Binding Methods and Functions in Vue.js
Binding methods in Vue.js connect functions defined in the Vue instance to events or directives in the template, enabling interactivity.
<template>
<!-- Interpolation -->
<p>{{ message }}</p>
<!-- Using v-bind directive -->
<a v-bind:href="url">Learm More</a>
<!-- Using shorthand : -->
<a :href="url">Read More...</a>
<button v-on:click="handleClick">Click me!</button>
<!-- Using shorthand : -->
<button @click="performAction">Clicked </button>
<!-- Use v-text directive to display the message -->
<p v-text="title"></p>
</template>
<script>
export default {
name: 'App',
data() {
return {
message: 'Hello, Vue.js!',
url: 'https://example.com',
title: 'Hello from v-text directive'
}
},
methods: {
handleClick() {
alert('You clicked on handleClick button');
},
performAction() {
alert('You clicked on performAction button');
}
}
}
</script>
Binding HTML to Vue.js Data
You can dynamically bind data to HTML elements using Vue.js directives. For instance, you can display the value of the message data property within an <p> element using interpolation {{ message }} and dynamically set the href attribute of <a> elements based on the URL data property using the v-bind directive or its shorthand ‘:.’
“v-text” Directive
- The v-text directive is used to set the text content of an element based on a data property.
- It replaces the entire content of the element with the value of the specified data property.
- It’s particularly useful for rendering simple text content dynamically.
- It does not interpret the value as HTML, ensuring that any HTML tags within the data property are escaped and displayed as plain text.
“v-bind” Directive
- The v-bind directive binds one or more element attributes to a data property in the Vue instance or component.
- It allows you to dynamically update HTML attributes, such as href, src, class, style, etc., based on the data properties.
- It’s versatile and can be used to bind any attribute or property of an element.
- Unlike v-text, it does not replace the content of the element. Instead, it updates specific attributes or properties.
Handling Events in Vue.js
Vue.js provides an easy syntax for handling user interactions. You listen for events using directives like v-on:click or shorthand @, and execute methods in response. For example, you trigger the handleClick method when a <button> is clicked, displaying an alert message.
These features allow you to create dynamic, reactive user interfaces effortlessly in Vue.js, enhancing the interactivity and responsiveness of your web applications.
Overview
- {{ message }}: This is Vue.js interpolation. It inserts the value of the message property into the paragraph element.
- v-bind:href=”url” / :href=”url”: These bind the href attribute of the anchor (<a>) element to the url property, allowing you to dynamically set the link URL.
- v-on:click=”handleClick” / @click=”performAction”: These bind the click event of the button element to the respective methods (handleClick and performAction) in the Vue instance.
- v-text=”title”: This replaces the paragraph element’s content with the title property’s value. It’s functionally similar to interpolation ({{ title }}), but it explicitly uses the v-text directive.
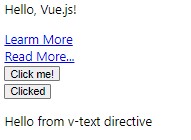
Output:

Iterating with Loops in Vue.js
Vue.js makes it easy to iterate over arrays and objects in your data and render dynamic lists of elements. You can use the v-for directive to loop through data and generate HTML elements based on each item in the array or object.
<template>
<ul>
<li v-for="item in items">{{ item }}</li>
</ul>
</template>
<script>
export default {
name: 'App',
data() {
return {
items: ['Finance', 'Supply Chain', 'Healthcare']
}
}
}
</script>
Output:

