Lazy loading should be considered for large applications with numerous routes. Sometimes, optimizing performance may risk delivering a better user experience. Using the technique known as “lazy loading,” the browser loads only the modules or parts that are required for the particular scenario. All the modules will not be loaded except the active route. This […]
Front-End Development
Custom Select Picker with Vue.js: A Comprehensive Tutorial
In this blog post, we’ll develop a Custom Select Picker using Vue.js, TypeScript, and jQuery. This article will teach you how to use Vue.js to create a custom select-picker component. Select-pickers are adaptable user interface elements that let users select from a list of alternatives in numerous ways. We’ll improve this component by adding more features […]
GitHub Copilot: Boosting Productivity in Visual Studio Code
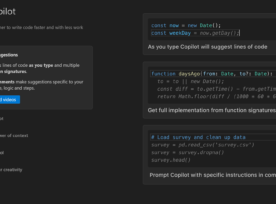
AI has arrived in the ever-evolving world of software development and staying ahead means embracing tools that can boost productivity and streamline workflows. GitHub Copilot, an AI-powered coding assistant developed by GitHub and OpenAI, has been turning heads since its debut. Integrated seamlessly with Visual Studio Code (VS Code), Copilot is more than just an […]
A rabbit hole in web development
A rabbit hole Recently, I was learning about some new Adobe software, and came across the line of code import Theme from “@swc-react/theme”. This quickly dropped me into the web development education rabbit hole… A quick search shows me that “@swc-react/theme” is React Wrappers for Spectrum Web Components. Another search shows that Spectrum Web Components […]
How to Speed Up Magento 2 Website: Part 1
Part 1: Optimizing Server Performance Speed is a critical factor for the success of any online store, and optimizing your Magento 2 website’s performance can significantly enhance user experience, conversion rates, and search engine rankings. Nobody enjoys a website that loads slowly, and it’s well-known that an ecommerce site with prolonged loading times can result […]
Debugging Redux Applications with Redux DevTools and Trace in Editor
Debugging modern web applications can be a challenging task. Redux DevTools is an excellent tool for tracking state changes and dispatching actions in Redux applications. Combined with source maps in Webpack, you can easily trace back to your original source code, making debugging much more straightforward. In this post, we’ll walk through setting up Redux […]
Adobe Sites: Migrating from Webpack to Vite
Webpack is an amazing bundler for JavaScript and, with the correct loader, it can also transform CSS, HTML, and other assets. When a new AEM project is created via the AEM Project Archetype and the front-end module is set to general, Adobe provides a Webpack configuration to generate the project’s client libraries. Introducing Vite Vite […]
Understanding Error Handling in TypeScript: Strategies and Best Practices
TypeScript offers significant benefits for software development, including improved productivity, code quality, and reliability. It is a useful option for creating contemporary online apps because of its static typing, improved tooling support, and JavaScript compatibility. Error handling is a critical aspect of software development that impacts applications’ reliability, security, and user experience. By implementing robust […]
Unlocking Efficiency: Exploring Story within Story in Storybook
Story within Story: In Storybook, “Story within Story” means using parts of one story in another. Instead of remaking stuff, developers just import existing stories and use their parts in a new story. This helps make complex UIs by combining simpler parts from different stories, making coding faster and more efficient. Suppose you have two […]
Optimizing UI Development: Storybook Essentials
Introduction: Storybook works alongside your app, giving you a separate area to create and test UI components without being tied to the main code and context of your app. It’s like having a special workshop just for building and trying out different parts of your website or app. What & Why? It’s a place where […]
Angular 17: Maximize Your Development Efficiency and Performance
Angular has long been a leading web development framework, powering countless dynamic websites with its robust features and scalable architecture. However, recent advances in technology have seen other frameworks offering faster, more efficient solutions. With the release of Angular 17, the framework responds with a transformative update, enhancing performance and flexibility. This post will examine […]
12 Best Practices for React Developers
As a React developer, it’s critical to increase the performance of your React applications to provide a smooth and streamlined user experience. This post will cover the best practices for writing code in React JS. 1. Minimize Re-renders and Use Memoization Memoization is a technique for minimizing expensive computations or function calls by caching their […]