This year’s Sitecore Hackathon gave three ideas for teams to compete on: Best Enhancement to SXA Headless, Best Enhancement to XM Cloud and Best Migration Module to move from XP to XM Cloud or Content Hub One.
Perficient was lucky to have two teams of three ready to compete, and we kicked things off with a brainstorming session right when the topics were released. In the hour that followed, both teams collaborated with a few supporters (leaders in our business unit like myself ) to go through each topic and think through potential modules that could be implemented in the 24 hours that followed.
The teams quickly both narrowed down their focus to “Best Enhancement to XM Cloud” and were both interested in how Artificial Intelligence could be integrated into XM Cloud. In the end, both teams had come up with their own unique approach to how they wanted to tackle the problem and went heads down to start working through solutions.
Sitecore Syndicate: Using Open AI to Generate Images in the Media Library

Made up of Scott Stocker, Sergey Plotikov and Topaz Ahmed, Sitecore Syndicate was interested in using AI to generate images in the media library. This is a trend that has been talked about a lot in the past year. Our own Eric Sanner recently blogged about the implications of this type of innovation.
With a number of options for technologies and API’s to use in this endeavor, Sitecore Syndicate quickly narrowed it down to Open AI, and signed up for an account and got to coding.
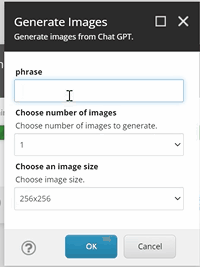
In the end they used Sitecore Powershell extensions to allow content authors to right click a media library folder, enter some basic parameters and generate some images.

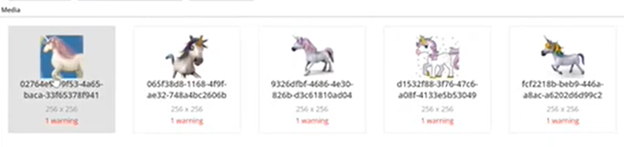
In the demo video you’ll see them generate images of Unicorns, which is apropos for the Sitecore ecosystem.

But the module itself, while impressive wasn’t the end of things. The team published it on github, creating documentation that is actually worth reading. In it you’ll learn how this module solves the very real problem of enticing a rich multi national client to use Sitecore for their art gallery without leaving your coffee shop.
And to complete the submission they recorded a short video where you can see the module in action. (Totally worth the two minutes just to see the unicorns generated.)
Sitecore Slayers: Using Chat GPT to Generate Meta Data For your Content

Made up of Dave Ambrose, Karega Anglin and Vuk Stojcic, the Sitecore Slayers really wanted to use Chat GPT to generate content. They quickly learned the API’s didn’t really enable the kind of conversational AI you get when using Chat GPT in a browser. Instead, they focused in on the generation of meta data for a piece of content, something that was achievable using the API’s they had access to and the time they had to do it.
This is actually a very useful tool. I’ve seen first hand the impact of not having relevant Titles, Meta Keywords and Meta Descriptions on Site SEO. You can find several blog posts from Perficient that detail the importance and impact of getting these things right.
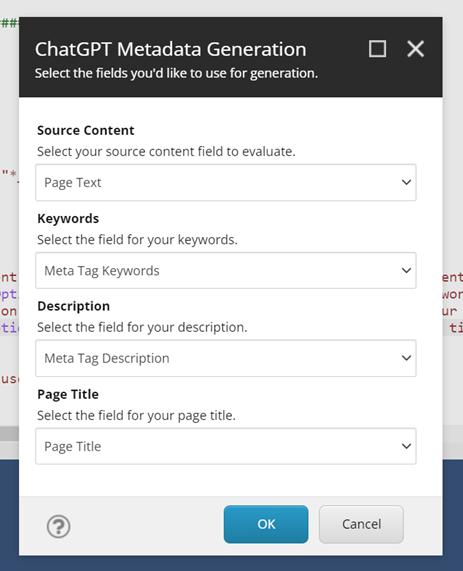
To build this module, they took a similar approach to Sitecore Syndicate, using Powershell to prompt the content author to select which field had the content and where to put the generated Title, Meta Description and Meta Keywords.

