Hello,
I am a UX designer. I am known by other names such as “the designer,” “the UI guy,” “the creative,” “the web designer,” and many more. Some of these other names are in the ballpark and some are flat out wrong. It’s confusing even to us in the industry. The names have evolved as the practice has evolved. Sometimes I can be both the UX guy and the creative guy. So it’s crazy to expect a client to know what to call me – let alone know what I do.
In its simplest form, our agency team would include:
- A UX Researcher – Researchers focus on understanding user behaviors, needs, and motivations through user observation, task analysis, and other feedback methodologies. They get into the user’s head.
- A UX Designer (yours truly) – We take the researcher’s analysis, along with personas, journey maps, and a plethora of other UX tools we create, and put pen to paper by creating wireframes (I’ll go into more detail on these later). We try to create the best user experience by exploring many different approaches to solve the end users’ problems.
- A Visual Designer – These folks aim to shape and improve the user experience by considering the effects of illustrations, photography, typography, space, layouts, and color on the usability of products and on their aesthetic appeal. You would be mostly correct if you referred to them as “the creatives,” although they may take offense at this – they’re the most sensitive members of the team.
- A Content Strategist – A content strategist helps plan, develop, and deliver clear, relevant content. They help decide what the content should be, where it should be, and how it should be organized. These folks generally are, IMHO, the most under-appreciated, yet crucial, of all the team members.
- A UI Developer – Eventually all the work above must be converted into something that a browser or platform can understand… code. A UI developer’s job is to convert design files into coding using HTML, CSS, JS languages, etc. These guys aren’t just code jockeys though. Their input on usability is just as important as anyone else’s on the team.
Why do I exist?
My mission is to keep the project focused on the users of your product. In other words, to make it user-friendly. To do this, I need to identify the types of users that use your product and get into their heads. I become an advocate for them. For instance, when your development team tells me we should cut corners on the UI because it’s easier to do from a development perspective, I will push back and refocus the conversation on the user. What would the user want? I don’t always win, but my argument will always be grounded in best practices and user research.
What do I make?
My deliverables typically include:
- Personas – A persona is a representation of a type of customer. Personas answer the question, “Who are we designing for?” and they help us align strategy and goals to specific user groups. Example
- Journey Maps – A journey map is a visualization of the process that a person goes through in order to accomplish a goal. Example
- Site Maps – Site maps give you a visual representation of the site’s organization and how different sections are linked together. Example
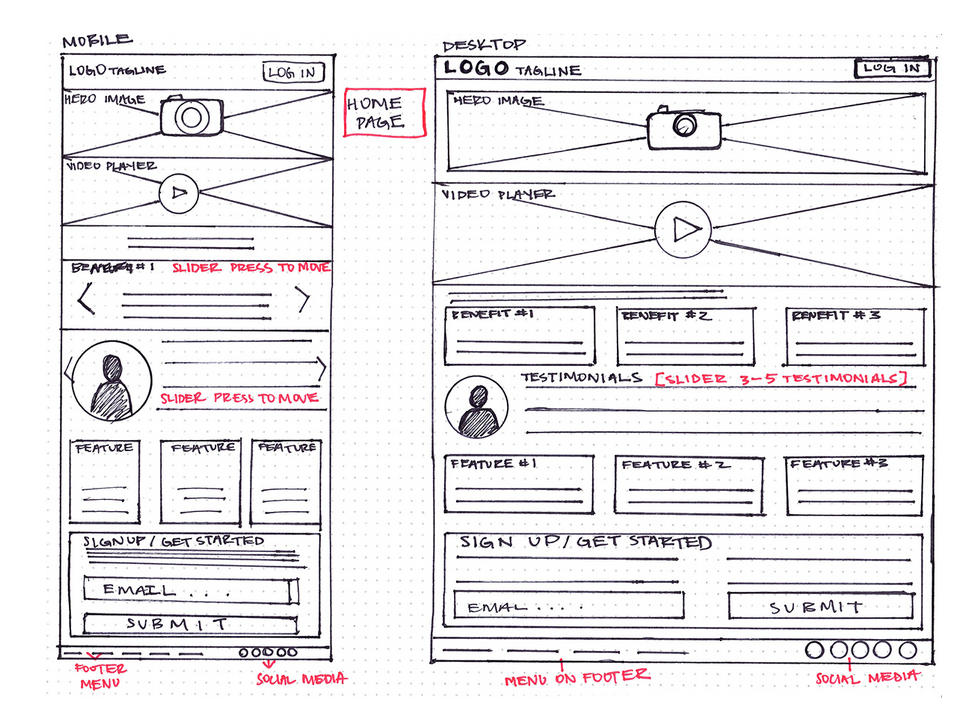
- Wireframes – Wireframes are simple, low-fidelity layouts that outline the placement and rough size of specific page elements, from conversion areas to site features. Wireframes ensure that each page has a purpose, achieve the goals set out in the client brief, and define a logical navigation for your website. Example
- Prototypes – A prototype is a primitive representation or version of a product that a design team or front-end development team typically creates during the design process. The goal of a prototype is to test the flow of a design solution and gather feedback on it – from both internal and external parties – before constructing the final product. Example
What do I do?
