Angular has long been a leading web development framework, powering countless dynamic websites with its robust features and scalable architecture. However, recent advances in technology have seen other frameworks offering faster, more efficient solutions. With the release of Angular 17, the framework responds with a transformative update, enhancing performance and flexibility. This post will examine those features and their impact on web development.
Angular 17
This latest version was released in November 2023, and marked a significant evolution from its predecessors, introducing substantial changes and new features.
These are its major features:
- Block Template Syntax: changes the structure of Angular templates for more intuitive coding to the developer.
- Defer: Optimizing the loading strategy to improve application performance.
- SSR (Server-Side Rendering) Configuration: Enhancing SEO (Search Engine Optimization) and load times with advanced server-side rendering options.
- Vite: Integrating a faster, more efficient interpreter tool to speed up development.
- Signals: Introducing a new way to manage state changes in applications, for more responsive interfaces.
- Reactivity and Zoneless: Offering improved state management and performance by reducing reliance on Angular’s zone mechanism.
These updates collectively aim to refine the development experience and elevate the capabilities of Angular applications, let’s look into it!
Block Template Syntax
Angular completely changed the way we can use template directives, now we have a syntax that is more intuitive and JavaScript-like to improve the developer experience and code readability.
@if block: Conditional block.
//--file.component.html
public showContent = signal(false);
public toggleContent() {
this.showContent.update(value => !value)
}
//--file.component.html
<button (click)="toggleContent()">
Click Me!
</button>
@if(showContent()) {
<p>Hello World!</p>
} @else {
<p>*******</p>
}
@Switch block: Multi-conditional block.
//--file.component.ts
type Grade = 'A'|'B'|'F';
public grade= signal<Grade>('A');
//--file.component.html
@switch (grade()) {
@case ('A'){
<p>Up to 90, Excellent! 😍</p>
}
@case ('B') {
<p>Up to 80, Great! 😁</p>
}
@default {
<p>Sorry, Try again! 😞</p>
}
}
@for and @empty block: Iterative block and default empty option block.
public frameworks2 = signal([]);
//-------------------------------------
<ul>
@For (framework of frameworks2(); track $index) {
<li>{{framework}}</li>
}
@empty {
<li>There's no added values!</li>
}
</ul>
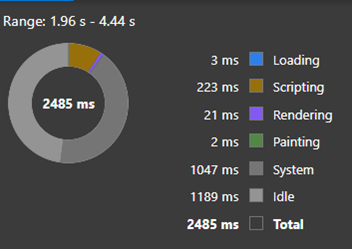
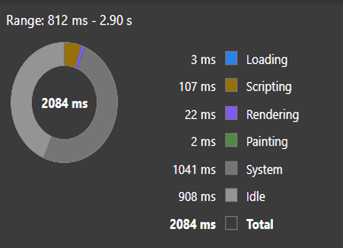
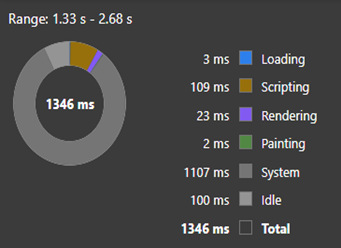
Other performance improvements are included during its construction. Although we could perceive the difference in performance with Angular 17, we tried to confirm these changes by analyzing the creation times of scripts and DOM(Document Object Model) loading, taking as a basis a code that generates some tags iteratively 3000 times validating if they are displayed based on their index is even, finding the following results:
CommonModule
<ng-container
*ngFor="let item of items; let i = index">
<p *ngIf="i % 2 === 0">
{{item}}
</p>
</ng-container>
New Angular 17 Directives
@for (item of items; track $index) {
@if ( $index %2 === 0) {
<p>{{item}}</p>
}
}
Scripting Average: 180-220ms
Dom Loading Average: 400ms



Average Scripting: 105-110ms
Average Dom Loading: 295ms



![]()
Defer
Angular now offers a new and advanced way to handle Lazy Loading with the template block @defer. This block allows developers to specify components that should load lazily, directly within the template.
To be able to use this feature, the component must be standalone, which means that the component is not going to be in a module.
This approach not only simplifies the structure of Angular applications but also enhances performance by reducing the initial load time. Components marked with @defer are loaded only when needed, thereby improving the application’s efficiency and user experience. This selective lazy loading can significantly optimize resource utilization and accelerate rendering speeds, especially in complex applications with numerous components.
This lazy loading mechanism is further refined with additional directives like @placeholder, @error, and @loading, which manage the component’s loading states.
@placeholder: provides a temporary display element until the component loads
@error: handles any loading errors
@loading: indicates the loading process.
