Artificial Intelligence (AI) is rapidly transforming the landscape of User Experience (UX) in digital design. From automating interface elements to delivering personalized content, AI has become a reliable tool for improving the efficiency, adaptability, and relevance of digital experiences. Despite these advancements, the role of human designers remains vital—especially where creativity, empathy, and ethical decision-making […]
Posts Tagged ‘UX’
Deploying a Scalable Next.js App on Vercel – A Step-by-Step Guide
In this era of Web development, Next.JS and Vercel is the powerful couple. Next.JS offers performance, scalability and flexibility in building web applications whereas Vercel provides the easy and smooth deployment experience tailored for it. Today, in this blog, we will cover the step-by-step process of deploying a Next.JS app on Vercel. We will also […]
Three.js: The Future of 3D Web Development
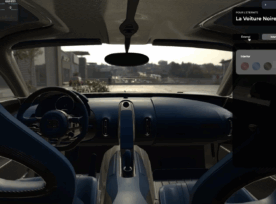
Nowadays, clients and users are more demanding. They want reactive, responsive, and user-friendly web pages where they can interact and “feel” an experience like in the real world. Here is where Three.js comes in, taking web development to the next level. Three.js Three.js is a cross-browser JavaScript library and application programming interface (API) agnostic […]
TypeScript Type Manipulation with keyof, typeof, and Mapped Types
TypeScript offers powerful type manipulation capabilities that allow developers to create more flexible and maintainable code. Three key features that enable this are keyof, typeof, and Mapped Types. Let’s explore each of them with examples. keyof: The keyof operator takes an object type and produces a string or numeric literal union of its keys. Example: This is […]
Lessons from the Front: Mapping Bootstrap Grid Parameters
Intro 📖 While working on a recent project to migrate a Sitecore 9.1 solution to Sitecore XM Cloud, an interesting situation arose with Bootstrap grid parameters. More specifically, with grid rendering parameters configured on renderings migrated from the legacy 9.1 content tree into the XM Cloud content tree. To start, some (brief?) background on SXA […]
Using TypeScript with React: Best Practices
Nowadays, TypeScript has become the first choice for building scalable and maintainable React applications. By combining the approaches for static typing with dynamic capabilities of React, TypeScript enhances productivity, improves the readability of code and reduces the runtime errors. In this blog, we will explore best practices for using TypeScript in React projects, covering type […]
JavaScript: Local Storage vs. Session Storage
In the world of web development, we often store data on the client side for various purposes which could be to remember user-preferences or to maintain the application state. Here, JavaScript provides two key mechanisms for this, which are Local Storage and Session Storage. Both are part of Web Storage API; they have some unique […]
Why Choose TypeScript Over JavaScript?
JavaScript is a loosely typed language which is very dynamic in nature. It has been very popular for its strong web development for decades. Indeed, it is a powerful tool, but it can sometimes lead to huge codebase and runtime errors, mainly in heavy applications. Now, speak about TypeScript, a superset of JavaScript, overcoming its […]
Integrating SCSS with JavaScript
In the realm of web development, SCSS and JavaScript often serve as two fundamental pillars, each responsible for distinct roles – styling and functionality respectively. However, the integration of SCSS with JavaScript offers a powerful approach to creating dynamic, responsive, and interactive web experiences. In this advanced guide, we’ll dive into techniques and best practices […]
JavaScript Memory Leaks: How to Identify and Fix Them
Introduction Have you ever noticed a web application becoming slower and less responsive the longer you use it? This is often a sign of a memory leak. Memory management is a critical aspect of software development, especially in JavaScript, where developers rely on automatic garbage collection. However, improper memory handling can lead to memory leaks, […]
Airing of Grievances: 12 Web Habits We Need to Quit Already
I’ve spent almost 30 years in web and digital, starting way back when the “world wide web” was full of under construction GIFs, <blink> tags, and visitor counters! Nobody misses those things! While many bad user experiences have faded away, some daily annoyances still need to go. In the spirit of Seinfeld’s “airing of grievances,” […]
UX in Universal Design Series: Accessibility for Older Adults in Health Systems – 10
As the global population ages, creating health systems that cater to the needs of older adults is becoming increasingly important. Older adults often face unique challenges when interacting with healthcare services, including physical, cognitive, and sensory impairments. In this installment of our UX in Universal Design series, we will focus on the critical role that […]