Salesforce OmniScript is a versatile tool within the Salesforce ecosystem, designed to enhance user experiences through guided, interactive workflows. As part of the Salesforce OmniStudio suite, which also includes tools like FlexCards and Integration Procedures, OmniScript helps organizations create seamless, step-by-step processes that ensure data accuracy and compliance.
OmniScript is ideal for complex service processes, sales quoting, and any other use case that requires user guidance. It offers a flexible, drag-and-drop interface, enabling the creation of these workflows without extensive coding knowledge.
Key Specifications
- User Interface: OmniScript features a highly intuitive drag-and-drop interface, allowing the creation of complex scripts with minimal coding.
- Flexibility: It supports various actions, including data entry, conditional branching, and integration with external systems.
- Integration: Seamlessly integrates with other Salesforce components like Lightning Web Components (LWC), Apex classes, and Integration Procedures.
- Reusability: Designed for modularity, components of OmniScript can be reused across different scripts and applications, enhancing development efficiency.
- Data Handling: Capable of handling complex data transformations and validations, ensuring data integrity during the process.
- Conditional Views: They offer dynamic visibility options based on user input or other conditions, providing a personalized user experience.

Source: Trailhead Omniscript Guided Experience
Key Features of OmniScript
- Guided Processes: OmniScript enables the creation of guided workflows that lead users through a series of steps, ensuring tasks are completed correctly and efficiently.
- Dynamic Flexibility: Scripts can adapt dynamically to user input, making the experience personalized and relevant.
- Data Integration: Easily integrates with both internal Salesforce data and external systems, allowing for all-inclusive data collection and utilization.
- Drag and Drop Builder: The user-friendly interface makes it easy for administrators and developers to create and manage scripts without protracted coding.
- Reusability: Components and actions created in OS can be reused across different scripts and apps, saving development time and effort.
- Styling: Custom styling is added by using static resources, also overriding the Lightning web component over OOTB, overriding the global stylesheet, or using SLDS design tokens.
- Deploy, Launch, and Embed: OmniScripts can be deployed and launched from an Experience page, Lightning page, custom LWC, or off-platform application.
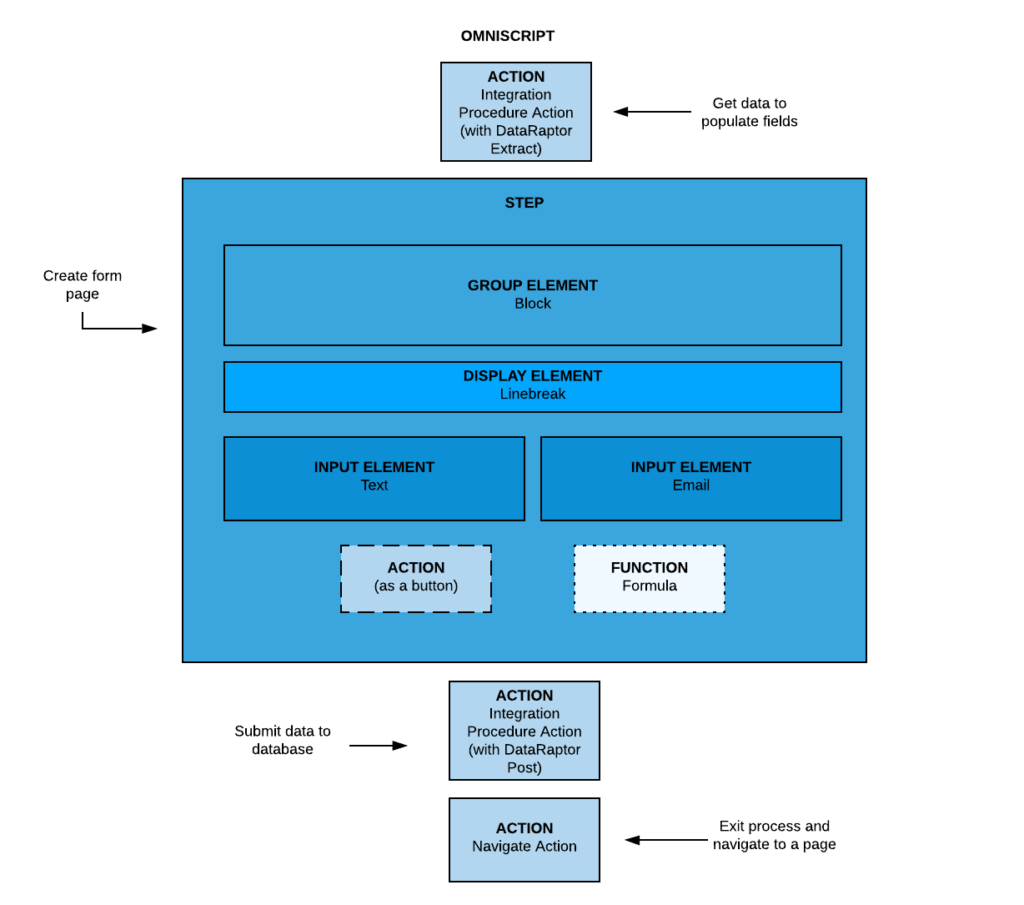
Build Elements in OmniScript
- Step Elements: Define the different stages of the OmniScript. Each step contains multiple elements and actions from the build.
- Action Elements: Perform various operations, such as data raptors, HTTP calls, or integration procedures, to fetch, transform, and update data.
- Display Elements: Present data to the user, such as text, images, and rich text. Examples include text blocks, headers, and images.
- Input Elements: Capture user input, including text fields, dropdowns, radio buttons, and checkboxes.
- Functions: Add conditional logic and custom actions within scripts.
- Branching: Supports branching logic, enabling different paths based on user inputs or other conditions.
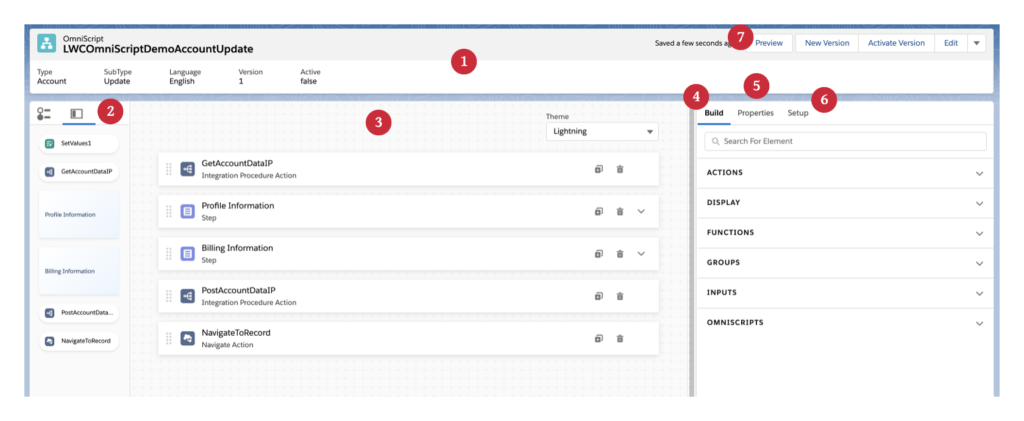
OmniScript Designer Highlights

