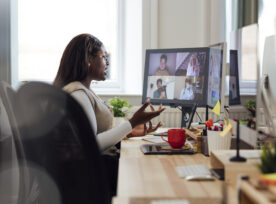
Mastering the Daily Scrum: A Guide to Effective Agile Meetings In the fast-paced world of Agile, the Daily Scrum is a critical touchpoint that empowers teams to stay aligned, adapt to changes, and collaborate effectively. Despite its simplicity, this daily meeting often faces challenges that hinder its true potential. In this blog, we’ll explore what […]
Software Development
Power Fx in Power Automate Desktop
Power Fx Features Power Fx is a low-code language expressing logic across the Microsoft Power Platform. It’s a general-purpose, strong-typed, declarative, and functional programming language described in human-friendly text. Makers can use Power Fx directly in an Excel-like formula bar or Visual Studio Code text window. Its concise and straightforward nature makes everyday programming tasks […]
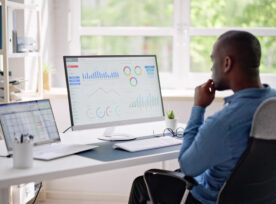
Responsible and Secure Use of GenAI for Software Developers
In today’s development landscape, there are numerous ways to use GenAI in software development. Stand-alone IDEs with built-in GenAI, such as Cursor AI and Windsurf, and plugins for Integrated Development Environments (IDEs) are available. Some popular IDE plug-ins include GitHub Copilot, Tabnine, Codeium, and Amazon Q. These tools are easy to use and promise significant […]
Implementing an Accordion with JavaScript: A Simple Guide
An accordion is a UI element that displays content in a compact, space-saving way. It lets users expand or collapse sections, making it a great choice for FAQ sections, menus, or any content that can be organized into collapsible panels. In this guide, we’ll show you how to implement a simple accordion using HTML, CSS, […]
Implementing a Fuzzy Search in React JS Using Fuse.JS
When setting up client search, we usually rely on string comparison methods like indexOf, contains, etc. These methods work fine, but in real-life situations, users may search using incorrect spellings, jumbled sentences, and so on. Fuzzy Search helps us solve these issues. Fuzzy Search Fuzzy Search, also known as Approximate String Matching, is a technique […]
Boost Developer Productivity with Quarkus Live Coding
Quarkus has gained traction as a modern Java framework designed for cloud-native development. In my previous blog, I discussed why learning Quarkus is a great choice. Today, let’s dive deeper into one of its standout features: Live Coding. What is Quarkus Live Coding? Live Coding in Quarkus provides an instant development experience where changes to […]
Boost Your Website’s Performance with SQL Server Profiler
Website performance is crucial for user satisfaction and overall business success. Slow-loading pages, unresponsive features, and delayed database queries can lead to frustrated users, decreased conversions, and a poor user experience. One key to improving site performance is identifying bottlenecks in your database interactions, and that’s where SQL Server Profiler comes in. SQL Server Profiler […]
Optimizing Experiences with Optimizely: Custom Audience Criteria for Mobile Visitors
In today’s mobile-first world, delivering personalized experiences to visitors using mobile devices is crucial for maximizing engagement and conversions. Optimizely’s powerful experimentation and personalization platform allows you to define custom audience criteria to target mobile users effectively. By leveraging Optimizely’s audience segmentation, you can create tailored experiences based on factors such as device type, operating […]
Kotlin Multiplatform vs. React Native vs. Flutter: Building Your First App
Choosing the right framework for your first cross-platform app can be challenging, especially with so many great options available. To help you decide, let’s compare Kotlin Multiplatform (KMP), React Native, and Flutter by building a simple “Hello World” app with each framework. We’ll also evaluate them across key aspects like setup, UI development, code sharing, […]
Lifecycle of Agile Backlog Items: Understanding Their Journey from Creation to Completion
Every development team knows the frustration of juggling competing priorities, misaligned goals, and shifting customer needs. Agile backlog items serve as the cornerstone of order in this chaos, shaping how efficiently teams can deliver value and adapt to change. Each stage, from initial creation to final delivery, directly impacts the team’s ability to adapt to changes […]
Python Optimization: Improve Code Performance
🚀 Python Optimization: Improve Code Performance 🎯 Introduction Python is an incredibly powerful and easy-to-use programming language. However, it can be slow if not optimized properly! 😱 This guide will teach you how to turbocharge your code, making it faster, leaner, and more efficient. Buckle up, and let’s dive into some epic optimization hacks! 💡🔥 […]
Remix vs. Next.js: A Comprehensive Look at Modern React Frameworks
In the ever-evolving landscape of web development, choosing the right framework can significantly impact the performance and user experience of your applications. Two of the most prominent frameworks in the React ecosystem today are Remix and Next.js. Both are designed to enhance web development efficiency and performance, but they cater to different needs and use cases. In this […]