I previously wrote about Sitecore Content Hub ONE and its place in the market as a new pure-play headless CMS. One of the key differentiators of a pure-play headless CMS is the lack of any presentation or visual rendering of content. They focus on managing content in its purest form in a repository to syndicate it to any channel. While many organizations still leverage pure play headless CMS’s to build traditional web experiences, a good fit use case is to provide physical world and virtual world omnichannel experiences. Let’s dive in!
Use Cases for Virtual Worlds
Brands can leverage virtual worlds to bring a traditional physical experience to consumers in a browser-based virtual experience. There are a number of use cases where this may be beneficial, for example:
Education
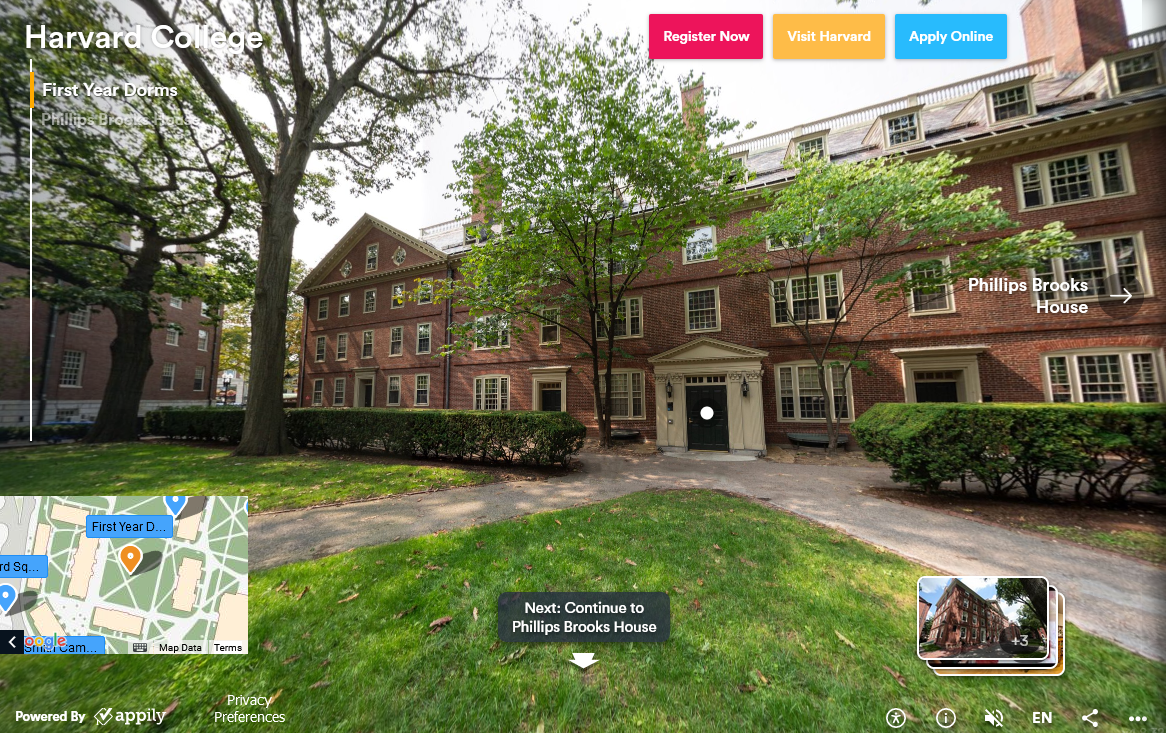
Universities often provide campus tours to prospective students looking to get a feel for the campus. What if a prospective student cannot make the physical journey to the campus but still wants to experience what it is like? A partially curated free-form virtual tour in a web browser can enable prospects to navigate around the campus, see key landmarks, and learn information about the campus — the same information afforded in a live physical tour.

(Image: virtual tour of Harvard College, the undergraduate program at Harvard University)
Healthcare
Hospital systems and buildings are often filled with endless corridors and elevator banks all over the place. Sometimes it can be overwhelming to know where to go. Providing a virtual in-browser experience of navigating the corridors and clinics of a hospital can afford people the ability to see what they’re getting into before going to the hospital.
This is also an opportunity for personalization! For example, say you’re having a procedure at a hospital and have never been to a particular part of the building. A few days before your procedure you can receive an email with a link to a curated tour of entering the building and navigating the exact path to the clinic or location in the building where you need to go.

(Image: curated virtual journey into Boston Children’s Hospital)
Tourism
A pandemic hits the entire world. Travel is shut down. Tourism and cultural events grind to a halt. Providing a virtual experience for a tourist destination may be in order. Museums, sporting venues, and historical landmarks are among the types of locations that can still provide an experience without a physical presence.
From Virtual Back to Physical
We can take the virtual world concept one step further by implementing an omnichannel strategy. Museums and landmarks can take physical signs/plaques at exhibits and turn them into digital signs. You know what can power that digital signage? The same content from the same headless CMS. So the content can be updated over time and it will consistently syndicate out to both the physical digital signage and virtual in-browser experience. Win-win!

(Image source: https://www.intuiface.com/blog/museums-and-interactive-displays)
Sitecore Pano – Manage Virtual Experiences in Content Hub ONE

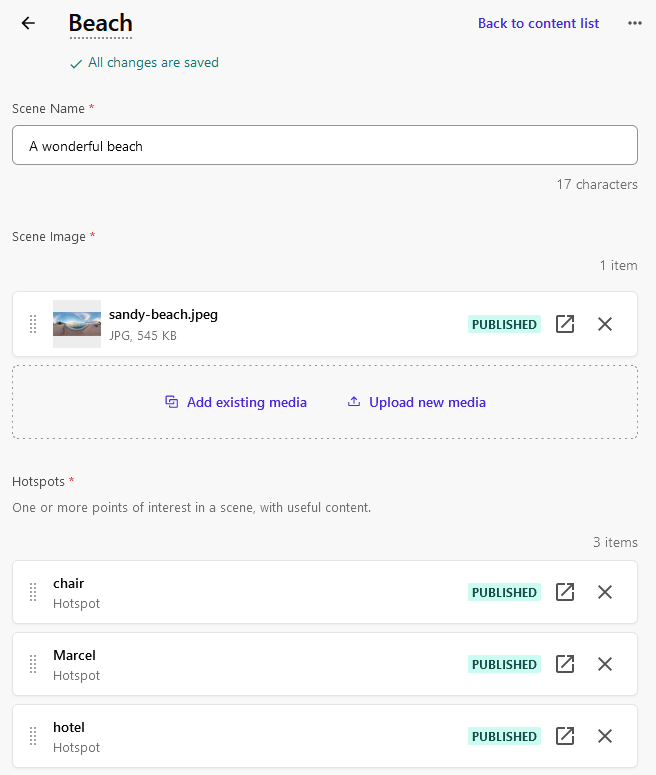
Sitecore Pano is a demo of a virtual world-like experience using a panoramic library and Content Hub ONE to source content. Each panoramic scene contains an equirectangular image and any number of hotspots. Hotspots use pitch and yaw for dimensional placement on the panoramic image, and text when hovering over them of informational content. The possibilities are endless with how you want to augment your virtual experience with content since under the hood Content Hub ONE can store any content you need.

How can I get involved?
🙌 As of 11/8/2023 the GitHub repository is now available: https://github.com/mursino/sitecore-pano


Thank you for sharing good information.