For every company that tends to move forward with its customer experience and to form a successful content strategy, content management is one of the foremost imperative forms.
You are probably already familiar with traditional content management systems (CMS) such as Joomla and WordPress. But how is headless software different? A headless CMS is an answer to the new IoT (Internet of Things) era, where content needs to be delivered to multiple devices simultaneously and improve digital CX.
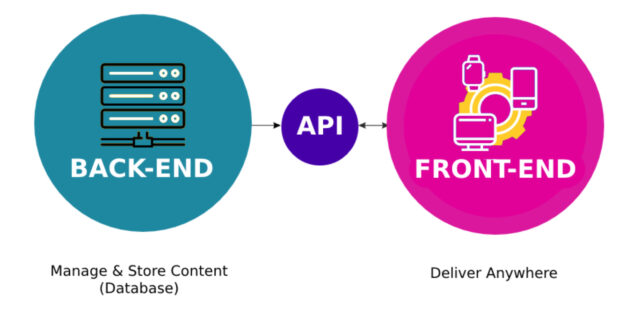
A headless CMS is a content management system that organizes content without the help of a website, a front-end presentation layer.
Without a “head”, you can use an application programming interface (API) to select different outputs for your content (website, mobile app, etc.). This allows you to seamlessly display your content across different devices.
In other words, headless architectures focus on delivering and storing content, not how it is displayed.

Headless CMS API types
API is an application programming interface that allows two apps to access data and work together. APIs are everywhere. For example, the Twitter Ads API allows marketers to promote their social profile accounts and create targeted social ads to reach their audience.
Since they are so versatile, let’s focus on two APIs related to headless systems.
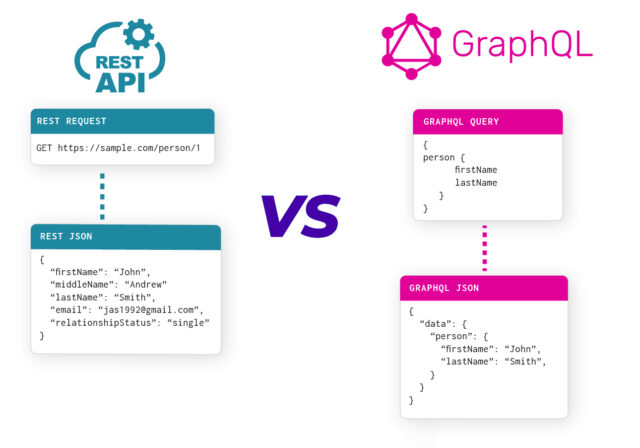
GraphQL
GraphQL is an open-source API language for data querying developed by Facebook. This language was born to accommodate less flexible RESTful applications that can save bandwidth.
More specifically, this language allows us to answer queries by simply representing the information in our database. This way you can easily request the data you want and get the relevant results.

