Optimizely Configured Commerce (Spire) is a strong platform for creating content-rich ecommerce sites, especially suited for wholesalers and manufacturers. Alongside powerful e-commerce features like product recommendations and fast ordering, it supports extensive storefront customization with blogs, case studies, forums, and other content types. To build clean, scalable, and maintainable websites on Optimizely Configured Commerce, it’s […]
Posts Tagged ‘front-end development’
Remix vs. Next.js: A Comprehensive Look at Modern React Frameworks
In the ever-evolving landscape of web development, choosing the right framework can significantly impact the performance and user experience of your applications. Two of the most prominent frameworks in the React ecosystem today are Remix and Next.js. Both are designed to enhance web development efficiency and performance, but they cater to different needs and use cases. In this […]
Implementing Nested Routes with React Router 6
In React Router version 6, nesting routes are a straightforward way to render multiple components within the same layout based on the URL path. This feature is especially useful for applications where you want to display different sections of content without navigating away from the current page. It’s ideal for scenarios like forums, blogs, or […]
Creating a Mega Menu using Acquia Site Studio
Mega menus are an expandable menu feature with a multitude of options within a single interface, utilizing a dropdown format. Mega menu designs can vary in complexity. They are particularly beneficial for managing a considerable amount of content or providing a quick overview of a sub-category of pages. Steps to create: Required: Acquia Site Studio: […]
Part 2: Sitecore Quick Guide for the Beginner
In the previous blog, Part 1: Sitecore Quick Guide for the Beginner, we covered essential Sitecore topics, including what Sitecore is, its key features, SXA, templates and their types, Standard Values, Helix and Habitat, and how Sitecore interacts with its SQL database. We also introduced important tools like the Content Editor and explained how Sitecore […]
Part 1: Sitecore Quick Guide for the Beginner
Looking to become a Sitecore developer? You’re in the right place! Sitecore is the most popular .NET-based Content Management System (CMS) used by businesses around the world to build personalized and smooth digital experiences. Sitecore keeps improving with new tools for its users. Let’s start by understanding what Sitecore is all about… 1. What […]
AEM Front-End Developer: 10 Essential Tips for Beginners
Three years ago, I started my journey with Adobe Experience Manager (AEM) and I still remember how overwhelmed I was when I started using it. As a front-end developer, my first task in AEM – implementing responsive design – was no cakewalk and required extensive problem solving. In this blog, I share the 10 tips and tricks […]
Exploring the Top Features of React 19
React 19 brings a fresh set of improvements and features aimed at delivering better performance. In this post, I’ll showcase some of these new features like Server Components, Server Functions, the new hooks like use, useActionState and useOptimistic. React is a popular JavaScript library for building user interfaces. It uses a declarative approach to create […]
Building Forms in React with Formik: A Simple Guide
Handling forms in React can get tricky, especially when managing complex states and validation. Formik is a popular library that simplifies this by managing form states, validations, and submissions with ease. In this guide, we’ll explore how to set up a basic form using Formik. What is Formik? Formik is a small library for React […]
Advanced Formik Techniques for Building Dynamic and Scalable Forms
Formik is an excellent tool for managing forms in React, simplifying state management and validation. However, as forms become more complex, you may need to dive into some advanced techniques. In this post, we’ll cover how to handle dynamic fields, create custom validations, integrate with third-party UI libraries, and optimize performance. 1. Dynamically Adding and […]
Understanding Debouncing and Throttling in JavaScript – A Comprehensive Guide
Throttling and debouncing are two essential optimization strategies. In this comprehensive guide, we will delve into the concepts of debouncing and throttling, explore their use cases, and understand how to implement them in JavaScript. Debouncing Explained What is Debouncing? Debouncing is a programming technique used to prevent time-consuming operations from running too frequently, which might […]
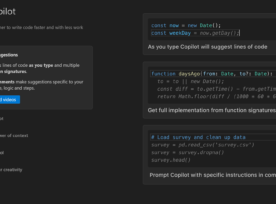
GitHub Copilot: Boosting Productivity in Visual Studio Code
AI has arrived in the ever-evolving world of software development and staying ahead means embracing tools that can boost productivity and streamline workflows. GitHub Copilot, an AI-powered coding assistant developed by GitHub and OpenAI, has been turning heads since its debut. Integrated seamlessly with Visual Studio Code (VS Code), Copilot is more than just an […]