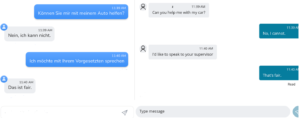
Building software tools for contact centers that make complex tasks look effortless is an important focus within Perficient’s Customer Product Development BU. For example, we help agents and customers who speak different languages communicate easily via text. Some companies have customers around the world who speak a wide range of languages while their agents only speak English.
One client asked us to help English-speaking agents chat online in other languages by translating their messages before they reach customers, and in turn translating customers’ messages into English. Let’s look at the steps that go into fulfilling this type of request.

Amazon Translate and Other AWS Services
Our first step is building an API powered by AWS Translate and other Amazon services.
This takes three parameters:
- a block of text,
- the language the text is written in, and
- the language we’re translating it into.
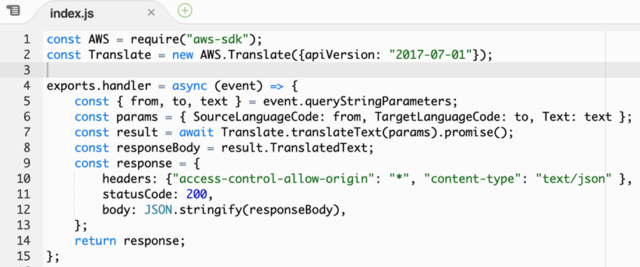
We can write the block of code below in a Lambda function to send our parameters to Amazon Translate and return a translated message.

We grab our input from the queryStringParameters object. The language parameters take the form of AWS language codes. We create an endpoint with API Gateway and test our API in the browser. To translate “hello” to Spanish, we plug it into our “text” parameter, and we plug the language codes “en” and “es” into our “from” and “to” parameters:

“hola”
Twilio Flex WebChat
Now that we have our translator, we can call it from our front end. Customers direct message agents from the client’s website using Twilio Flex WebChat. From their Flex environment, agents can receive phone calls, SMS texts, and webchat messages. Here we are only concerned with webchat.
We write a plugin to translate the agent’s messages before sending them. We also need to translate the customer’s messages into English before they reach the agent, so we will need to edit the codebase of our client’s page separately. Though we need the customer and agent to see two different versions of the same message, Flex WebChat leverages web sockets so that the body of the message is the same for both parties.
In phase one, we replace each message with a version that contains both the translated and the original text. Here is a code example for the Flex agent side:

Our url is the endpoint we created with API Gateway. We call it with “en” (English) as the “from” parameter and the customer’s language code—derived from the task attributes—as the “to” parameter. Notice the “notYetTranslated” Boolean switch initiated to “true.” We switch it to false after we translate our message. Note: Without this switch, we would create an infinite loop. The event would keep cancelling itself, and the message would never be sent.
When we translate the customer’s messages to English, it looks almost exactly like the agent-side code above. The only difference is our “to” parameter is “en” and our “from” parameter is the customer’s language code, instead of vice versa. We do this because we are translating to English, instead of from English.
Replacing the Message Body
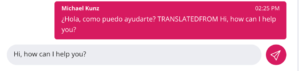
After we’ve written our translateMessage function and added it to the SendMessage listener in both the Flex plugin and our client’s Flex WebChat page, our messages will be translated in both directions. But we’re not finished. The messages will reach both the agent and customer in a non-user-friendly format: the translated message followed by the “TRANSLATEDFROM” parser, followed by the original message:

To show each party the message in their language and only their language, we parse the message bodies at the UI level. Like our event listener in the last step, this is something we will do twice: once in our Flex plugin for our agent’s screen and once on our client’s webpage for our customer’s screen. This time, the code can be identical in both environments.

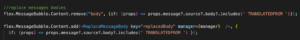
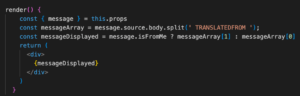
The “remove” command erases the body of each message. We add our own custom component to our message bubbles to replace the messages we’ve erased. It’s a simple React component. Custom components in Flex inherit their parent component’s properties, so our message is preserved in ReplaceMessageBody with its TRANSLATEDFROM parser in place. We can split the string into an array at the parser and only show the user the version of the message they can understand.

This is the render statement for ReplaceMessageBody. In our Flex plugin, the Boolean value isFromMe will be true for all messages sent by the agent. If the message was sent by the agent, we display the second (untranslated) item of the array. If the message was sent by the customer, we display the first (translated) item of the array.

Turning the Translator ON and OFF
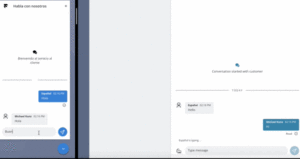
We could stop here and roughly achieve the look and functionality of the side-by-side at the beginning of this article, Amazon Translate charges by the character, so we want to avoid calling it when we’re not actually translating anything.
We can limit the service at the Flex front end to only call our translateMessage function if the task’s language code is not found in the agent’s skillset. This keeps our event listener from needlessly calling our Lambda, but it only restricts agent-side translation. On the customer’s side, we don’t know if our initial message will need to be translated until it reaches an agent. Once it does, we can translate our subsequent messages if and only if the agent’s returning message includes the TRANSLATEDFROM parser. We then add logic to translate the customer’s initial message if it is not already in English. And we modify the agent’s ReplaceMessageBody component to show the customer’s opening message untranslated if the agent is skilled in that language. This allows the agent to see the customer’s first message translated only if it is needed. And if it is not needed, the customer’s subsequent messages will remain untranslated.
Conclusion
This is a proof-of-concept outline for a simple webchat translator made with Twilio Flex and Amazon Web Services. In addition to adding styling and security, there are many things to consider before using this in a commercial setting – like stripping out the TRANSLATEDFROM parser when either party manually types it in and adding static translations to the WebChat UI so that customers are fully immersed in their own language. This example assumes our webchat only has two participants. A chat with three or more participants would require more metadata in the unparsed messages.
If you already have a Twilio Flex environment and an AWS instance, you can fork the following three repositories to get started with webchat translation on your own:
- https://github.com/scriptkd/translate (back end)
- https://github.com/scriptkd/plugin-translate-webchat (front end agent side)
- https://github.com/scriptkd/flex-webchat-ui-translation (front end customer side)
If you’re interested in Amazon Translate or Twilio Flex and need some guidance on maximizing your contact center’s efficiency, we can help.
Perficient takes pride in our personal approach to the customer journey where we help enterprise clients transform and modernize their contact center experience with platforms like Twilio Flex, Amazon Connect, ServiceNow, and more.
For more information on how Perficient can help you get the most out of your contact center, please contact us here.

