By parameterizing test objects, you can Use either Local or Global variables to Dynamically Update the locators of test objects. In the following situations, this feature is useful:
- You want to conduct a bulk action on a collection of related components without defining several Test Objects, like checking many checkboxes.
- However, because there are several related objects, you cannot specify which one you want to use as the locator in advance in test scripts.
Prerequisites:
You are expected to write the code in the Script view. You should also have a basic understanding of Java and Groovy.
Static Object:
Handling static objects is relatively simple. Simply pick New Test Object from the Object Repository and enter your preferred selector.
Dynamic Object:
It can be a little trickier to work with dynamic objects than static ones, but it’s not as complex as it would seem. Although there is a Katalon method for handling parameterized objects, I want to discuss additional strategies that might be used.
Dynamic objects are those whose properties vary in a certain way based on established business rules. To Handle Dynamic Objects, Katalon Studio offers Parameterizing Test Object properties. The use of this feature is demonstrated in the example below.
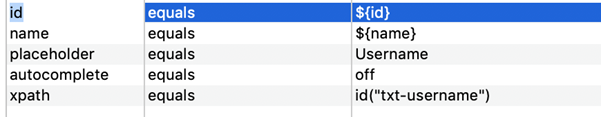
We construct the “$id” variable for the value of the id property. Test objects can be parameterized using a Variety of selection techniques.
- Attributes

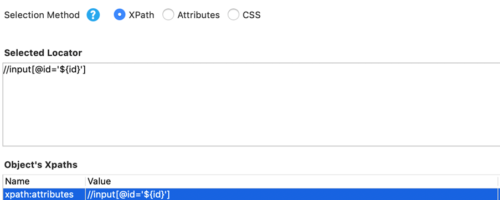
- XPath

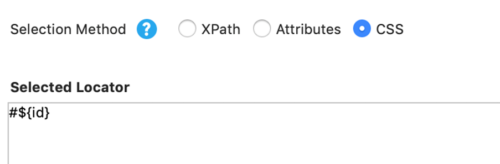
- CSS

Switching To the Script View
After the property has been declared, you may switch to the Script View and change the property’s apparent value. Users typically want to refer to data files or pass the property value as a variable.
The following General Syntax can be used to find a test object using a dynamic property:
findTestObject('{your test object}', [('{property}') : '{value of property}'])
For example:
One Dynamic Property:
findTestObject('Page_Login/txtUserName', ['id' : '48415648'])
Two Dynamic Properties:
findTestObject('Page_Login/txtUserName', ['id' : '48415648', [('name') : 'controler14585']])
Let’s take an example of an XPath
Our goal is to convert our global variables into the dynamic variables using parameterized testObject
findTestObject('Page_Login/txtUserName', ['id' : '48415648', [('name') : 'controler14585']])
The above code can be converted into Parameterized TestObject as:
//span[@data-component-type=${component}]/div/div[${index}]//h2//span
Define Your Test Object
import com.kms.katalon.core.testobject.ConditionType
import com.kms.katalon.core.testobject.TestObject
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import mypackage.MySelectors
String dynamicId = 'Katalon123'
String xpath = String.format(MySelectors.dynamicIdPath, dynamicId)
TestObject to = new TestObject("objectName")
to.addProperty("xpath", ConditionType.EQUALS, xpath)
WebUI.click(to)
Create a Separate Keyword for Dynamic Selectors
package mypackage
public class MySelectors {
public static final String dynamicIdPath = '//div[@id="%s"]'
}
Create a Method That Returns a Dynamic Test Object
package mypackage
import com.kms.katalon.core.testobject.ConditionType
import com.kms.katalon.core.testobject.TestObject
public class MySelectors {
public static final String dynamicIdPath = '//div[@id="%s"]'
public static TestObject getMyTestObject(String selectorType, String selectorValue) {
TestObject to = new TestObject()
to.addProperty(selectorType, ConditionType.EQUALS, selectorValue)
return to
}
}
Our Test Case will Look like this:
import com.kms.katalon.core.testobject.ConditionType
import com.kms.katalon.core.testobject.TestObject
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import mypackage.MySelectors
String dynamicId = 'Katalon123'
String xpath = String.format(MySelectors.dynamicIdPath, dynamicId)
WebUI.click(MySelectors.getMyTestObject("xpath", xpath))
We may call our new method directly using the standard Katalon keywords because it returns the TestObject.

Conclusion: Congratulations, you now know how to Parameterize Web Test Objects; brief about Static and Dynamic objects. We now also know how to convert our static objects into dynamic objects and Run Our Script with the help of those objects.

Happy Coding!


Very Informative blog, Thanks for sharing!
Thankyou Nikita Hatwar.
Another great blog by the author.
Thankyou Uddesh Tidke
Great Content Sanket!
Thanks Mangesh.
Very Informative Blog Sanket!