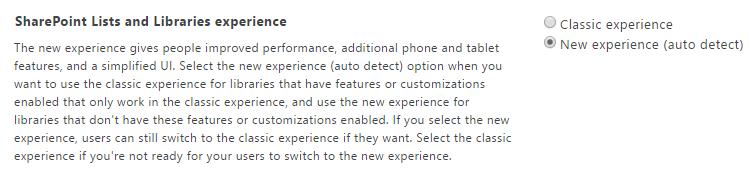
First things first, be sure you have admin rights to the site collections you wish to update. Before running the script set “SharePoint Lists and Libraries Experience” to Auto at the Tenant Level. Navigate to SharePoint admin portal → click settings on the left navigation menu → locate “SharePoint Lists and Libraries experience”

After setting the List Experience Option to New Experience (auto detect), run the script. If you are afraid the new experience may affect site collections you do not wish to update, I would advise you to first run the script, UpdateSiteExperienceAndSitePagesFeature, to set all site collections list and libraries to classic first. Once that is completed, you can enable the New Experience (auto detect) without any worries. Changes take some time to take effect. I waited about 2-3 hours with my personal tenant then ran the script against a site collection to check for changes.
Let’s take a look at your theme files – this is includes .spcolor and .spfont files.To ensure you are applying the correct theme and to avoid issues that may arise when we update the list and libraries to the modern experience. Verify those files are looking great, but take one more look before we leave the files the way they are. There is a property name inside your .spcolor file named “isInverted” if this property is set to true, I highly recommend you switch it to false. With this property set to true, you will encounter an issue when we switch over to modern list and library experience. Now that’s settled, we can go ahead and update our sites.
Things to consider when switching to the new experience:
- Navigation Features
- Metadata navigation and filtering feature is enabled
- Column Types
- External data columns
- Geolocation columns
- Publishing columns (Publishing HTML, Publishing Image, Publishing Hyperlink)
- Permissions
- Limited-access user permission lockdown mode
- Customizations
- JSLink code fields
- CustomAction that include ScriptBlock or Scriptsrc properties
Updated list can be found here on Microsoft’s website.
Apply OOTB Master Page, Updated Theme Files
To successfully run this script, please do the following:
- Create a text file designated to all custom master pages you wish to revert to the Out of the box Seattle master page (Insert each Master Page File Name on a new line)
- Create a text file designated to all custom master pages you wish to revert to the Out of the box Oslo master page (Insert each Master Page File Name on a new line)
- Ex:
- seattle.masterpage
- custom1.masterpage
- custom2.masterpage
- custom3.masterpage
- Ex:
- Create a text file designated to all Composed Look Item you wish to revert to the Out of the box Seattle master page (Insert each Composed Look Title on a new line)
- Ex:
- CustomComposedLookName1
- CustomComposedLookName2
- CustomComposedLookName3
- Ex:
- Create a text file designated to all Composed Look Item you wish to revert to the Out of the box Oslo master page (Insert each Composed Look Title on a new line)
- Ex:
- CustomComposedLookName1
- CustomComposedLookName2
- CustomComposedLookName3
- spfont and .spcolor files into one folder located in the same directory as the script
- If you wish to update multiple site collection, create a text file with all sites you are targeting. (Insert each url on a new line)
- Ex:
- https://‹tenant›.sharepoint.com/sites/1
- https://‹tenant›.sharepoint.com/sites/12
- Ex:
Before
To run the PowerShell script you will need to install the following:
- SharePoint Online Management Shell – https://www.microsoft.com/en-us/download/details.aspx?id=35588
- Windows Management Framework 3.0 – https://www.microsoft.com/en-us/download/details.aspx?id=34595
- Microsoft .Net Framework 4 – https://www.microsoft.com/en-us/download/details.aspx?id=17851
After the installation is complete, open PowerShell ISE and run the following command to install SharePoint Online PnP Framework:
Install-Module SharePointPnPPowerShellOnline
Store all folders and files you wish to upload to your site to the same directory as the script
Running the script:
- Load script into PowerShell
- Locate the Script → Right click the file and click Edit
- This will open the script in PowerShell ISE.
