Many companies view accessibility remediation as a one-off project or a parallel effort to their current development life cycle. In fact, it is the opposite. Accessibility should be integrated into your overall design process from the very beginning. It’s important to focus on the benefits and advantages of “shifting left” and incorporating accessibility into the design process.
Having an accessible website is a necessary component of your digital presence. Being able to order groceries, prescriptions, and other essential products online can be a challenge for people with disabilities in the best of times. The COVID-19 pandemic demonstrated the need to engage, communicate, and support customers who cannot visit a physical store, making the need for an accessible presence more critical.
When attempting to implement an accessible design process, you may hear such comments as “It’s too expensive,” “We don’t really see the need for it,” or “We can handle it in testing.” So, how do you address these points and communicate the advantages of implementing accessible design early on? Here are five reasons for shifting to the left:
- Overall, it’s the right thing to do.
- Designing with accessibility in mind creates a better site/experience for all users.
- An accessible site can bring in additional customers and provide brand differentiation from your competitors. An accessible site can also tie in and reinforce your company’s brand values. Many communities of people with disabilities are very close-knit, and if your site is recognized as accessible, this ends up being a competitive advantage.
- It creates a more efficient and less expensive lifecycle process as defects are identified and solved before going to market.
- It helps in other crucial areas of your organization, such as search engine optimization (SEO) and legal risk management.
According to the CDC, 61 million Americans, or 26% of the adult population, live with a disability. These include motor, cognitive, visual, and hearing disabilities. An inaccessible website will often prevent these Americans from interacting with your site, leading to user frustration, drop-off, and potential revenue loss. The Web Content Accessibility Guidelines (WCAG) were developed with these disabilities in mind and provide specific criteria for making a site accessible. By following WCAG, you will be able to design and develop an accessible site and tap into a potential new market of 61 million people. By having an inaccessible site, you turn away 26% of your overall potential market and expose the organization to compliance violations.
Accessibility Belongs in the Design Phase
Identifying and documenting accessibility requirements before development hand-off will significantly reduce the number of accessibility errors on a live page. According to the Web AIM million accessibility evaluation study, the top five compliance errors are low color contrast, missing alternative text, empty links, missing form labels, and blank buttons.
Accessibility should be included during the design phase of your process. Accessibility design can be led either by a designer or UX specialist who has accessibility knowledge or an accessibility-specific person. One does not need to change the process but incorporating accessibility by “shifting left.” How to get started? When reviewing a wireframe or a comp, take these common topics into consideration. With a comprehensive design review incorporating accessibility, all top-five error types can be resolved before development hand-off, reducing defects and compliance errors.
- Heading Structure
- Landmarks
- Tab Order
- Call to Actions (CTAs) – links or buttons.
- Color Contrast
- Visual Focus Indication
- Accessible Text (Alternative Text, ARIA Labels, descriptive link text, form labels)
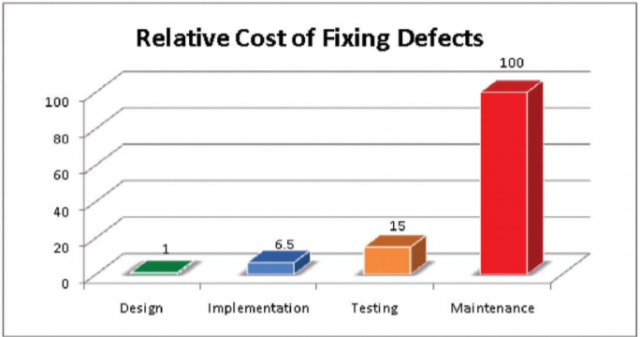
Addressing accessibility early is also more efficient in remediating issues and preventing an ever-growing backlog of accessibility defects. A study from the Journal of Information Systems Technology and Planning estimated that “Defects found in testing were 15 times more costly than if they were found during the design phase and 2 times more than if found during implementation”. It is much more efficient to resolve defects earlier in the process rather than later on.
In addition to the user experience, having an accessible site can mitigate the risk of potential legal complaints. Commercial websites fall under Title III of the American Disabilities Act (ADA), which prohibits discrimination against people with disabilities in places of public accommodations. While there are no specific technical requirements, the Department of Justice states, “…The absence of a specific regulation does not serve as a basis for noncompliance with a statute’s requirements”. In lieu of a specific regulation, adoption of the WCAG has become a best practice in ensuring accessible web sites.
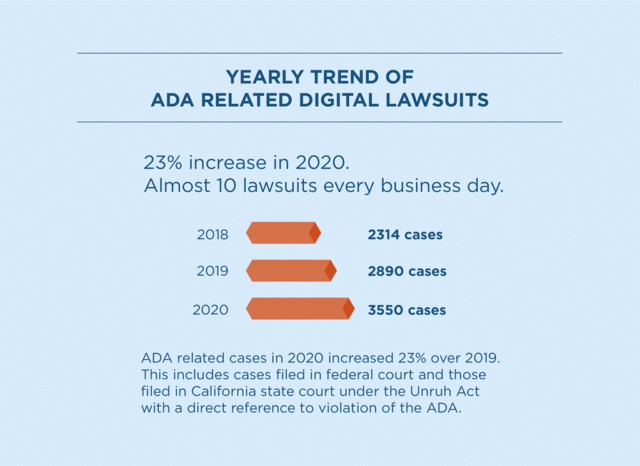
As shown in the chart below, UsableNet’s end of year review reported ADA-related digital lawsuits increasing sharply over the past several years. Even with the COVID-19 pandemic’s impact on society, digital lawsuits were up 23% in 2020 from the previous year. There is always the chance of a legal challenge, but following WCAG guidelines and incorporating accessibility into your overall process can help mitigate these potential issues.
SEO and accessibility often overlap, and you can leverage advantages for both by including accessibility from the beginning of your design and content strategy discussions. This includes alternative text, descriptive link text, proper headings, and audio and video transcripts/captions. Screen readers and search engines can both utilize proper structure and proper content for positive results. Areas, where both SEO and accessibility can take advantage are:
- Using valid alternative text for images
- Providing clear heading structure (no skipped headings, no empty headings)
- Providing descriptive link text (i.e., avoiding “click here, learn more”)
- Having multiple ways of finding content (e.g., search, a site map, table of contents, clear navigation, etc.)
- Using text instead of images when possible
Accessible Web Design Creates Better Business
Having accessibility integrated into your process provides a more usable site, increased brand value, more efficient testing and lifecycle processes, improved SEO, and can help with managing legal risk. These are just a few points to consider for your accessible site. At Perficient, we can provide insights on accessibility at the design, development, build, and test phases. We have a perspective on catering to all your end-user needs, and we can provide insights on the impact COVID-19 is having on your digital channels to better position your business to know how to move forward— now and tomorrow. For more of these insights, contact our experience design and development experts today, download our guide, Digitally Accessible Experiences: Why It Matters and How to Create Them, and check out our Accessibility IQ for your website. Read more about the elements of accessible web design from our UX for Accessible Design series today.