Vue.js Watchers
In Vue.js, when your data changes, the webpage updates automatically. But sometimes, you might want to do extra things when certain data changes. That’s where watchers step in.
Watchers are like special helpers in Vue.js. They keep an eye on specific pieces of information (like a number or a word) and jump into action when that information changes. Imagine having a friend who tells you immediately when your favorite snack is available. Watchers work a bit like that friend.
When you tell Vue.js to watch something, it pays attention to it. So, if that something changes, Vue.js lets you know. You can then ask Vue.js to do special tasks, like sending a message or doing some fancy math, whenever something changes.
Implementing Watchers
Let’s see how to use watchers in a Vue component:
The first one showcases a Vue Component named “Count Tracker with Watcher.” The second demonstrates how to use watchers for validating user input in a form that changes dynamically.
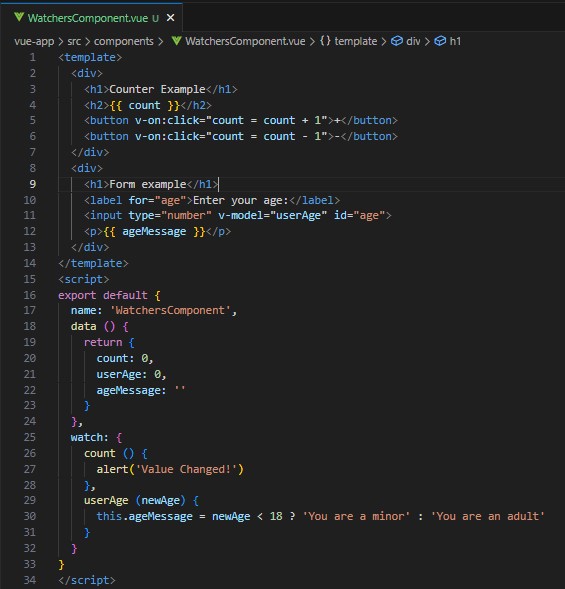
WatchersComponent.vue

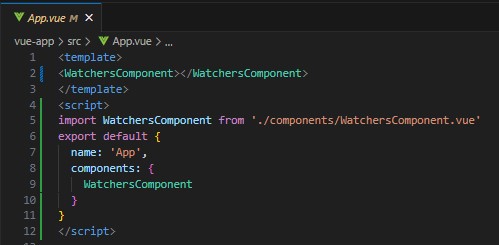
App.vue

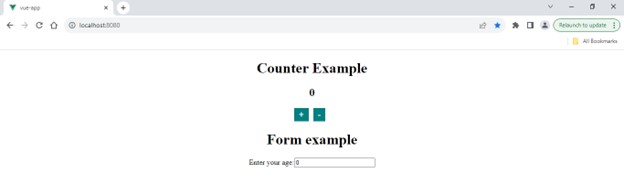
Output:

Ex 1: Count Tracker with Watcher:
- Displays the value of “count” in a heading.
- Two buttons increment and decrement the “count” value when clicked.
- Defines a Vue component named ‘WatchersComponent’.
- Initializes the “count” data property with a starting value of 0.
- Sets up a watcher for the “count” property.
- Whenever “count” changes, an alert saying, “Value Changed!” pops up.
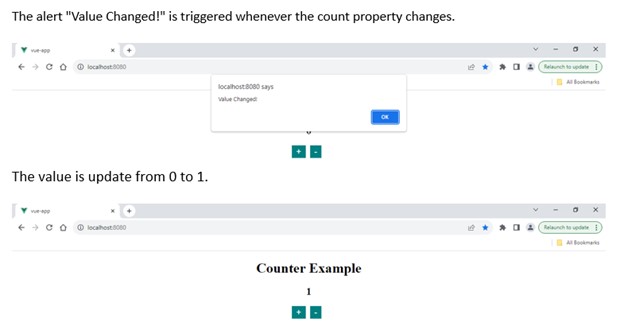
Output:

Functionality Overview:
This component shows the current “count” value in a heading and offers buttons to adjust it. Additionally, it sets up a watcher that triggers an alert whenever the “count” value changes, giving a notification about updates.
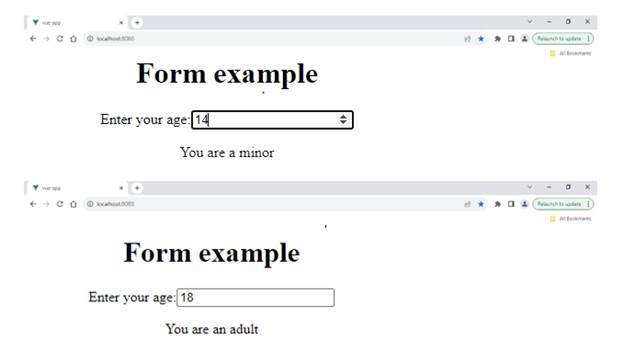
Ex 2: How to use watchers for validating user input in a form that changes dynamically:
let’s consider a scenario where we have a form and want to validate user input dynamically using watchers.
- Create a basic form with an age input field.
- Link the input field to the userAge data property in Vue using v-model=”userAge”.
- Display a message (ageMessage) based on whether the userAge is below 18 (considered a minor) or 18 and above (considered an adult).
- The watcher keeps an eye on changes to userAge, updating ageMessage whenever the input value changes.
Functionality Overview:
This example showcases how watchers dynamically adjust content based on user input. It’s expandable to include more complex validations or actions based on different age ranges or input conditions.
Output:

Use Cases for Watchers
Watchers in Vue.js have some cool uses:
- They help in asking for new information from a website whenever something changes. Like asking for fresh news when you open your app.
- They can check if the things you type into a form are correct, showing a message if something’s not quite right.
- Also, they’re good at doing tricky math or solving puzzles when the numbers you’re playing with change. Like a friend who helps you with math problems when the numbers switch around.
Note: This code example also shows how you can use different watchers in one part of your code. Each watcher keeps an eye on something specific, and when that thing changes, it does something. Using multiple watchers helps you handle different changes in your data and take the right actions when needed.
Conclusion: In Vue.js, watchers are like your app’s guardians. They keep an eye on specific data, and when that data changes, they jump into action. They’re handy for doing extra tasks or handling special things whenever something in your app changes. This way, you can make your app smarter and more responsive to what users do.


Thank you for sharing good information.