- Once the script is loaded into PowerShell ISE, click the run button in the toolbar
- After clicking run, you can execute the commands listed below
Updating Site Collections
The code snippet below is how I applied the OOTB masterpages with the list of custom masterpages I listed in my text file to revert to SharePoint OOTB masterpage (Seattle or Oslo).
I pass in two text files that I describe why and how to create above. This method loops through both text files (list of Seattle and/or Oslo based custom masterpages) or one, if only one is provided.
- Values in text file are added to an array, named either Oslo or Seattle
- Check if the current applied custom masterpage name for the site collection is listed in either two arrays we created above (Oslo or Seattle)
- If custom masterpage is defined
- Apply default SharePoint masterpage the custom masterpage is associated with
- Do nothing if custom masterpage is not listed in either list created
- Same is done for subsites and subsite’s childweb
function UpdateMasterPage($spcontext,$rootWeb,$childWebs, $SeattleMasterPages,$OsloMasterPages)
{
if($SeattleMasterPages)
{
$listOfMasterPagesToRevertToSeattleMP = @()
foreach($seattleMP in Get-Content $SeattleMasterPages)
{
if($seattleMP)
{
$listOfMasterPagesToRevertToSeattleMP += $seattleMP
}
}
}
if($OsloMasterPages)
{
$listOfMasterPagesToRevertToOsloMP = @()
foreach($osloMP in Get-Content $OsloMasterPages)
{
if($osloMP)
{
$listOfMasterPagesToRevertToOsloMP += $osloMP
}
}
}
$themebase = $web.ServerRelativeUrl + "/_catalogs/theme/15/";
$currentMasterPageUrl = $rootWeb.MasterUrl;
$currentMasterPage = $currentMasterPageUrl.Split("/");
$currentMasterPageName = $currentMasterPage[5];
##Check for current masterpapge on site and apply changes
if($listOfMasterPagesToRevertToSeattleMP -like $currentMasterPageName)
{
$newMasterPageUrl = $rootWeb.ServerRelativeUrl + "/_catalogs/masterpage/$defaultMPSeatle";
}
if($listOfMasterPagesToRevertToOsloMP -like $currentMasterPageName)
{
$newMasterPageUrl = $rootWeb.ServerRelativeUrl + "/_catalogs/masterpage/$defaultMPOslo";
}
Set-PnPMasterPage -MasterPageServerRelativeUrl $newMasterPageUrl -CustomMasterPageServerRelativeUrl $newMasterPageUrl;
foreach($web in $childWebs)
{
Write-Host "Processing childweb:" $web.Url
$numberOfSubSiteUpdated++
Set-PnPMasterPage -MasterPageServerRelativeUrl $newMasterPageUrl -CustomMasterPageServerRelativeUrl $newMasterPageUrl -Web $web
Write-Host "Enabling childweb Site Pages Feature"
$subWebs = $web.Webs
$spContext.Load($subWebs)
$spContext.ExecuteQuery();
foreach($childWeb in $subWebs)
{
Write-Host "Processing childweb's subsite:" $childWeb.Url
Set-PnPMasterPage -MasterPageServerRelativeUrl $newMasterPageUrl -CustomMasterPageServerRelativeUrl $newMasterPageUrl -Web $childWeb
}
}
Commands below are linked to ApplyThemeAndCreateComposedLook_V2.ps1 script designed to upload your theme files, apply your theme and masterpage, and update your compose list.