In this example, we’re iterating over the items array and rendering an <li> element for each item in the array.
Interactive Object Manipulation
Adding and Displaying Properties Dynamically:
<template>
<div>
<h2>Iterating Over an Object in Vue.js</h2>
<ul>
<li v-for="(value, key) in user" :key="key">
{{ key }}: {{ value }}
</li>
</ul>
<div>
<input type="text" v-model="newKey" placeholder="New key">
<input type="text" v-model="newValue" placeholder="New value">
<button @click="addProperty">Add Property</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: 'John',
age: 30,
email: 'john@example.com'
},
newKey: '',
newValue: ''
};
},
methods: {
addProperty() {
if (this.newKey && this.newValue) {
this.user[this.newKey] = this.newValue;
this.newKey = '';
this.newValue = '';
}
}
}
};
</script>
- The template displays the existing properties of the user object and provides input fields to add new properties.
- Data properties user, newKey, and newValue are initialized.
- Existing properties are rendered using v-for.
- When the user clicks the “Add Property” button, the addProperty method is triggered.
- The method checks if both a new key and value are provided.
- If provided, the new property is added to the user object, and the input fields are cleared.
- js automatically updates the UI to reflect changes in the user object.
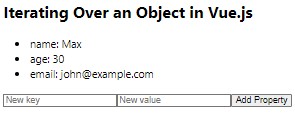
This setup allows users to dynamically add new properties to the user object, ensuring that the UI remains synchronized with the data.
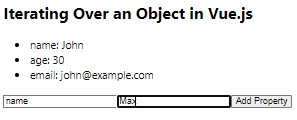
Output:



Conditional Rendering in Vue.js
Vue.js provides a convenient way to conditionally render HTML elements based on the value of data properties using the v-if, v-else-if, and v-else directives.
<template>
<div>
<p v-if="isLoggedIn">Welcome, {{ username }}!</p>
<p v-else-if="isPending">Logging in...</p>
<p v-else>Please log in to continue.</p>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
isLoggedIn: false,
isPending: false,
username: ''
};
}
}
</script>
So, when the component is rendered:
- If isLoggedIn is true, it shows a welcome message with the username.
- If isPending is true, it shows a message indicating the ongoing login process.
- If neither isLoggedIn nor isPending is true, it prompts the user to log in.
This structure allows for dynamic content presentation based on the login state, which is a common pattern in web applications.
Output:
![]()
Binding Multiple Methods and Functions to the Same Element
You can bind multiple methods and functions to the same HTML element by chaining them together using the v-on directive or the @ shorthand.
<template>
<div id="app">
<button @click="incrementCounter">Increment</button>
<p>Counter: {{ counter }}</p>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
counter: 0
};
},
methods: {
incrementCounter() {
this.counter++;
this.logMessage(); // Call the logMessage method when the button is clicked
},
logMessage() {
console.log('Button clicked!');
}
}
}
</script>
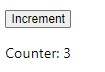
Output:

![]()
In this example, the incrementCounter and logMessage methods are executed when the button clicks.
Binding Classes in Vue.js
Similarly, you can dynamically bind CSS classes to HTML elements based on data properties using the v-bind:class directive.
<template>
<div v-bind:class="{ active: isActive, 'text-bold': isBold }">Dynamic Class Binding</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
isActive: true,
isBold: false
}
}
}
</script>
Output:
![]()
![]()
In this example, the active class is applied if isActive is true, and the text-bold class is applied if isBold is true.
Additional Directives:
v-model
v-model is used for two-way data binding on form input elements. It automatically picks the correct way to update the element based on the input type.
<template>
<input type="text" v-model="message">
<p>{{ message }}</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
message: ''
}
}
}
</script>
Output:

v-show:
v-show toggles the visibility of an element based on a truth value. Unlike v-if, it does not remove the element from the DOM but toggles the CSS display property.
<template>
<div>
<p v-show="isVisible">This paragraph is visible</p>
<button @click="toggleVisibility">Toggle Visibility</button>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
isVisible: true
};
},
methods: {
toggleVisibility() {
this.isVisible = !this.isVisible;
}
}
}
</script>
Output:

Clicking the button toggles the value of isVisible, causing the text to hide if it was previously visible and vice versa.
![]()
Conclusion
This guide concisely overviews essential Vue.js concepts for creating dynamic web applications. It covers data binding, event handling, looping through data, conditional rendering, dynamic class and attribute binding, and introduces key directives like v-model and v-show. By mastering these fundamentals, developers can efficiently build interactive and responsive Vue.js applications.

