Amazon Connect contact flows and Twilio studio flows are designed to be user-friendly. However, clients often have trouble understanding flows because long widget text is truncated, unessential technical detail is not filtered out, and transition arrows often overlap or are obscured behind widgets.
IVR-to-Flowchart Tool
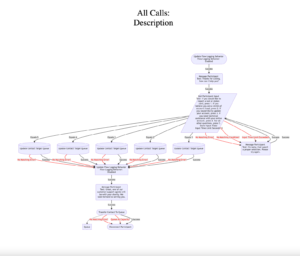
The IVR-to-Flowchart tool generates flowcharts to present a high-level overview of flows to clients.

How it all works
The tool uses JavaScript and Mermaid which is a charting language. It parses flows in JSON format, converts them to strings of Mermaid code, and writes those strings to a file in HTML and Markdown format. The tool is triggered via the command line, and it can receive JSON flow from exported files or via Connect and Twilio APIs. It also allows users to select what flows to convert and the flowcharts can be previewed and exported as PDF, PNG, or SVG, or they can be printed.

Description of Features
Each flowchart section is indicated as follows:
- Error transitions – red lines
- Long ARNs and SIDs – excluded to reduce clutter
- Handoffs to outside processes like queues and function invocations – dotted lines

Widget types are distinguished by the following node shapes:
- Terminal widget – stadium shape
- Connector – a circle
- Data storage – cylinder
- Decision – rhombus
- Setting logging or recording behavior – rectangle
- Outputting a message to the participant – a rectangle with rounded edges
Node shapes were chosen based on common flowchart symbols and their associated meanings.
How the Tool Works
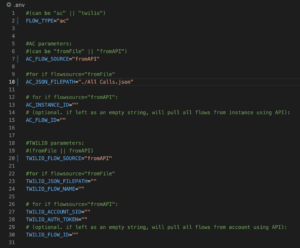
Settings are configured via an .env file. Also, you can configure whether to import from a file or via API and whether the flows are from Amazon Connect or Twilio.

When reading Amazon Connect flows from a file, the JSON object must be exported from the new user interface released in September 2022 because the JSON object is formatted differently than the old user interface. To trigger the tool, run npm run ivr2f in the command line from within the project directory.
How to Use the Output
The Markdown Preview Mermaid Support VS Code extension can be used to render quick previews of the flows in Markdown format. Flows in HTML format can be served using the Live Server VS Code extension and saved in PDF or printed format. Flowcharts can be saved in the PNG or SVG format by screenshotting or pasting Mermaid code into Mermaid’s Live Editor and exporting the flow.
Design Choices and Implementation
Mermaid offered the convenience of a prebuilt charting language with a sleek appearance; however, this posed a few challenges. There is no built-in text wrapping, so text wrap had to be manually implemented by placing <br> tags in the correct positions throughout the text. Reserved characters in Mermaid like quotes and parentheses had to be removed from the widgets’ content before adding them to the flowchart. Additionally, Mermaid offers limited customizability, so text size and node positioning are not optimized for readability in every flowchart. In retrospect, I would have looked for a charting tool with more customizability; mxGraph may be a promising alternative.
Conclusion
The IVR-to-Flowchart tool is a useful tool that simplifies complicated contact flows for clients and the flowcharts can be previewed and exported in different formats. The tool uses JavaScript and Mermaid, a charting language, to parse JSON flow and convert it into a string of Mermaid code. The tool’s different node shapes and line styles make it easy to distinguish different widget types and flowchart sections.