REST API
REST stands for Representational State Transfer and is a set of constraints that follow a particular architectural style. This structure allows REST APIs to interact with RESTful services.
In implementing this pattern, the client performs a representational state transfer of the record. Specifically, the information is provided over HTTP (Hypertext Transfer Protocol) in the following format:
- JSON
- PHP
- XLT
- HTML
- Python
- Plaintext
Overall, JSON is the most common format used to send resource representations to endpoints. This is due to readability and simplicity as well as cost-effectiveness and parsing speed.
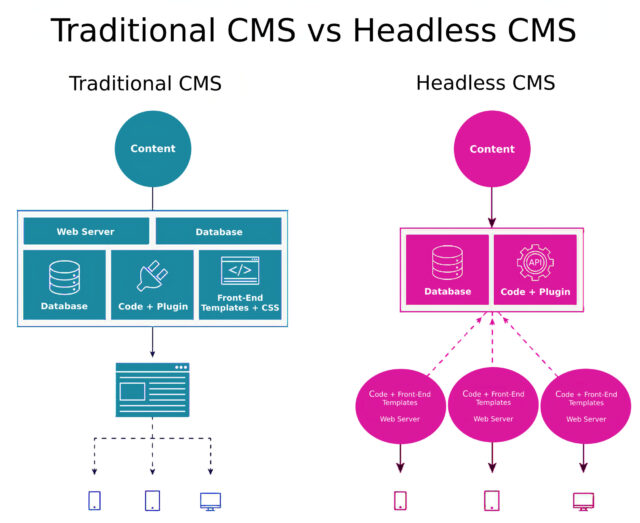
Headless CMS Vs. Traditional CMS
A comparison table of headless and traditional content management systems:
| Traditional CMS | Headless CMS | |
| Hosting & delivery | In-house | In the cloud |
| Development mindset | Project-focused | Product-focused |
| Content model | Build for a single page | Building block for many products |
| Reach | One-to-one | One-to-many |
| Supported devices | Limited | Limitless |
| Updates | Scheduled | Continuous |
| Workflow | Waterfall | Agile |
| Backend system | Monolithic, all-in-one | Microservice, best-in-class |
| Investment | Large up-front cost | Quick proof of concept |
| Technical debt | Inherent to the system | Managed |
Monolithic CMS
A traditional or “monolithic” CMS is a web development application that allows content authors to publish text and images on websites.
These Content Management Apps (CMAs) are “bonded together”. In short, you have everything you need to connect the database (body) to the presentation layer (head). As a result, you do not have to worry about updating content via HTML or FTP (File Transfer Protocol). A monolithic CMS is perfect for individuals, marketers, or business owners who want a simple tool to manage their websites from one place.
While traditional CMS is focused on creating content for a single website, modern systems have developed various plugins to allow users to share content on other devices.

Headless CMS
A headless CMS, on the other hand, focuses on the content repository (main body). That means that the data is stored but not displayed like in traditional systems.
This gives web developers more flexibility and allows them to use their favorite tools and programming languages without restrictions. Compared to traditional systems, headless systems are ideal for publishing content to multiple platforms simultaneously while maintaining content responsiveness.
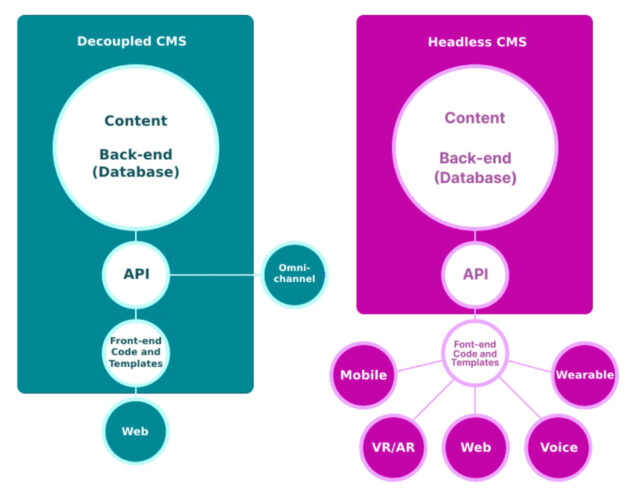
What about decoupled CMS?
The term “decoupled” is also used when talking about headless CMS. So, are a headless CMS and a decoupled CMS the same thing? They share some similarities (databases, API deployments, etc.), but a decoupled content management system allows you to create content and a formatted version can be presented to the end user.
Simply, a decoupled CMS combines the flexibility of a headless system with the ease of use of a monolithic CMS.

