Getting Started with Coveo Atomic CLI
This section explains how to install, configure, and deploy a Coveo Atomic project using the Coveo CLI
Install the CLI
To get started, install the Coveo CLI globally with npm:
npm install -g @coveo/cli
To ensure you’re always using the latest version, update it anytime with:
npm update -g @coveo/cliAuthentication
Once the CLI is installed, you will need to authenticate to your coveo organization. Use the following command, replacing the placeholders with your specific organization details:
coveo auth:login --environment=prod --organization=<your-organization> --region=<your-region>
For example:
coveo auth:login --environment=prod --organization=blogtestorgiekhkuqk --region=us
Initialize an Coveo Atomic CLI Project
After logging in, initialize a new atomic project by running:
coveo atomic:init <project-name> --type=app
For example:
coveo atomic:init atomicInterface --type=app
Building and Deploying the Project
Once the project is ready, build the application:
npm run build
This command compiles your code and prepares it for deployment. It creates a production-ready build inside the dist/ folder.
Then deploy your interface to Coveo using:
coveo ui:deploy
After deployment, your search interface will be hosted on Coveo’s infrastructure, ready to embed anywhere—like Adobe

Using and Initializing Atomic-Hosted-Page
This section guides you through using and initializing the Atomic-Hosted-Page component of your Coveo project.
Use Atomic-Hosted-Page
If you have customized your Atomic search page locally and deployed it to the Coveo infrastructure, then it will be listed in the Custom Deployment tab of the Search Pages (platform-ca | platform-eu | platform-au) page of the Administration Console. You can use the atomic-hosted-page component to consume it from anywhere on the web.
Initialize Atomic-Hosted-Page
Once you have installed the atomic-hosted-page or atomic-hosted-ui web component, you’ll need to add a script like the following to initialize the atomic-hosted-page component:
<head>
<!-- ... -->
<script>
(async () => {
await customElements.whenDefined('atomic-hosted-ui');
const atomicHostedUIPage = document.querySelector('atomic-hosted-ui');
await atomicHostedUIPage.initialize({
accessToken: '<ACCESS_TOKEN>',
organizationId: '<ORGANIZATION_ID>',
pageId: '<PAGE_ID>'
});
})();
</script>
<!-- ... -->
<atomic-hosted-ui hosted-type="code"></atomic-hosted-ui>
<!-- ... -->
</head>
In this script, replace the placeholders with coveo specific details:
<ACCESS_TOKEN> (string) is an API key or platform token that grants the View all access level on the Search Pages domain in the target Coveo organization.
<ORGANIZATION_ID> (string) is the unique identifier of your organization (for example, mycoveoorganizationa1b23c).
<PAGE_ID> (string) is the unique identifier of the hosted page, which you can copy from the Administration Console.
Steps to Embed in Adobe Experience Manager (AEM)
-
Login to Adobe AEM Author Instance
Example URL:https://author-555.adobeaemcloud.com/ -
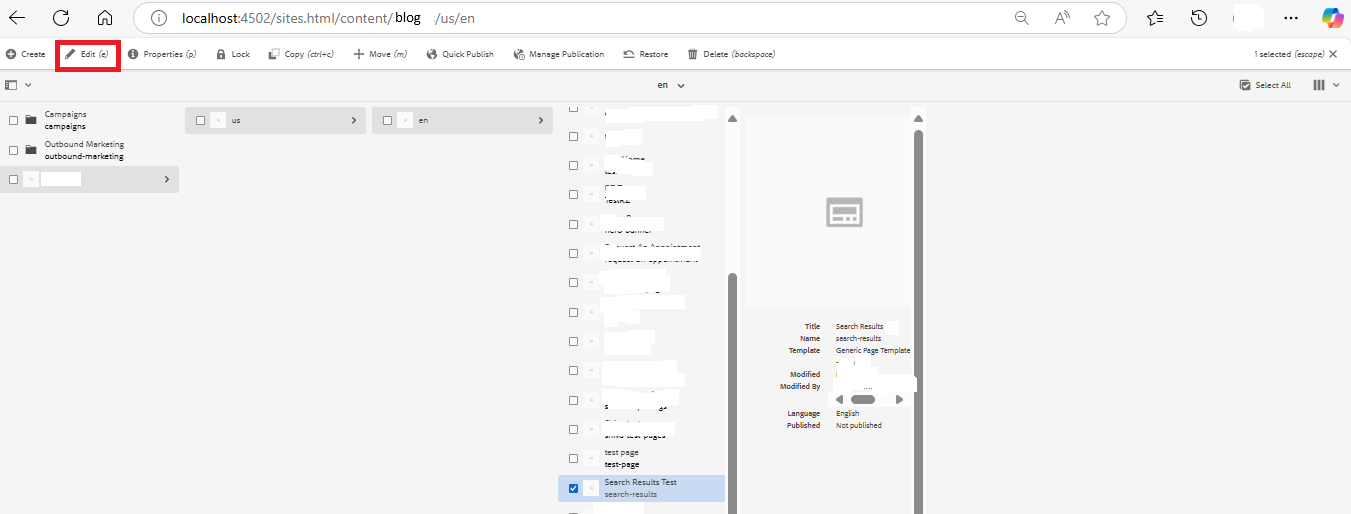
Navigate to the AEM Sites Console
Go to:https://author-555.adobeaemcloud.com/sites.html/content/blog/us/en/search-results
The Sites Console in AEM, used to manage your website’s pages and structure.