Source: Trailhead Design view
- Header: View metadata and perform actions related to your script, including type, subtype, version, language, and activation status.
- Navigation Panel: Navigate and access between active & inactive actions, steps, and step elements.
- Canvas: Build scripts by drag and drop elements from the Build panel into the Canvas. You can Rearrange, delete, and clone elements when needed.
- Build tab: Drag actions, display, functions, input elements, groups, and entire OmniScripts from the Build panel onto the Canvas.
- Properties Tab: Construct properties for action, function, display, group, input, and embeddable OS elements in the UI or edit properties as JSON.
- Setup Tab: Configure optional script-wide settings, including step chart options, save options, knowledge options, messaging framework, error messages, and LDS tokens.
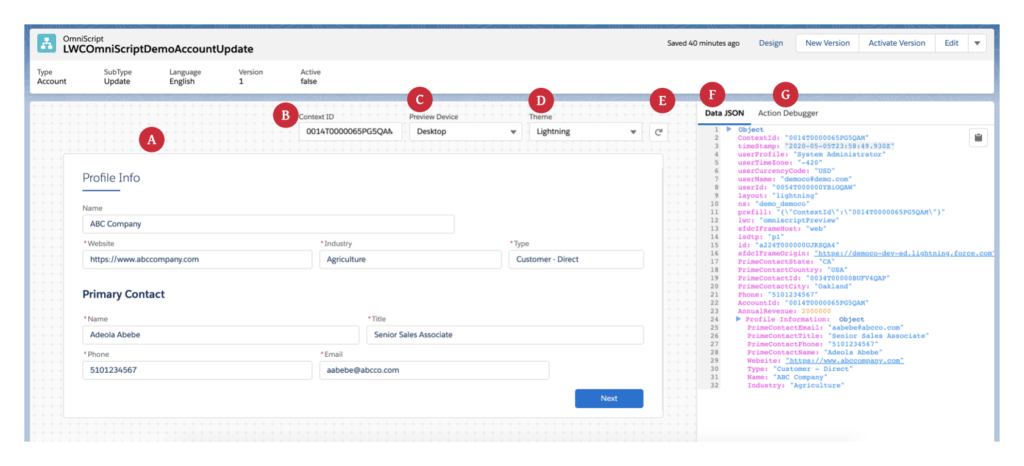
- Preview: Preview scripts in real-time with real data, test how they appear on different devices, and see how they look with different themes.

