In the Optimizely Content Management System (CMS), a headless approach is achieved using content delivery API. This handy package can get the data into JSON format using the REST API. In Single Page, Application, and content delivery, API works very well with JavaScript languages like React, Vue, and Angular.
A headless system can work with HTTP requests and be cross-platform. Optimizely content management does not provide direct headless solutions. However, the content delivery API package was used to meet this expectation.
Integrate Content Delivery API into CMS 12:
To integrate Content Delivery API, we need to install the content delivery API NuGet package. Following is the PowerShell query to install
dotnet add package EPiServer.ContentDeliveryApi.Cms
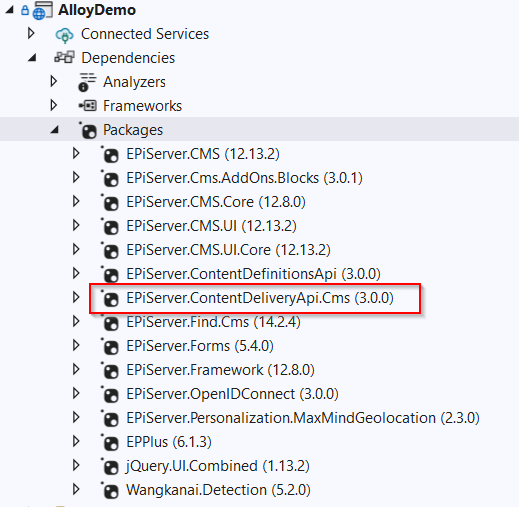
Packages Reference:

After installing the package, we need to modify the startup.cs file as:
public void ConfigureServices(IServiceCollection services)
{
services.AddContentDeliveryApi().WithSiteBasedCors();
}
This content delivery API follows the default CORS policy. This may cause CORS errors like the “Access-Control-Allow-Origin” CORS header is missing. To overcome this issue, we need to add CROS into the startup.cs file.
services.AddCors(opt =>
{
opt.AddPolicy(name: "CorsPolicy", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod();
});
});
Now we are ready to use content delivery API. To verify our content delivery API working properly, type the following URL into the browser (you can replace localhost with your site domain URL)
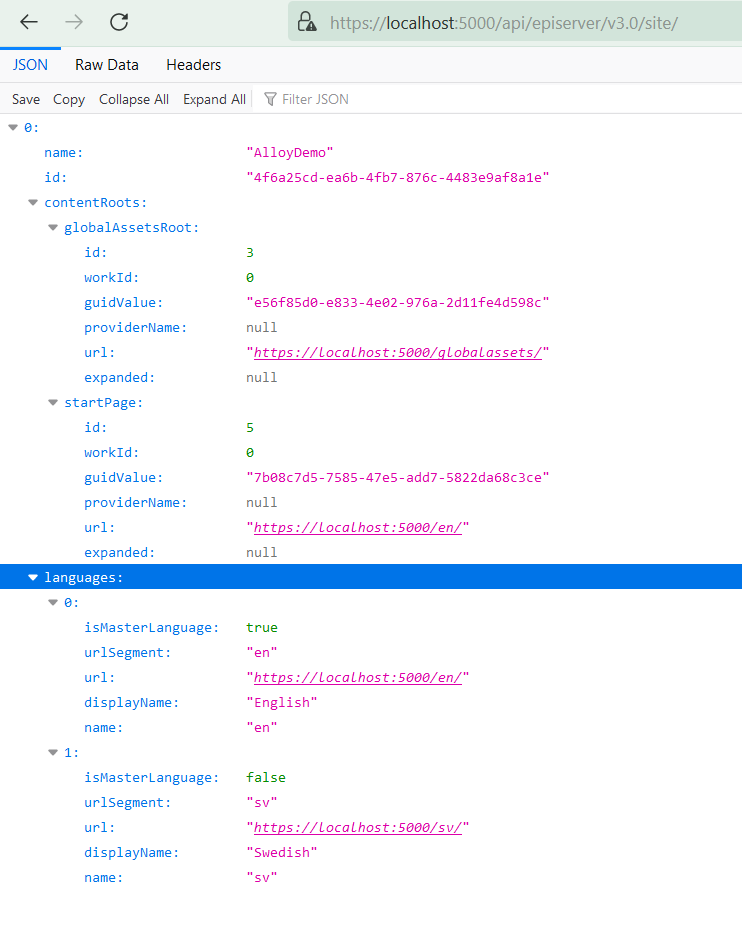
https://localhost:5000/api/episerver/v3.0/site/
If the API works properly, we get a 200 OK status, and we get the JSON result as follows

