This is a wide ranging presentation on how to create the personalized experience. Ryan Sockalosky started with the business challenges and then moved into the how.
You face a variety of challenges:
- Ease of use with familiar tools to create sites
- Create, reuse, and consumer content across many different devices and channels
- Surface the right content to the right user with adaptive experiences
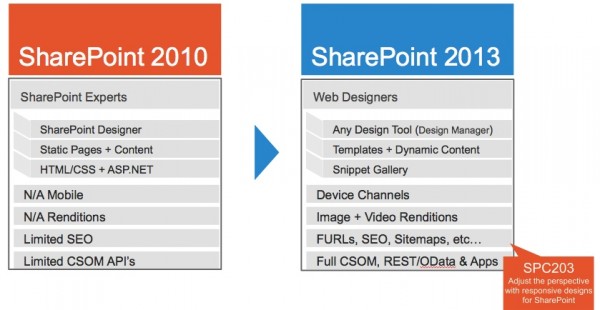
Ryan’s focus will be on the authoring experience and search and personalization. But before that, think about the improvements in SharePoint 2013

Demo with a couple different websites (Contoso of course)
- Contoso.com
- Ryan showed a simple site with brilliant banners and content built around it.
- On specific pages, the layout starts with a left nav with a variety of filters.
- Some pages pivot around the content by dynamically showing filters based on the products displayed on the page.
- As part of the managed metadata service, he used metadata to navigate the site
- The page is actually a template so one template powers 30 urls on his sample site.
- The template displays custom content and controls based on content being displayed
- Contoso Knowledge Center
- Intranet site
- The left navigation contains the same content and hierarchy of products as the public site. It’s driven off the same metadata
- The left navigation includes additional options like Research and HR
- But a specific page has a lot of related information to the products
- Datasheets
- Documentation
- Blog posts
- Authoring content
- All authored in one place via a product catalog
- It’s a SharePoint list
- This means that anything you can do in a list you can do here. That includes language tags, use of the rich text editor with the main content area, file attachments, etc.
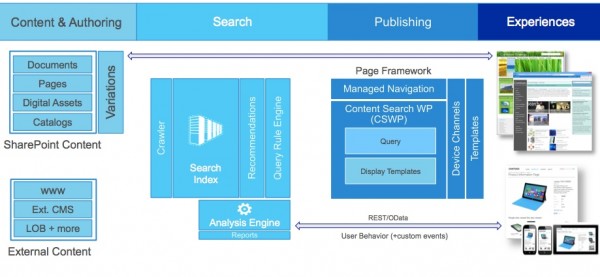
The image below describes a way of thinking about it. The demo showed the content / authoring as well as the Experience. But the glue for it all is the Search and Publishing. The content search web part becomes very important when want adaptive and personalized experience.

The page template contains many different web parts. One of them is the content search web part. The search web part is a better version of the content query part because it’s backed by FAST search. Ryan used this quite a bit to show both the content and the adaptive parts of the page. The content search web part has a nice wizard to create the query. You can even pre-define some queries for your Power Users. Queries can be easily hooked to key metadata.
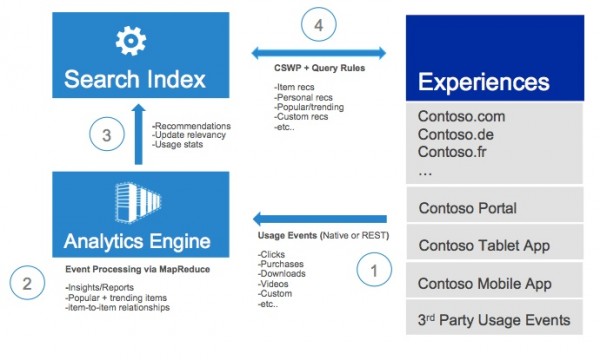
In SharePoint 2013, you now have analytics in the search engine. This opens up a number of options when you are using the search engine for a personalization experience.

Recommendations
All the usage events are fed into the engine. The analytics then feeds insights into the search index. Now you can start to make recommendations based on the aggregate information being fed. SharePoint starts with a baseline of usage events but you can easily add different usage events. For example, watching a video all the way through vs watching halfway through or liking something on facebook from your site.
In Ryan’s demo, he used the analytics engine for a “products you might like” and a “people who bought this also bought…..”
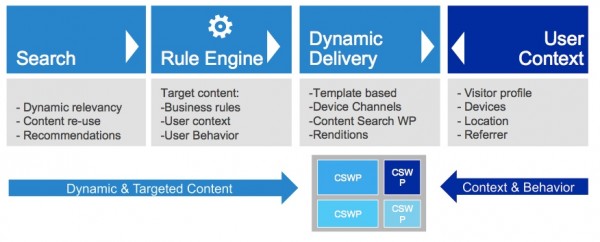
Keep in mind that the search works within the context of the publishing and page framework. Setup a template, setup different web parts within the page template, pre-set your queries and display the results using a templated approach. Once you have all that set then you can begin to extend it to a responsive design or device channels.
Rules
You can make a rule to decide how to act . That rules engine is also part of SharePoint 2013. You can use rules based on a users location, what they just clicked on, what time of day, etc.

As part of his demo, Ryan showed a user with the following scenario
- User comes to the site and searches for an iPad
- Search comes up empty since Contoso doesn’t sell it. (In his demo, the first iteration showed a blank page with no rule applied. He then went into Site Setting>Query Rules to change behavior of the site when someone searches for iPad)
- The rules can be very flexible. You can define multiple terms (when they search on iPad or Kindle for example)
- You can set the rules for a variety of contains conditions
- You could even set for iPad and school in the same search
- The key part of the rule is the action when a rule comes up true. For example, change the search to “tablet” and push “surface” products to the top.
- Ryan then performed the search again and saw actual results with the Microsoft Surface tablets at the very top.
- Another example of the rules engine
- This one was based on context on where the user is.
- When a user looks at a product type and it matches a smartphone or a camera category
- Then display a phone promotion set of text
- And only do it starting on February 1st and ending on February 28th
- You can apply rules to user segments or even specific users
- When a user is in the tablet area and a user belongs to a user segment (US customer, gold customer)
- Then display a Surface RT promotion
Bottom Line
SharePoint gives you some really powerful options to create an adaptive experience based on what the user sees. You can also personalize the experience based on a variety of rules. All of this is driven by the search. Three cheers for Fast Search and it’s deep integration to SharePoint 2013.