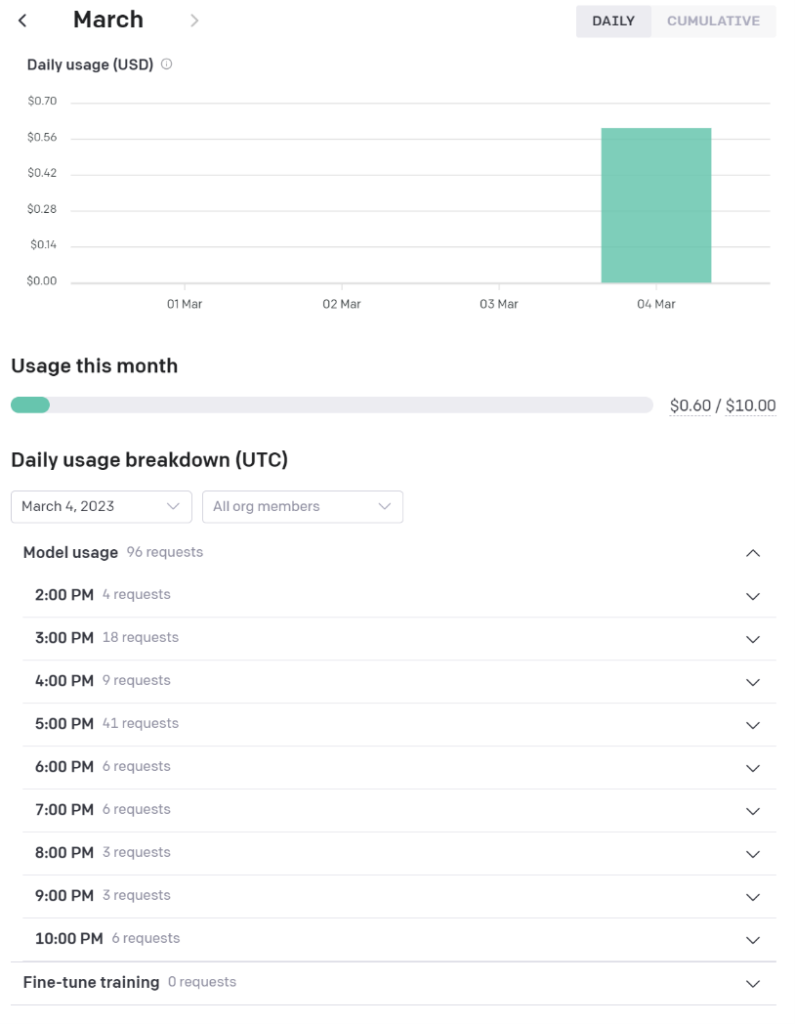
I was not only impressed by the code and UX, I was also quite surprised at how affordable this was. In testing the solution, the team made approximately 96 API calls, which only cost 60 cents.

The team put all the code up on Github, including top notch documentation that explains how to configure and use the module.
And to complete the submission they recorded a short video where you can see the module in action. Narrated by Dave Ambrose, who does a wonderful job demonstrating how it works.
Wrapping Up
I am so impressed but what each team was able to accomplish in less than 24 hours. I am also impressed by how Perficient rallied to support these teams. Josh Hover did an amazing job coordinating the teams. He even had custom Sitecore Perficient Hackathon shirts made, not to mention creating the team images I used in this post and helping with video editing.

Besides the heads down work of the teams putting their module together, there were plenty of other folks in and out of the chat offering their support and guidance throughout the hackathon. Perficient even sponsored a meal for each developer who participated.
Looking towards our AI Future
Most of all, I’m proud of the creativity, expertise and dedication of both teams putting their submissions together. The topics and approaches they chose also highlights the fact that Artificial Intelligence is probably going to be pretty impactful over the next couple of years.
Besides content and image generation with ChatGPT and Open AI, we are already looking to see how AI can help with code generation. Tools like Kajoo AI and AWS Amplify can convert existing sites and figma designs to React code, and can potential save significant amounts of time in generating boilerplate code.
If you want to work with or for an amazing team of Sitecore experts, reach out to me on LinkedIn, Twitter or fill out our contact form.