-
Create or Select the Page
-
Create new or use an existing page, for example:
search-results. -
Select the page’s checkbox → click Edit (top toolbar).
-
You’ll be redirected to the Page Editor: https://author-555.adobeaemcloud.com/editor.html/content/blog/us/en/search-results.html.
-
-
Embed the Coveo Script:
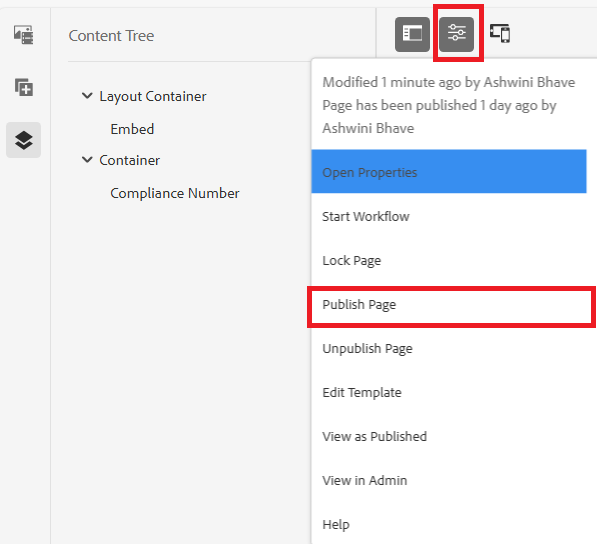
In the Page Editor, open the Content Tree on the left, select Layout Container, click the Configure (wrench icon) button
-
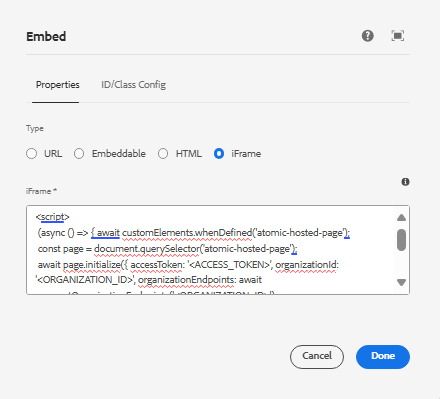
Choose Embed Type
Choose Embed → iFrame. Paste your <atomic-hosted-page> script inside the iFrame.

-
Preview and Publish the Page
Click Page Information icon → Publish Page, the alert confirms that the page will be live

-
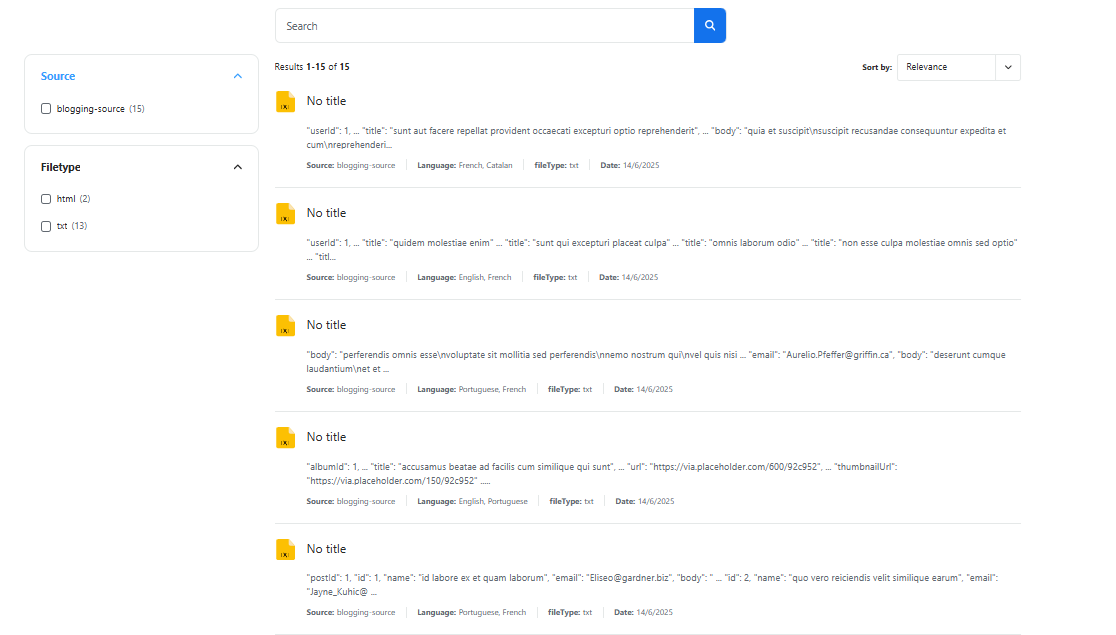
View the Published Page
Example URL:http://localhost:4502/content/blog/us/en/search-results.html

That’s it—you’ve successfully embedded your Coveo Atomic CLI-based Hosted Search Page inside Adobe!
References:
Use a hosted page in your infrastructure | Coveo Atomic

