While not directly related to core Amazon Connect functionality, there are many reasons to familiarize yourself with how to host your own static website in AWS. Creating a basic website your supervisors can use to check the holiday calendar set up via Lambda and DynamoDB or hosting your custom agent console are just two examples you can easily deploy.
The steps we will follow are:
- Create the static website to be hosted.
- Set up an S3 bucket with appropriate public permissions.
- Create a Cloudfront distribution.
- Configure your Amazon Connect instance.
Creating the website
Keep in mind that S3 can only host static websites. This means we will not be able to run any server-side code, however we can still use the streams API to create an enhanced agent console with all the features of the standard CCP and more. We will start by embedding the default CCP into a simple HTML website. The website will also pull in contact attributes and surface them to the agent. In case you are not already familiar with contact attributes, they are essentially variables that can be associated with each call at any point during a contact flow using the set contact attribute node.
You can save pretty much any value in a contact attribute, including variables collected by Lambda from an external database or information the caller entered in response to a menu prompt. This makes them a powerful way to offer your agents details about the call they are about to take.
However, keep in mind that once saved as a contact attribute, the information will be tied to the call and will be available via the Contact Search page as well as via the CTR export functionality. This means contact attributes are not a safe way to store any personal identifiable information.
Our custom agent console will use the Streams API to collect these attributes and surface them to an agent using a custom web page. For more details on what is possible using the API, check out our Streams API blog post, but if you are just looking for a bare bones way to capture attributes and display them for an agent, use this example.
The files provided in the example repository contain a basic index page with some simple style rules and a logo, as well as a packaged version of the Streams API (amazon-connect-v1.2.0-2-g5fc44af.js). If Amazon issues an update to the API, make sure you download and compile the latest version from the official github repo then load it inside your own page.
This leaves probably the most interesting part of the provided files: script.js. This Javascript file contains, in order:
- The code necessary to initialize the standard Amazon Connect CCP within a container.
- The function subscribeToContactEvents which will be called every time a new call arrives to the agent and will in turn call the appropriate functions to update and clear contact attributes.
- The function updateContactAttribute which will grab and cycle through the call attributes, updating an HTML table with the attribute key (attribute name) and matching value.
- Finally, the function clearContactAttribute which will be called whenever a call ends and essentially replaces the attribute table with a blank table.
The one component that will need to be modified in the code is the ccpURL variable. Please use your own ccp link to update this section:
//replace with the CCP URL for the current Amazon Connect instance var ccpUrl = "https://MYINSTANCE.awsapps.com/connect/ccp#/";
With our basic website all set up it’s time to configure everything in AWS.
Creating the S3 bucket
With our basic website all set up, it’s time to configure everything in AWS.
Creating the S3 bucket
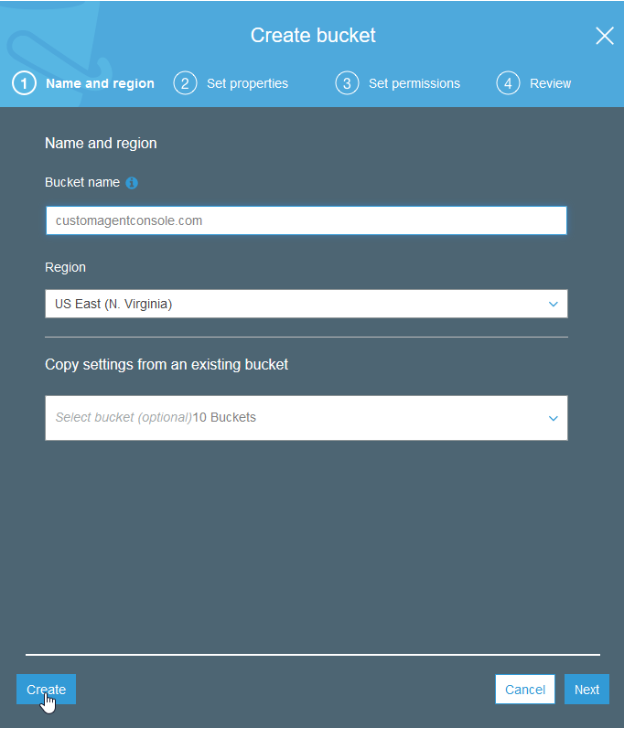
This process will be a bit different depending on whether you plan to use a web domain you registered in Route 53 or another domain host or if you will use the default Cloudfront URL that will be generated by your distribution. It might look something like https://d111111abcdef8.cloudfront.net
If you are planning on using a specific domain, you should name the bucket the same as the domain.
