practice without knowing. We all know (or should know) that is not safe to store unencrypted passwords in the database because that might compromise the protection of data at rest. But that is not the only issue, if at any time in […]
Content Search with Optimizely Graph
Optimizely Graph lets you fetch content and sync data from other Optimizely products. For content search, this lets you create custom search tools that transform user input into a GraphQL query and then process the results into a search results page. Why use Graph for Content Search? The benefits of a Optimizely Graph-based search service […]
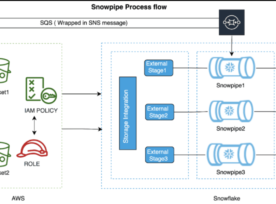
SNOWPIPE WITH AWS
SNOWFLAKE’S SNOWPIPE Snow pipe: snow pipe is a one of the data loading strategies in snowflake , for continuous data loading, will create a snow pipe to load the data from any data source or storage or any cloud to snowflake tables, its an event trigger ideology whenever a file came to the source immediately […]
Customize Quill.js and Error Handling in Vue.js
In my previous blog, Rich Text Editor in Vue Application: Using Quill.js, we covered the fundamentals of setting up Quill.js in a Vue.js application to create a rich text editor. This blog will build on that foundation by diving deeper into Quill.js customization in Vue.js to meet specific needs. By the end of this tutorial, […]
Rich Text Editor in Vue Application: Using Quill.js
Rich text editors are essential for many web applications, allowing users to format text, add links, and even insert media directly into their content. Quill.js is a powerful, customizable open-source editor that integrates seamlessly with modern frameworks like Vue.js. This tutorial will walk us through the steps to set up and integrate Quill.js in a […]
Features: The Middleman in Requirements
One of the biggest challenges product development teams face is bridging the gap between high-level product goals and the specific tasks needed to achieve them. How do you ensure that the broader vision is effectively translated into actionable steps? This is where features come into play. What is a Feature? A feature is a logical […]
Think Big, Start Epic: Harnessing Agile Epics for Project Success
Let’s be honest – projects can get messy fast. It’s all too easy to get tangled up in the details and lose sight of the bigger picture. That’s where Agile epics step in, helping you think big while staying grounded in the steps that lead to success. Epics act as the link between your grand […]