Lean UX and UI are inspired by the Lean Startup methodology and focus on using quick, iterative design cycles to validate design decisions and make improvements based on user feedback.
In the Lean UX process, designers work closely with stakeholders, developers, and users to rapidly prototype and test design ideas. The goal is to validate design assumptions as quickly as possible and iterate on designs based on feedback. This approach helps teams avoid wasting time and resources on designs that may not meet user needs.
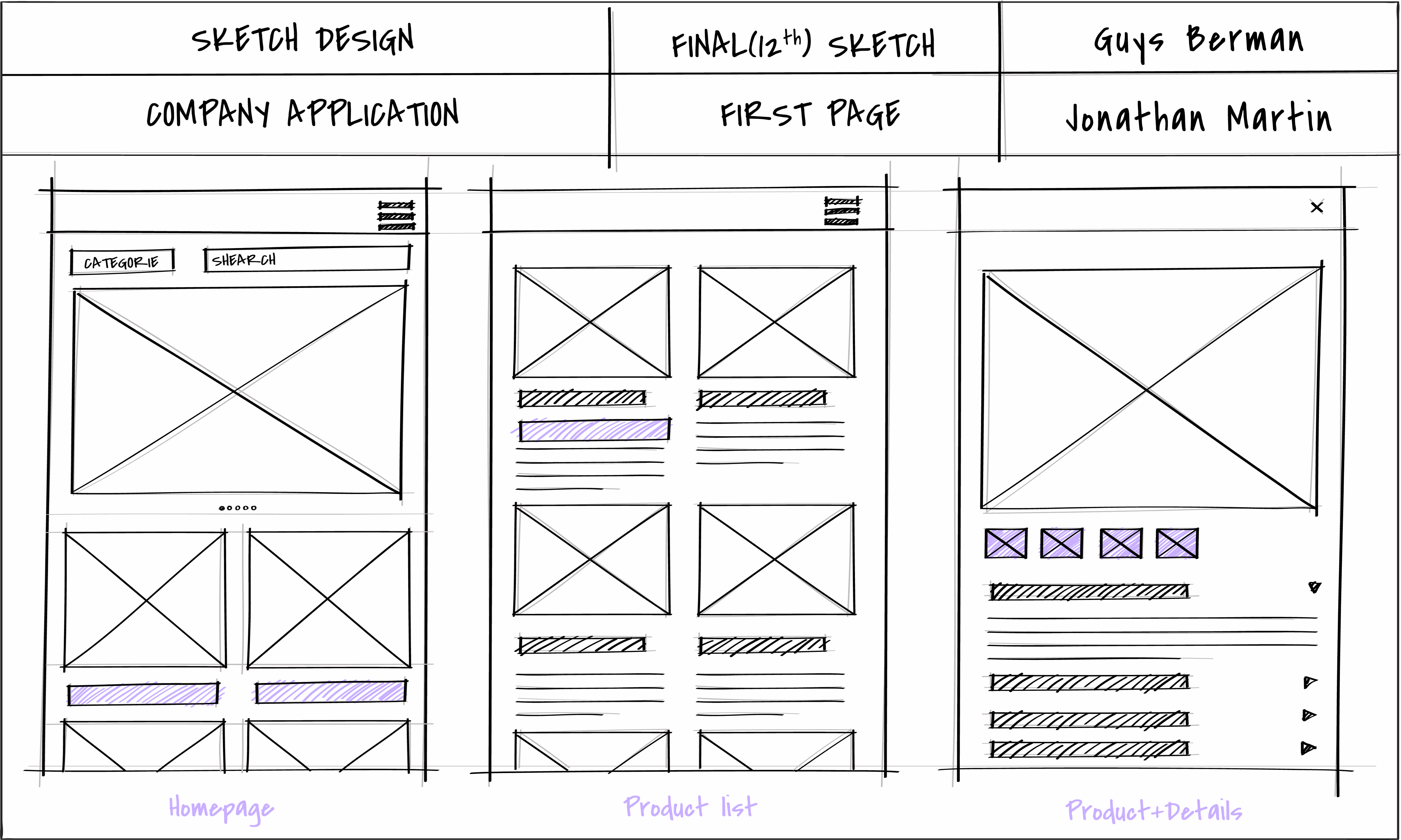
On the other hand, Lean UI focuses on streamlining the visual design process. It involves creating basic wireframes and prototypes to validate design ideas, and then iterating on the visual design based on feedback. The goal is to create visually appealing designs that meet user needs while minimizing the time and resources required to do so.

Equally, Lean UX and Lean UI are well-suited for agile development environments where the design process is integrated into the overall development process. They promote a collaborative, user-centered approach to design, and emphasize speed and efficiency to get products to market faster.
In conclusion, Lean UX and Lean UI are useful to design methodologies that help teams quickly validate design ideas and improve designs based on user feedback. They are well-suited for agile development environments and promote a user-centered, collaborative approach to design.


PEEL Framework
PEEL (Presentation, Explanation, Example, Link) is a framework used to create effective and engaging presentations. The acronym PEEL stands for:
Presentation:
This is where you introduce the topic and set the stage for the rest of the presentation.
Explanation:
The explanation is where you provide a clear and concise description of a topic. It’s important to keep your explanations simple and to the point, using clear language and visuals to help the audience understand.
Example:
The next step is to provide real-world examples to illustrate your explanation. An example can be in the form of Case Studies, Real-Life Scenarios, or Analogies. Examples help the audience connect with the information and see how it applies to their own lives.
Link:
Lastly, you will link your explanation and examples back to the introduction and connect the dots for the audience. This helps them see the big picture and understand the relevance of the information you’ve presented.