In the ever-evolving world of content management systems (CMS), there are many options to choose from—WordPress, Joomla, Drupal, and others. But for developers who love clean code, flexibility, and control, October CMS stands out as a modern, elegant solution built on the popular Laravel PHP framework. What is October CMS? October CMS is an open-source, […]
Front-End Development
ES6: Set Vs Array- What and When?
Being a developer and especially a JavaScript developer, we have come across the concept of Arrays more than we can say of. They are the must for storing ordered collections of items and we have various methods to manipulate those collections. But then ES6 came into town and became the hero and introduced us with […]
Building a WordPress Plugin with React: A Step-by-Step Guide
In this post, we’ll explore how to create a WordPress plugin using React for its frontend interface. We’ll make a “countdown timer” plugin as our example, which demonstrates key concepts such as WordPress-React integration, shortcodes, and dynamic content rendering. For this project, it is assumed that you already have a WordPress site running locally, as […]
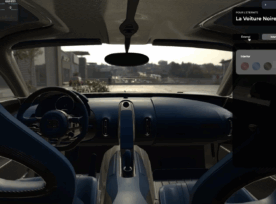
Three.js: The Future of 3D Web Development
Nowadays, clients and users are more demanding. They want reactive, responsive, and user-friendly web pages where they can interact and “feel” an experience like in the real world. Here is where Three.js comes in, taking web development to the next level. Three.js Three.js is a cross-browser JavaScript library and application programming interface (API) agnostic […]
Lit.js: Building Fast, Lightweight, and Scalable Web Components
Introduction In today’s era of web development, creating reusable and efficient components is a must. Lit.js is a house of beasts which simplifies building reusable, fast and lightweight components by using Web Component standards. What is Lit.js? Lit.js is a modern JavaScript library designed to create Web Components effortlessly. It is built on top of […]
Strapi:Unleash the Power to Build Modern,Highly Customizable Websites with the Ultimate Headless CMS
Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable, and developer-first. Its flexibility and scalability make it an ideal choice for businesses and organizations seeking to create unique digital experiences. Self-hosted or Cloud: We can host and scale Strapi (open-source headless CMS) projects the way you want. We can save time by […]
Promises Made Simple: Understanding Async/Await in JavaScript
JavaScript is single-threaded. That means it runs one task at a time, on one core. But then how does it handle things like API calls, file reads, or user interactions without freezing up? That’s where Promises and async/await come into play. They help us handle asynchronous operations without blocking the main thread. Let’s break down […]
Scoping, Hoisting and Temporal Dead Zone in JavaScript
Before mastering JavaScript, it’s crucial to understand how it thinks behind the scenes. Concepts like scope, hoisting, and the temporal dead zone might sound tricky at first, but they form the backbone of how your code behaves. In this blog, we’ll break down these key ideas in the simplest way possible—so you can write cleaner […]
Comparing Figma-to-Compose Conversion Methods for Android Development
The modern Android development landscape increasingly relies on two powerful tools: Figma for collaborative UI/UX design and Jetpack Compose for building native UIs declaratively. A crucial step in the development workflow is translating the polished designs from Figma into functional Compose code. But what’s the most effective way to do this? Several approaches exist, each […]
Plop.js – A Micro-Generator Framework: Template Creation
Continuing our Plop.js journey from the last blog. Be sure to go back and read the previous installment in this series. In our previous discussion, we explored an introduction to Plop.js and its installation in a Next.js project. Additionally, we looked at a basic skeleton of plopfile.js. Understanding the Components of plopfile.js As we saw […]
Plop.js – A Micro-Generator Framework: Introduction and Installation
We may all have encountered this situation countless times in our projects—copying and pasting files just to create a new component, page, or service. Unfortunately, this slows us down and hampers our productivity by introducing errors into the workflow. However, there’s a solution! Plop.js is the answer to this problem, as it automates these tasks […]
Implementing an Accordion with JavaScript: A Simple Guide
An accordion is a UI element that displays content in a compact, space-saving way. It lets users expand or collapse sections, making it a great choice for FAQ sections, menus, or any content that can be organized into collapsible panels. In this guide, we’ll show you how to implement a simple accordion using HTML, CSS, […]