An example of a defer block in code can be the following:
<section class="col-start-1">
@defer (on interaction) {
<app-heavy-loaders-slow cssClass="bg-blue-500 h-20">
</app-heavy-loaders-slow>
} @loading {
<div class="w-full h-20 bg-yellow-100">
Loading component (loading)
</div>
} @placeholder {
<div class="w-full h-20 bg-purple-100">
Click the div (placeholder)
</div>
} @error {
<div class="w-full h-20 bg-red-100">
An error happened
</div>
}
</section>
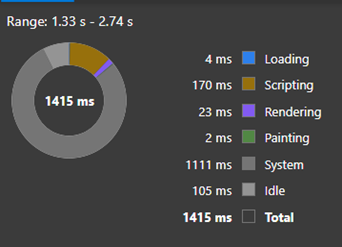
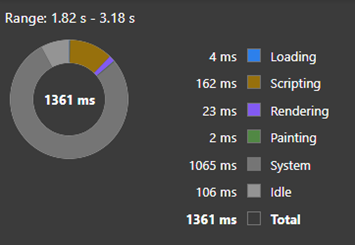
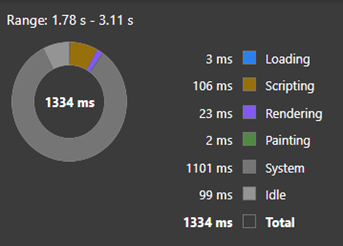
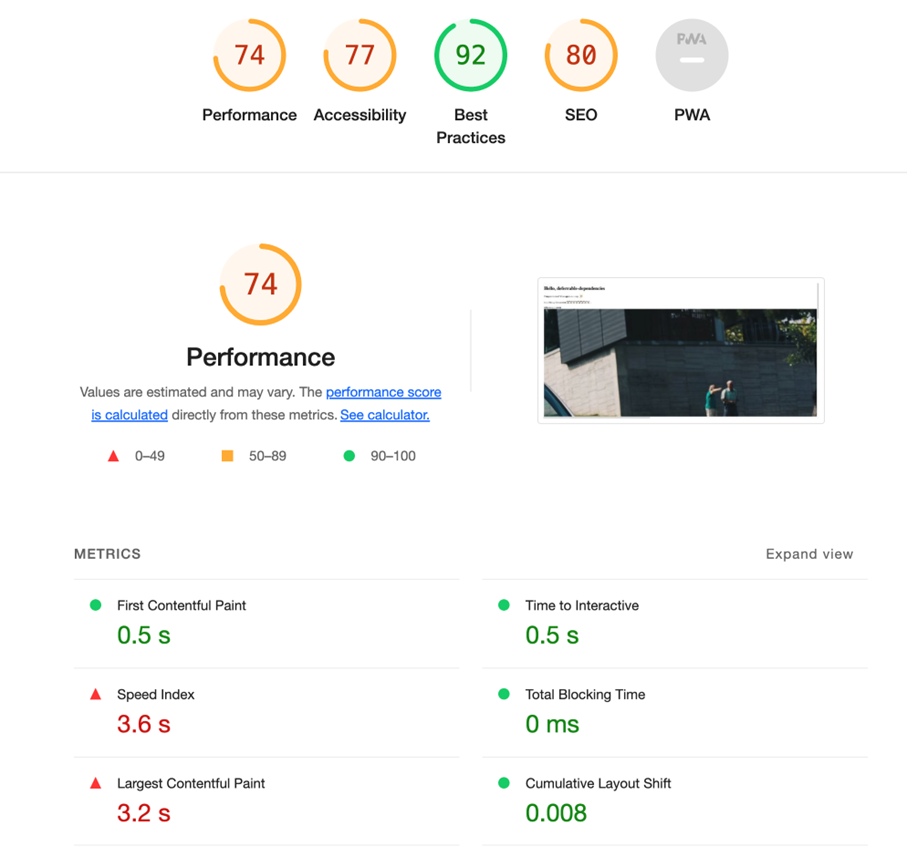
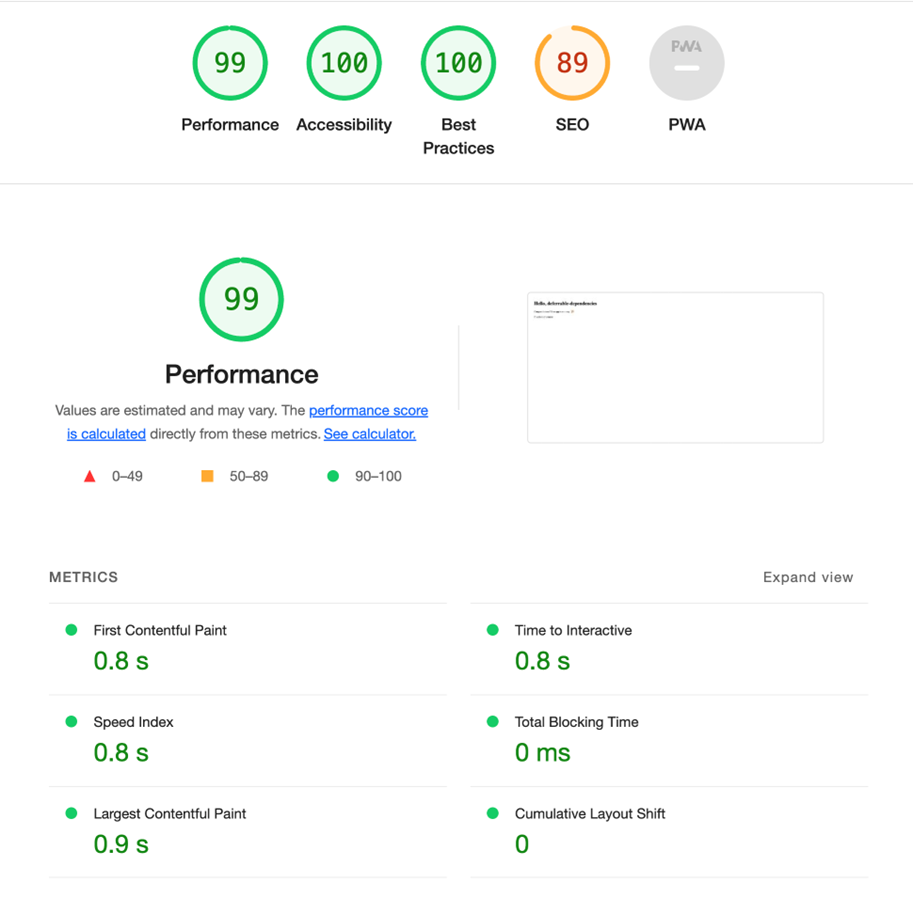
Doing a comparative performance on loading a Heavy Component, a person can see a clear difference on Core Web Vitals when interacting with a page that lazy loads these kinds of components vs loading components on page load.
Performance without Defer:

Performance with Defer:

SSR
Angular 17 allows you to create a new application with Server-Side Rendering (SSR) from the start, eliminating the need to separately install the Angular Universal package. Previously, Angular Universal required a double bundle to render the HTML, leading to issues in SEO, performance, and user experience. Angular 17 streamlines this by implementing SSR by default, creating server and client bundles simultaneously, and avoiding the double-bundling issue.
This enhancement boosts SEO and improves Core Web Vitals metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP). It also enhances the overall user experience by delivering content more quickly and consistently from server to client, especially beneficial for users with slower internet connections. By including the HTML template directly in the initial server response while waiting for the JavaScript to load, Angular 17 ensures that users see meaningful content faster. This approach simplifies the development process and streamlines rendering, allowing for more efficient management of dynamic content. As a result, websites become more interactive and responsive from the initial load, increasing user engagement and satisfaction.
Vite
The usage of Vite in the Angular CLI (Command Line Interface) is currently only within a development server capacity only.
The current development server process uses the new build system to generate a development build of the application in memory and passes the results to Vite to serve the application.