Benefits of headless content management
Of course, every system has advantages and disadvantages. A few points to consider before choosing a headless CMS platform.
Pros
- Seamless delivery of content across multiple platforms
- Improved omnichannel marketing approach
- Improved functionality
- No templates or themes required
- Front-end flexibility for you and your developers
- Ability to improve digital customer experience
- Easier management and maintenance of backend systems
- Improved content scalability
Cons
- More complex than traditional CMS
- Fewer personalization options
- More expensive in terms of infrastructure and development
- No content visualization for content editors and authors
As you can see, headless CMS has pros and cons. Ultimately, though, it’s up to you to weigh your options and make the final decision.
Headless CMS Use Case
To successfully promote your retail business, you need to provide your customers with a seamless digital experience. To make this happen, retail brands need to choose the right tools to make it happen.
A headless CMS helps retailers with multiple websites and web apps to grow in the highly competitive retail landscape. See how the big brands have done it!
For example, L’Oréal wanted to become the number-one digital beauty brand in the world. To make this happen, they got the Sitecore Experience Platform (XP). According to a case study, only 20% of their 3,000 websites generated traffic.
To fix this, they launched ‘The Website Factory’ to manage websites and improve the way content is organized and delivered. Results? Loading time has been reduced from 10 minutes to less than 3 minutes.
Implementing these changes was a big step for L’Oréal, which not only improved loading speed, but also achieved scalability in a cloud-based environment, improved their digital experience, and reinvented their marketing strategy.
When to you use a headless CMS?
Use a headless CMS if…
- Your marketing team wants to focus on your omnichannel content marketing strategy
- You want to give your customers the best user experience on all devices
- Want to consolidate content from multiple departments to avoid content duplication
Use a Monolithic (traditional) CMS if…
- Not focusing on creating digital experiences in other channels such as chatbots, apps, and virtual reality
- Not enough in-house experience or funding for normal front-end development
- You want to host CMS on your server
Common scenarios for using a headless CMS
Struggling to visualize use cases and scenarios that benefit from a headless CMS? Let’s look at some key examples.

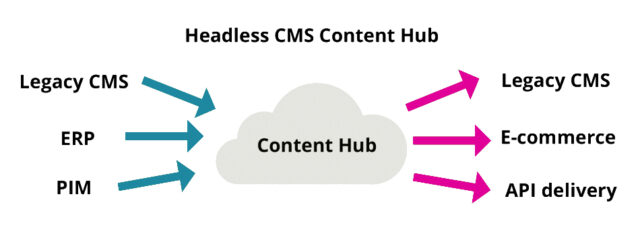
Content Hub
Content duplication is common in large organizations because departments work in silos rather than in tandem when producing content. Placing multiple pieces of content on the same topic can lead to major conflicts and confusion about the exact content. In this case, using a headless architecture is a great option. Content Hub can bring all content sources together and collaborate in one central hub. Content can then be exported from Content Hub and delivered to channels such as websites and apps using API.
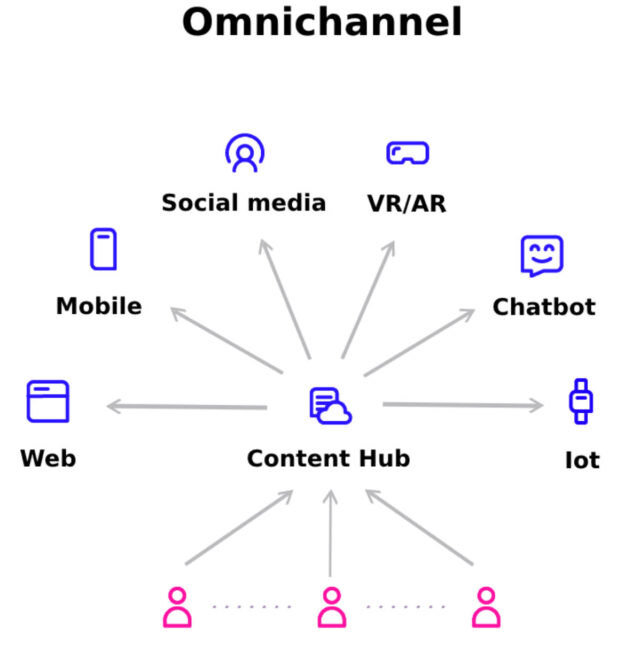
Omnichannel publishing
Retail brands that publish the same content for different audiences across multiple platforms such as websites, apps, e-commerce, chatbots and print media.
Marketing teams can benefit from a headless CMS to increase their content output. Make better use of your team’s resources by retrieving content from a single resource instead of duplicating content across multiple devices. Front-end developers can focus on creating the best user experience for each individual channel/device.

Summary
Headless CMS is certainly more than just a buzzword in the world of web development. It’s a major advancement in development that will bring you great benefits if you focus on delivering the best omnichannel experience to your customers. If content creation is a key part of your strategy, or if you are looking for something future-proof and flexible enough to grow with your business, a headless CMS could be your next solution.