There are some endpoints to retrieve data which are:
- Content by content ID: /api/episerver/v3.0/content/{ContentIdentifier}
- Child content: /api/episerver/v3.0/content/{ContentIdentifier}/children
- Ancestor content: /api/episerver/v3.0/content/{ContentIdentifier}/ancestors
- A list of sites in the system: /api/episerver/v3.0/site
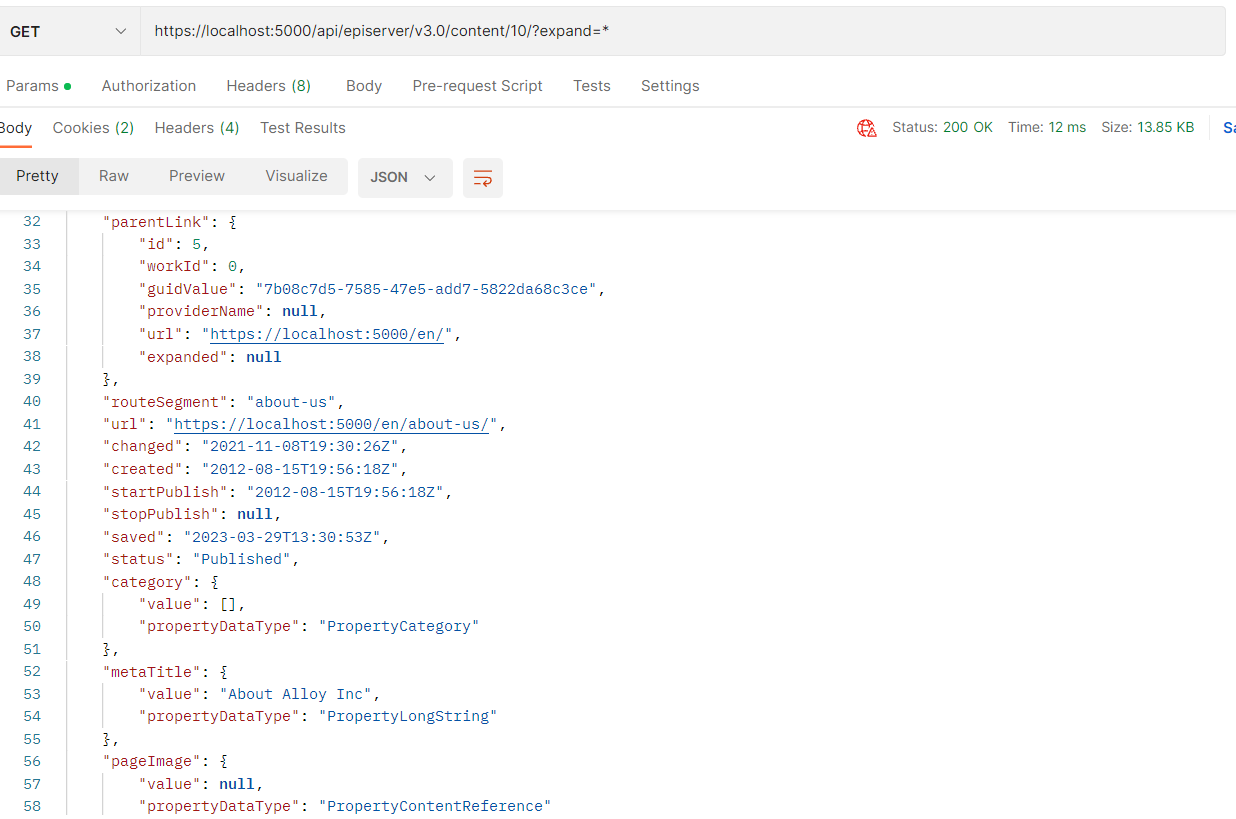
Following is the Postman screenshot example to retrieve “About Us” content:

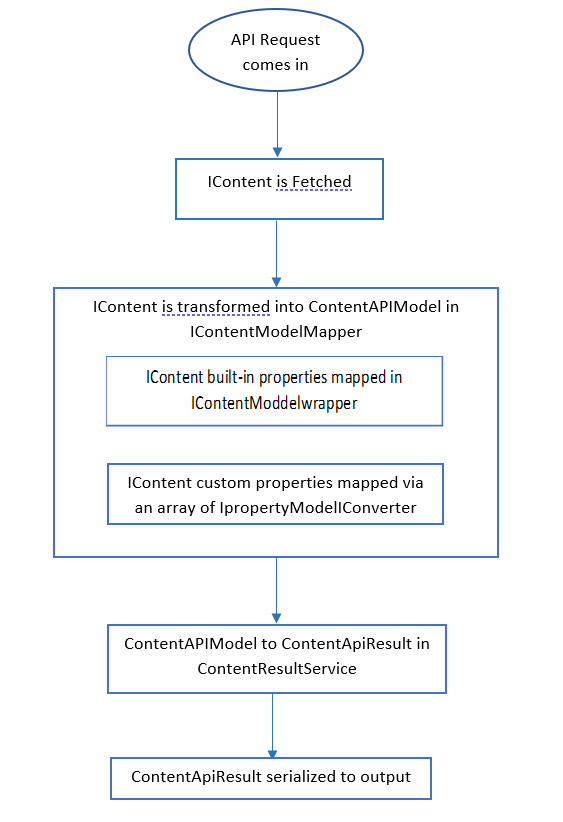
How does Content Delivery API work?
Below is the flow of the content delivery API.

In this way, the Headless Content Delivery API works and is implemented in Optimizely CMS 12.
Reference URL: https://docs.developers.optimizely.com/content-management-system/v1.5.0-content-delivery-api/docs/content-delivery-api
To create a drop-down list using Enum and database, in Optimizely 12 click here




Nice Blog, Very helpful to integrate Headless Content Delivery API in Optimizely CMS 12.