React portals provide a first-class way to render and allow child components, which are typically present outside the DOM, to live within a Document Object Model (DOM) node. This React portal component exists outside the DOM hierarchy of the parent component. When the child component visually separates out from its parent component, the portal can be used as a modal dialog box, tooltip, or loader to create the child component. Below there is a syntax, the standard format that we must use in our code, that helps us understand this implementation in React.
Syntax of React Portal
In the syntax below, the first argument (child) is any component we want to render, such as an element, string, or fragment. The second argument (container) is a DOM element.
ReactDOM.createPortal(child, container)
The Importance of Using Portals
A portal behaves just like a standard component of React, and it can be anywhere in the DOM tree. It has all the power that other components in React have. Below are the advantages of using React portals:
- React portals can use context to transfer data.
- Event Bubbling: By using the portal, which is situated outside the DOM tree, we can communicate with our parent component, which is located at the REACT DOM tree.
When You Should Use a Portal
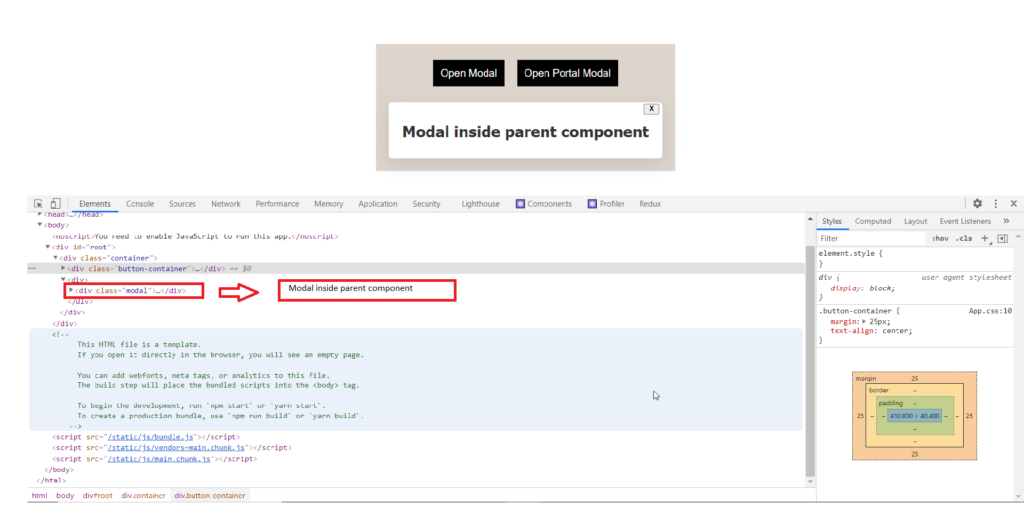
If there is one modal in its parent component, the modal will get the width and height of its parent component. It’s also possible that the modal will be cropped and not be shown properly in the application. For a solution, we’ll try to fix it by using a CSS property such as overflow, hidden, and z-index.

Fig.1 Simple modal without React Portal
In the above figure, there is inside its parent component, which resides within parent components’ width and height.
How to Use a Portal
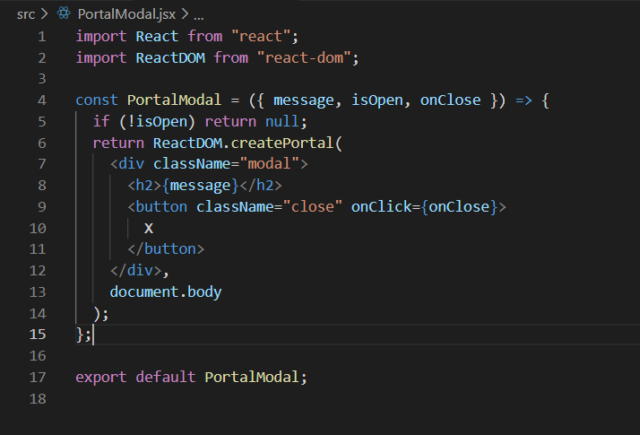
The code below will create a modal using the “createPortal()” to create a DOM node outside the root tree hierarchy.

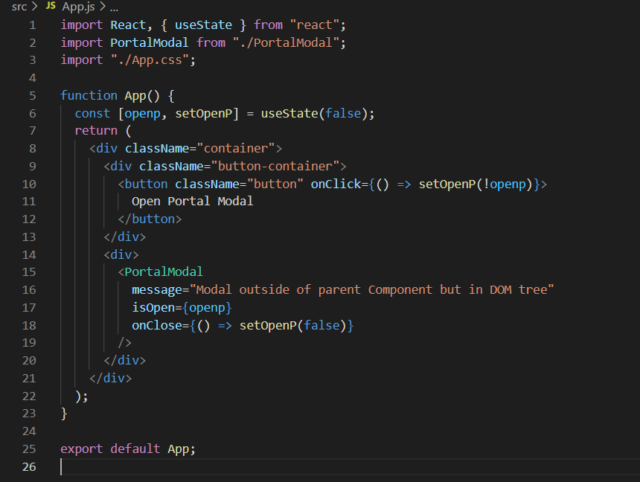
This is a child component using a portal. The code below is how to fetch it in our parent component.


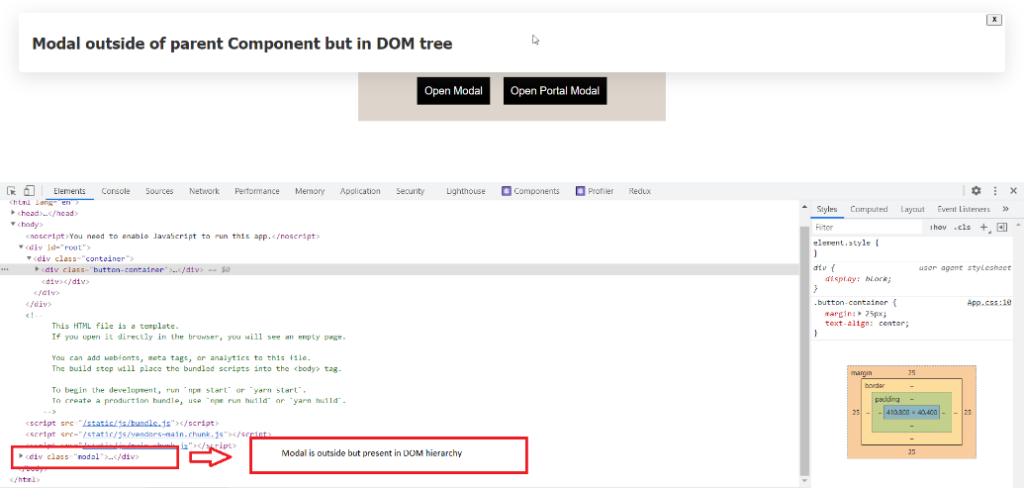
Fig.2 Modal with React Portal
The modal is present in the DOM hierarchy but not inside its parent component in the above figure. That modal uses the “createPortal()” and will not reside within the particular width and height but will have all of the advantages of a React component and are applicable in this Portal component.
React Portals Are Easy to Understand
Even when the component resides outside the DOM hierarchy, we can use React portals to work as we usually would in the hierarchy. For more information on these technical services, contact our experts today.


Great.!