Source: Trailhead Preview
- (A) Preview your OS action at the top right corner.
- (B) Enter a recordId into the Context Id field and click refresh to preview your form with test data.
- (C) Preview OmniScript on different devices like desktop, mobile, and tablet.
- (D) With the Theme dropdown option, your OS looks like a Lightning / Newport theme. If a custom Newport style sheet is in the org, it overrides the OOTB Newport style sheets.
- (E) Reload the canvas to reset data and update the JSON and Action Debugger.
- (F) JSON provides an easy-to-read format that updates when values are entered in data fields.
- (G) The Action Debugger allows you to debug action requests and response data. Search for actions, copy specific nodes in a click, and clear the console log.
How to Create an OmniScript

Source: Trailhead
- Access OmniStudio: Refer to “Supercharge customer journeys with Salesforce OmniStudio” to create your OmniStudio org.
- Create New OmniScript: Click “New” to create a new OmniScript. Provide details like name, type, and description.
- Define Steps: Add steps to your OmniScript, each representing a stage in the workflow.
- Add Elements: Drag and drop elements like inputs, actions, and display elements into each step.
- Configure Elements: Set properties such as data source, validation rules, and display conditions for each element.
- Add Branching Logic: Use branching to create conditional paths within your script.
- Test the Script: Regularly test the OmniScript to ensure it works as expected.
- Deploy and Monitor: Deploy the script and monitor its performance, making adjustments as needed.
Best Practices
- Start with Simple: Begin the simple scripts first and gradually add complexity as you become comfortable.
- Modular Design: Broken down the scripts into reusable modules to improve maintainability and reusability.
- Testing: Every time test scripts during development to catch and fix issues early.
- Documentation: Maintain thorough documentation of your scripts and processes.
- Use Conditional Views Wisely: Enhance user experience by showing or hiding steps and fields based on user input.
- Error Handling: Implement robust error handling to guide users on how to correct issues.
- Performance Optimization: Optimize scripts for performance, especially if they involve complex data processing or multiple integrations.
- User Feedback: Collect feedback from end-users to continuously improve Omni-Scripts.
Limitations
- Learning Curve: There is a learning curve, especially for those new to Salesforce or low-code development tools.
- Performance Considerations: Complex scripts with numerous steps and integrations may impact performance, requiring proper design and optimization.
- Debugging: Troubleshooting complex OmniScripts can be challenging despite available debugging tools.
- Dependency Management: Managing dependencies between different components and scripts can be complex.

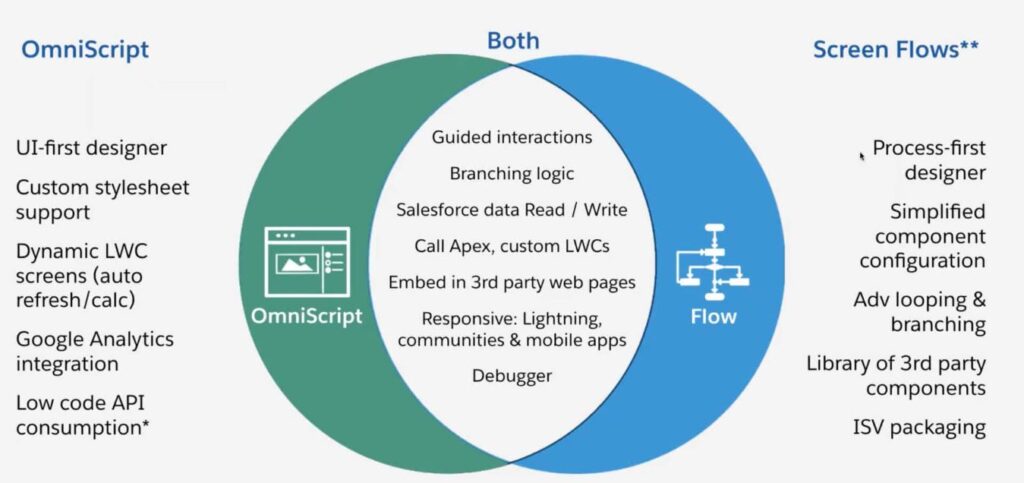
Source: Apex hours Omniscript v/s Flow
Conclusion
Salesforce OmniScript is a robust tool for creating guided, interactive workflows within the Salesforce ecosystem. Its intuitive interface, flexibility, and integration capabilities make it invaluable for organizations looking to streamline processes and enhance user experiences. While there are some impediments and a learning curve to overcome, the benefits far outweigh the challenges. Following best practices and leveraging the full potential of OmniScript, organizations can achieve consequence improvements in process efficiency and data accuracy.
By understanding and utilizing Salesforce OmniScript’s capabilities, you can create efficient, user-friendly workflows that improve user experience and operational efficiency within your organization.
For more information, refer to the Salesforce Documentation: SF-OS OmniScripts Doc

