As a technical analyst, I was working closely with a client to ensure they were tracking the most important parts of their website. Here was our solution:
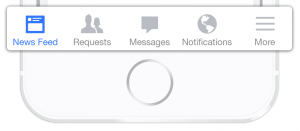
The client’s request: Track the bottom navigation on the website that only appears on a mobile device using Google Tag Manager (GTM).

Sounds fairly standard. Inspect some elements, obtain some classes, and wahlah! (Cue double whammy buzzer sound.)
After trying several techniques in GTM and wondering why this simple method did not work, I took a dive into the website architecture and learned the client is using JavaScript’s touchend touch event for this mobile navigation.
Document: Touchend Event
In section 5.6 of the W3C Recommendation about the touchend event, it states:
A user agent must dispatch this event type to indicate when the user removes a touch point from the touch surface, also including cases where the touch point physically leaves the touch surface, such as being dragged off of the screen.
In other words, the touchend event occurs when the user removes their finger from an element on a touch screen. Note: The touchend event will only work on devices with a touch screen.
Discovery and Findings
Another aspect of functionality of this bottom navigation is that when a button is selected, a slide-up menu appears and consumes the entire screen above the buttons, similar to the below example:

To close the open and selected menu, you can either select the same menu button again or select another option.
After testing this navigation in multiple scenarios, here is what is observed:
- First touch opens the slide-up menu
- Second touch closes the slide-up menu
- If the slide-up menu is already open, touching any other button will render its own menu in the same space instantly, without closing or reopening the slide-up menu
This particular client site was very well written, especially code-wise. So, it had almost all of the elements in place to make this a more pleasant experience than if certain attributes/elements did not exist. One of the things I noticed and liked immediately is that they were using data attributes in their website markup, which is very helpful to analytics developers.
Something as simple as having data-attribute=”close-news-feed” written to the DOM when the element is engaged helps us in analytics track this activity on a very refined level.
What is the DOM?
The Document Object Model (DOM) is a programming interface for HTML and XML documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects. That way, programming languages can connect to the page.
They also used mobile-specific CSS for certain elements and events, which was very helpful. I highly recommend thinking about these scenarios prior to developing any sort of user navigation. Having these mobile-specific properties in place will only make the process smoother and the data even more precise for both Click and Touch device tracking.
Custom Code in GTM
This is a very generic example, but by using an event listener for the touchend touch event, we can listen for the mouse-action equivalent for touchend for devices with a touch screen.
document.getElementById(‘#news-feed’).addEventListener(“touchend”, function, useCapture)
This also provides the ability to handle other caveats that might arise. In this instance, for example, we want to track the engagement of the bottom buttons, but we do not want to track every click or in this case, touch. After discovery of the slide-up menu on first touch, and then the close of the menu on second touch, we know we do not want to record the second interaction for this report, as it does not answer the question of “What buttons are clicked the most?”
I chose to do this using Custom HTML inside of GTM since there was only one custom listener needed in this case and on the property site-wide.
In the end we were able to collect all of the data requested by the client and shed light on their issue of not being able to easily track this bottom mobile navigation on their website in GTM.
The More You Know
If you have multiple Custom HTML tags, all needing a generic callback, you can also use a variable as a function. To learn more about that method, I recommend reading more on this subject with Simo Ahava.