The usage of Vite, much like the Webpack-based development server, is encapsulated within the Angular CLI dev-server builder and currently cannot be directly configured.
Signals
Signals in Angular 17 bring a major improvement to how state and reactivity are managed. Developers can now more precisely monitor and react to state changes, making UI (User Interface) updates faster and more streamlined. ‘Signals’ leverage a reactive programming approach to simplify code structure and cut down on the redundant code typical in complex state handling. This efficiency boost means the system only updates when it is absolutely needed, lowering the complexity, and enhancing performance. Consequently, ‘Signals’ in Angular 17 steers the framework towards more agile, powerful, and easy-to-maintain web applications, improving the development process and user engagement.
With Signals a person can control when a single part of an application needs to be updated, not triggering updates on the whole tree of components, but into a single component instead. This has the advantage of allowing component-based reactivity on any Angular-based application.
There are important takeaways to consider. The first is that angular signals can work with RXJS, and they do not have to exclude each other, as RXJS offers a rich environment for advanced reactivity. The second is that angular signals are not supported out of the box yet and that a person has to be pretty careful in the implementation to check that angular ZoneJs is not being used without notice.
Reactivity and Zoneless
In the Change Detection processes, Angular has sought an approach to the Concept of Fine Grain Reactivity that achieves that each time the performance in this process decreases in time.
Zoneless is a feature of previous versions of Angular 17 that has applied the detection process considering the entire tree of components, but even the most recent versions have used the On Push method which tries to keep in mind only the components that change for Inputs and Outputs.
Now with the use of signals in Angular 17, it seeks to reduce much more the Change Detection process approximating a more minimal expression within the components and corresponding only to the change of the signal.
Conclusion
With the new Angular 17 features, it provides the capabilities to keep up with other front-end development frameworks such as Vue or React, as it has managed to reduce performance costs and complexity in development.
Written in collaboration with Carlos Borrero and Sebastian Echeverry.