Once the bucket is created, navigate to Permissions and add the following bucket policy.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::BUCKETNAME/*"
}
]
}
AWS will warn you the bucket will now be public and anyone on the internet will be able to access it. Keep this in mind if you’re planning on hosting anything that could potentially pose a security flaw. However, in our case, the page is simply embedding the Amazon Connect CCP and anyone planning to use it will need an Amazon Connect user account.
Navigate to the bucket properties and select Static Website Hosting. Fill in the necessary details and you can now use the automatically generated endpoint to check your brand new website.
However, we are not ready to pull in the CCP quite yet, and if you used our GitHub example, you might see several errors in the console. In order to properly work with Amazon Connect, we need an HTTPS page, and for that we will use Cloudfront.
Creating a Cloudfront distribution
Navigate to Cloudfront inside AWS, and select Create a Distribution, then select Web Distribution. This should open a long list of options for your new distribution; luckily you won’t need to modify too many of them.
Under Origin Domain Name, select the S3 bucket you just created. Under Viewer Protocol Policy, select Redirect HTTP to HTTPS. You can customize the Object Caching if you want to force the distribution to grab the files from your S3 bucket more frequently; however, if you need to make changes to your page after it’s been published, the safest way is to just invalidate the distribution.
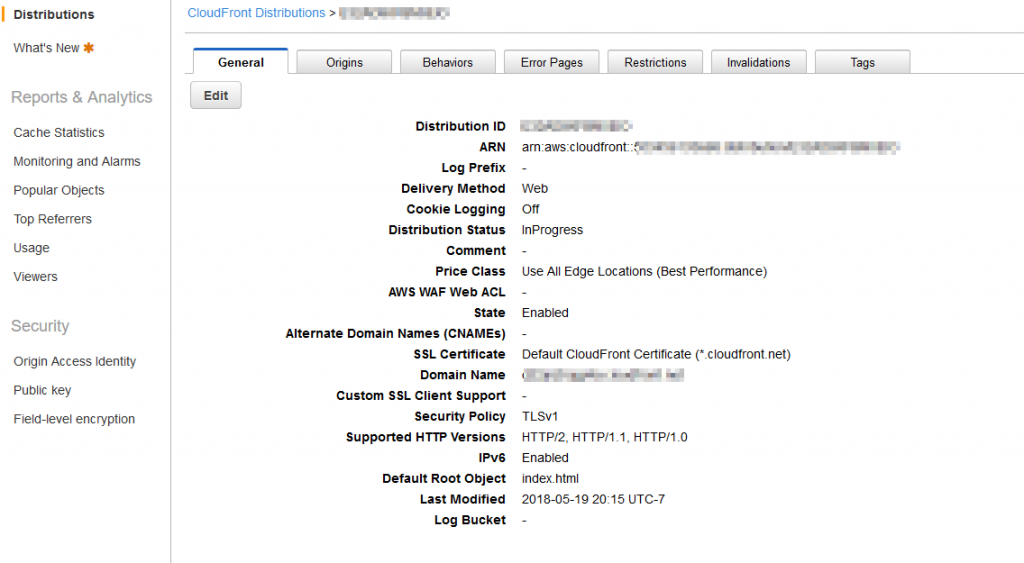
Make sure you select an SSL Certificate; the Default CloudFront Certificate should work well enough. Finally, for Default Root Object, make sure you enter index.html. Hit Save and wait approximately 15 minutes for the distribution to generate. In the mean time, you can check your settings which should look like this:
As a final step, navigate to Amazon Connect and under Application Integration, add the Cloudfront domain name with https:// in front of it.
If you want to configure a custom domain you can simply handle that within Route 53, otherwise you are ready to use your new custom agent console. For help customizing your console or assistance designing your call flows please email Craig Reishus.