- I interpret – I listen to all sides of the story and try to piece it together into a cohesive narrative. I do not always take what you say to me literally. Why? Because if I did, every element of your application would be in the top left corner of the screen. You see, every group wants something different out of the application or website. From their point of view, the stuff they want should be front and center (which in screen real estate means in the top left part of the screen or page – the most ‘valuable’ spot). Instead, I listen for and try to draw out the true underlying wants and needs of each group.
- I play devil’s advocate – I will challenge your thinking. You’ve been living with this product too long and you’re likely stuck in a certain train of thought. I am outside the box. I offer fresh perspective. I will often present ideas that will make you palm yourself in the forehead and say, “Why we didn’t we think of this before?” For the answer, please see the second sentence of this paragraph.
- I ask a bunch of naïve questions – I don’t know your business like you do, but I have to learn quickly. I will stop you at every acronym and ask you to spell it out. So often, what is obvious to you is not to me. Therefore, you might skip over explaining the obvious machinations of your business and dive right down into the details, but I need the big picture stuff first. Explain it to me like a child or else deal with my naivete.
- I am a mediator – This can be misinterpreted to mean that I will somehow fix internal political disagreements at your company. No, I do not mean it that way, although sometimes I feel pulled into those situations (e.g., “Can you believe Bob thinks he owns this thing when it’s obvious that it’s my baby? The nerve of him. You understand me, right?”). Don’t do this to me, please. By mediator, I mean listening to each business group’s wants and needs, as well as the different wants and needs of each user segment, and finding common ground between all of them. But it is also important to remember that most of all ….
- I am an advocate for the user – Somebody has to be. When decisions impacting the usability and enjoyability of your product are being made within the confines of internal meeting rooms, you are doing it wrong. Listen to your users. Don’t shut them out of the process. Call me or one of my teammates and we will show you how difficult decisions can be made by simply asking, “What does the user want?”
Things to Know When Dealing With Me
- There are no – well, let’s be honest – rarely any stupid questions. Fire away.
- You can never give me too much information. Give me everything you’ve got.
- It helps if I know the history of how we (the product/project) got here – the good, the bad, the ugly. I don’t need you to name names – well, at least not until happy hour after the first day of Discovery.
- In that same vein, I cannot fix your company politics or internal disagreements. Some things need to be ironed out before I get there. If the intent is unclear, you might wind up with a project that looks like this:

Business in the front, party in the back. Don’t ‘mullet’ your project. *Full disclosure: The Author sported one of these circa 1987.
- When the intent of the design is unclear to you, it will be unclear to me and we might wind up with an unsightly compromise.
Wanna be the UX guy’s best friend? Read more about what I do.
At Perficient, we continually look for ways to champion and challenge our talented workforce with interesting projects for high-profile clients, encourage personal and professional growth through training and mentoring, and celebrate our people-oriented culture and the innovative ways they serve Perficient and the community.
Learn more about what it’s like to work at Perficient at our Careers page.
Go inside Life at Perficient and connect with us on LinkedIn, YouTube, Twitter, and Instagram.