UpdateSiteCollections
Parameters:
- SiteUrlFile
UpdateSiteCollections -SiteUrlFile siteUrl.txt
- SiteUrl
UpdateSiteCollections -SiteUrl https://‹tenant›.sharepoint.com/sites/1
- ThemeFolder
UpdateSiteCollections -SiteUrlFile siteUrl.txt -ThemeFolder DesignFilesFolder
- ComposedLookChangeToSeattleMP
- This parameter is where you would reference Composed Look Items names you would like to update to Seattle Master Page
UpdateSiteCollections -SiteUrlFile siteUrl.txt -ComposedLookChangeToSeattleMP SeattleMasterPageTitles.txt
- ComposedLookChangeToOsloMP
- This parameter is where you would reference Composed Look Items names you would like to update to Oslo Master Page
UpdateSiteCollections -SiteUrlFile siteUrl.txt -ComposedLookChangeToOsloMP OsloMasterPageTitles.txt
- ListOfMasterPageFilesToApplySeattleMasterPage
- This parameter is where you would reference your file that list all MasterPage file names you would like to change to use Seattle Master Page as the current applied theme
UpdateSiteCollections -SiteUrlFile siteUrl.txt -ListOfMasterPageFilesToApplySeattleMasterPage MasterPageFileNameRevertToSeattleMP.txt
- ListOfMasterPageFilesToApplyOsloMasterPage
- This parameter is where you would reference your file that list all MasterPage file names you would like to change to use Oslo Master Page as the current applied theme
UpdateSiteCollections -SiteUrlFile siteUrl.txt - ListOfMasterPageFilesToApplyOsloMasterPage MasterPageFileNameRevertToOsloMP.txt
Execute all methods (Commands must be on one line when executing)
UpdateSiteCollections -SiteUrlFile siteUrl.txt-ThemeFolder DesignFilesFolder -ComposedLookChangeToSeattleMP SeattleMasterPageTitles.txt -ComposedLookChangeToOsloMP OsloMasterPageTitles.txt -ListOfMasterPageFilesToApplySeattleMasterPage MasterPageFileNameRevertToSeattleMP.txt -ListOfMasterPageFilesToApplyOsloMasterPage MasterPageFileNameRevertToOsloMP.txt
function UpdateListandPageExperience($experienceType,$spContext,$rootWeb,$childWebs)
{
Write-Host "Updating experience to: $experienceType"
if($experienceType)
{
$numberOfListUsingNewExperience = 0;
$numberofListUsingAutoExperience = 0;
$numberofListUsingClassicExperience = 0;
$experienceList=$rootWeb.Lists
$spContext.Load($experienceList)
$spContext.ExecuteQuery();
foreach($experience in $experienceList)
{
if($experience.Hidden -eq $false -and $experience.IsCatalog -eq $false)
{
if($experience.ListExperienceOptions -eq "NewExperience")
{
$numberOfListUsingNewExperience++
$experience.ListExperienceOptions = $experienceType
}
if($experience.ListExperienceOptions -eq "Auto")
{
$numberofListUsingAutoExperience++
$experience.ListExperienceOptions = $experienceType
}
if($experience.ListExperienceOptions -eq "Classic")
{
$numberofListUsingClassicExperience++
$experience.ListExperienceOptions = $experienceType
}
}
}
$experienceList.update()
$spContext.ExecuteQuery();
$siteFeatureGuid = new-object System.Guid “E3540C7D-6BEA-403C-A224-1A12EAFEE4C4”
$webFeatureGuid =new-object System.Guid "52E14B6F-B1BB-4969-B89B-C4FAA56745EF"
if($experienceType -eq "Auto" -or $experienceType -eq "NewExperience")
{
Disable-PnPFeature -Identity $siteFeatureGuid -Scope Site -Web $rootWeb
}
else
{
Enable-PnPFeature -Identity $siteFeatureGuid -Scope Site -Web $rootWeb
}
Commands below are linked to UpdateSiteExperienceAndSitePagesFeature.ps1 script designed to update your list and library experience, or/and to enable/disable Site Pages Features:
- ListExperienceType
- This parameter is where you define which list experience you would like to use (NewExperience, Auto, Classic)
UpdateSiteCollections -SiteUrlFile siteUrl.txt -ListExperienceType Auto
UpdateSiteCollections -SiteUrl https://‹tenant›.sharepoint.com/sites/test -ListExperienceType Auto
- IsActivated
UpdateSiteCollections -SiteUrlFile siteUrl.txt -IsActivated $true



