When using Optimizely Commerce Spire with React 18 or later, developers frequently encounter hydration issues—pages render blank or React shows hydration warnings. This typically occurs when the HTML rendered on the server does not match what React expects on the client. This blog covers: Why hydration issues occur after upgrades The difference between CMS content […]
Front-End Development
Creating Rounded Corner Buttons for Email Templates Without Distortion
Creating email templates that render consistently across major email clients (Outlook, Gmail, Yahoo, Apple Mail) is challenging for developers due to differences in rendering engines. Common issues include distorted corners, misaligned text, and inconsistent heights—especially in Outlook, which uses Microsoft Word’s engine. In this article, I’ll show you how to create rounded-corner buttons that work in […]
Beyond the Version Bump: Lessons from Upgrading React Native 0.72.7 → 0.82
Introduction When I started investigating the React Native upgrade from 0.72.7 to 0.82, my initial goal was simple: Check breaking changes and library compatibility. But very quickly, I realized this upgrade was not just a version bump. It was deeply tied to React Native’s New Architecture, especially Fabric UI Engine and TurboModules. This blog shares what I discovered, […]
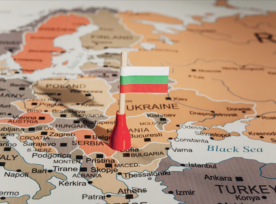
Bulgaria’s 2026 Euro Adoption: What the End of the Lev Means for Markets
Moments of currency change are where fortunes are made and lost. In January 2026, Bulgaria will enter one of those moments. The country will adopt the euro and officially retire the Bulgarian lev, marking a major euro adoption milestone and reshaping how investors, banks, and global firms manage currency risk in the region. The shift represents […]
Why React Server Components Matter: Production Performance Insights
In recent years, the evolution of React Server Components (RSCs) has signaled a dramatic shift in the way developers approach front-end architecture. By moving key rendering tasks to the server, RSCs promise not only to reduce the size of client-side JavaScript bundles but also to improve initial load times and overall user experience. This article […]
Migrating React from version 18 to 19
React 19 was released on 25 April 2024 and it is based out of React 18. This release introduces major improvements and removes some features to enhance developer experience and application performance. Migrating is a straightforward approach, but you need to watch for removed features. In this blog, I share my experience in migrating React […]
Mastering Modular Front-End Development with Individual AEM ClientLibs
Are you still combining everything into a single clientlib-all for your entire AEM project? If that sounds like you, then you are probably dealing with heavy page loads, sluggish deployments, and tangled code that’s hard to manage. Here is the fix: break up those ClientLibs! By tapping into modern build tools like Webpack through the […]
ChatGPT vs Microsoft Copilot: Solving Node & Sitecore Issues
In today’s world of AI-powered development tools, ChatGPT and Microsoft Copilot are often compared side by side. Both promise to make coding easier, debugging faster, and problem-solving more efficient. But when it comes to solving real-world enterprise issues, the difference in their effectiveness becomes clear. Recently, I faced a practical challenge while working with Sitecore […]
How to Successfully Upgrade Angular 16 to 17: Handling Legacy Angular Material Components
Upgrading Angular Applications: Angular 16 to Angular 17 Upgrading Angular applications to the latest version can sometimes be straightforward, but certain dependencies and legacy code can introduce challenges. In this blog, I’ll share my experience upgrading an Angular 16 project to Angular 17, focusing especially on the migration of Angular Material legacy components. Prerequisites for […]
Exploring the Future of React Native: Upcoming Features, and AI Integrations
Introduction With over 9+ years of experience in mobile development and a strong focus on React Native, I’ve always been eager to stay ahead of the curve. Recently, I’ve been exploring the future of React Native, diving into upcoming features, AI integrations, and Meta’s long-term vision for cross-platform innovation. React Native has been a game-changing […]
Invoke the Mapbox Geocoding API to Populate the Location Autocomplete Functionality
While working on one of my projects, I needed to implement an autocomplete box using Mapbox Geocoding APIs in a React/Next.js application. The goal was to filter a list of hospitals based on the selected location. The location results from the API include coordinates, which I compared with the coordinates of the hospitals in my […]
Sitecore’s Content SDK: Everything You Need to Know
What is the Content SDK? If you’re familiar with Sitecore’s JSS SDK and have been building sites using it, you may be wondering why Sitecore has released a new SDK — the Content SDK. Why do we need it, and how does it differ from JSS? Think of it like this: Can you play football wearing […]