We have all encountered those annoying bots called reCAPTCHA which appear just when we are about to hit that Submit button. They are needed to keep fraudulent activity at bay and promoting legitimate customers get in and attackers out. In this blog post, we will explore some options we have to enable reCAPTCHA Enterprise on a Sitecore Website. For ease of reference, I have explained the topic in parts. Before we start, a good starting point would be to follow the official documentation for reCAPTCHA.
https://cloud.google.com/recaptcha-enterprise/docs
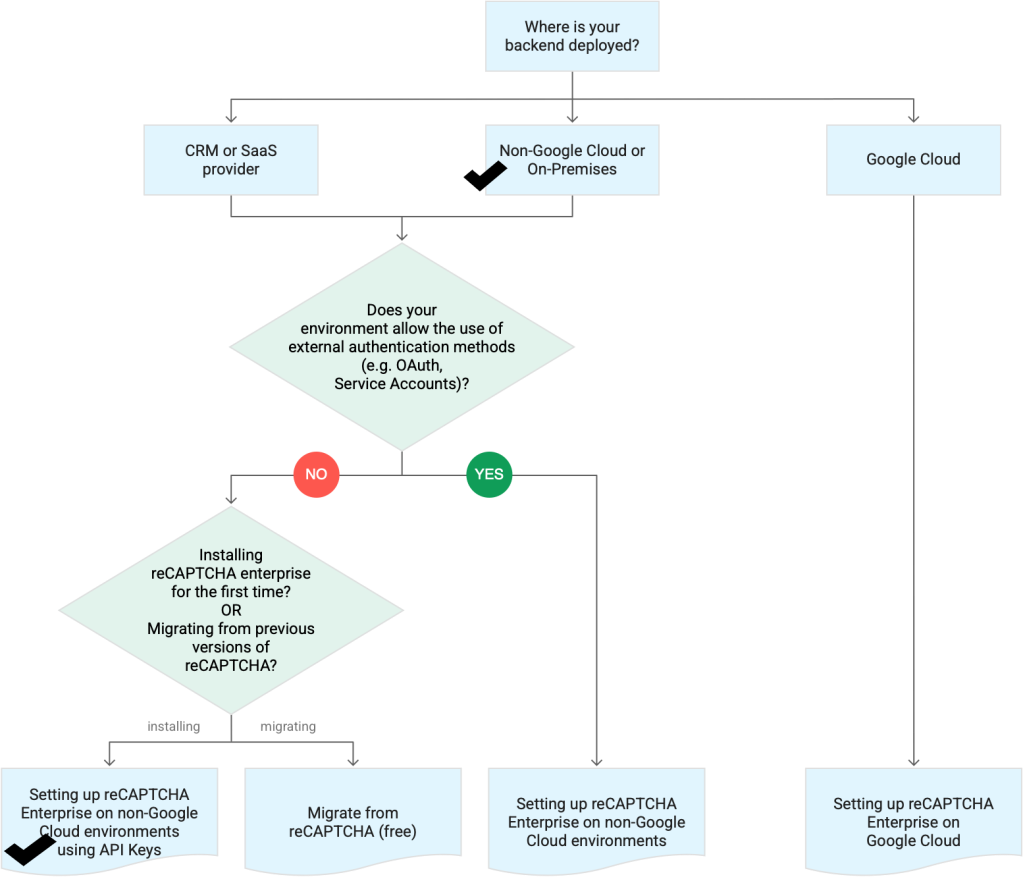
The flowchart on this document https://cloud.google.com/recaptcha-enterprise/docs/getting-started is very useful in determining the correct installation path. In this Demo, we will explore the paths checked.

In this post we will be following the path to Setup Enterprise reCAPTCHA on non-google cloud environments. The steps are
- Create the reCAPTCHA SiteKey and ApiKey. Since this is Enterprise, our friendly IT people did the job for me. You would need the following.
- SiteKey – going with score-based since they have minimal friction / no user interaction.
- ApiKey
- ProjectId
- Install the score-based SiteKey . Recommended to be installed in all the following places.
- Forms
- Actions ( user interactions)
- In the background of all webpages.
- Create an assessment / get the score for the user interaction.
- Interpretation of the score.
Since Step 1 is done, moving on to Step 2 – Enterprise reCAPTCHA on WebPages

