React 19 was released on 25 April 2024 and it is based out of React 18. This release introduces major improvements and removes some features to enhance developer experience and application performance. Migrating is a straightforward approach, but you need to watch for removed features. In this blog, I share my experience in migrating React […]
Posts Tagged ‘react’
State Management in React and Next.js: Redux vs Recoil vs Zustand
State management is a crucial aspect of building scalable and maintainable front-end applications. In React and Next.js projects, developers often face challenges in choosing the right tool for managing the application state. This blog explores three popular state management libraries: Redux, Recoil, and Zustand, comparing their strengths, limitations, and ideal use cases in both React and Next.js applications. Why State Management Matters React’s […]
Building a WordPress Plugin with React: A Step-by-Step Guide
In this post, we’ll explore how to create a WordPress plugin using React for its frontend interface. We’ll make a “countdown timer” plugin as our example, which demonstrates key concepts such as WordPress-React integration, shortcodes, and dynamic content rendering. For this project, it is assumed that you already have a WordPress site running locally, as […]
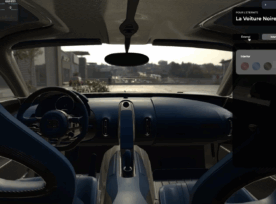
Three.js: The Future of 3D Web Development
Nowadays, clients and users are more demanding. They want reactive, responsive, and user-friendly web pages where they can interact and “feel” an experience like in the real world. Here is where Three.js comes in, taking web development to the next level. Three.js Three.js is a cross-browser JavaScript library and application programming interface (API) agnostic […]
The Role of React.js and Redux in Modern Applications
In the world of modern web development, creating scalable, efficient, and maintainable applications is a top priority for developers. Among the many tools and frameworks available, React.js and Redux have emerged as a powerful duo, transforming how developers approach building user interfaces and managing application state. Let’s explore the roles these technologies play in modern […]
TypeScript Type Manipulation with keyof, typeof, and Mapped Types
TypeScript offers powerful type manipulation capabilities that allow developers to create more flexible and maintainable code. Three key features that enable this are keyof, typeof, and Mapped Types. Let’s explore each of them with examples. keyof: The keyof operator takes an object type and produces a string or numeric literal union of its keys. Example: This is […]
Optimizely Configured Commerce and Spire CMS – Figuring out Handlers
I’m now a couple months into exploring Optimizely Configured Commerce and Spire CMS. As much as I’m up to speed with the Configured Commerce side of things (having past experience with Customized commerce), the Spire CMS side is a bit daunting, having worked with traditional Optimizely CMS for a while. We face challenges in figuring […]
Using TypeScript with React: Best Practices
Nowadays, TypeScript has become the first choice for building scalable and maintainable React applications. By combining the approaches for static typing with dynamic capabilities of React, TypeScript enhances productivity, improves the readability of code and reduces the runtime errors. In this blog, we will explore best practices for using TypeScript in React projects, covering type […]
Ramp Up On React/React Native In Less Than a Month
I’ve had plenty of opportunities to guide developers new to the React and React Native frameworks. While everyone is different, I wanted to provide a structured guide to help bring a fresh developer into the React fold. Prerequisites This introduction to React is intended for a developer that at least has some experience with JavaScript, […]
How Copilot Vastly Improved My React Development
I am always looking to write better, more performant and cleaner code. GitHub Copilot checks all the boxes and makes my life easier. I have been using it since the 2021 public beta, the hype is real! According to the GitHub Copilot website, it is: “The world’s most widely adopted AI developer tool.” While that […]
Optimizing Core Web Vitals for Modern React Applications
Introduction In today’s dynamic web development landscape, ensuring an exceptional user experience is more critical than ever. Core Web Vitals, introduced by Google, are key performance metrics that help evaluate the overall quality of a website’s interaction. React applications often involve complex UI and dynamic content. Optimizing Core Web Vitals ensures not just better user […]
Leveraging WebSockets for Real-Time Data in React Applications
In the modern web, real-time data has become a cornerstone of interactive and dynamic applications. WebSockets offer an effective solution for enabling real-time communication between the client and server, facilitating instant updates without relying on repetitive requests. In this blog, we’ll explore how to leverage WebSockets in React applications to deliver engaging, real-time experiences. What […]