Optimizely B2B Commerce has recently introduced Spire CMS to achieve user experience (UX) and performance benefit for its content management system (CMS). Spire makes use of React/Redux technologies, which results in a faster page load time than the Classic CMS. The existing CMS, which is based on an older version of AngularJS, will now be known as “Classic CMS.”
Spire is a new feature in Optimizely B2B Commerce Version 5. Spire is a React-based CMS and ecommerce platform.
The easy control of the cascading style sheets (CSS) using the Style Guide and the widgets is one of the benefits of using Spire. Instead of making changes locally for each page, users can update base CSS from the CMS, such as color, header, and others, and these changes will be reflected throughout the site.
The front-end of an Optimizely B2B Commerce website can be extended using the Spire Blueprint. When a new version of B2B Commerce is released, the fundamental code of Spire is immediately updated. Spire uses a handler chain for managing things like loading data and adding items to the cart.
Understanding the Different Roles in Spire
To efficiently manage and publish content in Spire CMS, we have four roles with different levels of privileges.
CMS_ContentEditor
In the content page, the content editor can add widgets, delete widgets, rearrange widgets, and update existing content widgets.
Create new content pages, delete content pages and page variants, create page variants, copy pages, and rearrange pages in the page tree are all options available to the content editor.
CMS_SiteEditor
All actions of the “CMS ContentEditor” role are available to the site editor as well. The site editor can also make changes to the content and settings of the commerce widget.
The site editor can create a commerce page, add widgets to it, delete them, and rearrange the widgets on the content page.
CMS_Publisher
Content can be approved and published by publishers.
CMS_SystemAdmin
All activities of “CMS ContentEditor,” “CMS Publisher,” and “CMS Publisher” can be performed by the system admin.
Understanding the Developer Environment Setup
You’ll conduct the following steps to set up the developer environment:
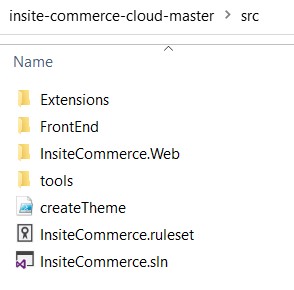
- Set up the B2B Commerce Cloud project on the developer system.
- Check “FrontEnd” folder in “src” folder.

- Open “Command Prompt” and navigate to the “FrontEnd”
- Execute the command “npm install.”
- In the “Visual Studio Code,” open the “/FrontEnd”
- Install the Microsoft “ESLint” extension to check for “ESLint” link errors in the editor.
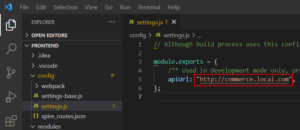
- In the “Visual Studio Code,” change the application programming interface (API) URL in the “/FrontEnd/config/settings.js” If the file “settings.js” does not exist, update the API URL in “settings-base.js” and test.

- Go to the Optimizely B2B Commerce site admin and change the CMS type to “Spire.”

- Assign the roles below to the content admin user.
- CMS_ContentEditor
- CMS_SiteEditor
- CMS_Publisher
- CMS_SystemAdmin
- Run the command “npm run start” from the “/FrontEnd”
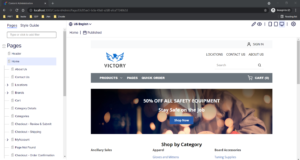
- Use the “http://localhost:3000/” URL to access the front-end site.

- Add “/contentadmin” to the end of the site URL to visit the Spire CMS admin site.
e.g., http://localhost:3000/contentadmin
- Use the content admin user to log in to admin.

- If the site’s pages aren’t loading, run the SQL script below on the database and try again. Then, DELETE FROM content.Node
- Run “npm run create-blueprint customBlueprint” from the “/FrontEnd” directory to generate a custom blueprint. In the “\FrontEnd\modules\blueprints” path, a custom blueprint will be created. By default, “example” blueprint is available in source code with custom handler, widgets examples.
- Run “npm run start customBlueprint” from the “/FrontEnd” directory to run the custom blueprint. Then, you’ll run “npm run start example” from the “/FrontEnd” directory to run the default blueprint.
My Key Takeaways
Spire is a great content management system, and it loads pages more quickly than the Classic CMS. For more information on this CMS, contact our experts today.
Reference
- https://webhelp.optimizely.com/latest/en/b2b-commerce/cmsspire/whatisspire.htm
- https://webhelp.optimizely.com/latest/en/b2b-commerce/cmsspire/blueprints/howtostartaspireproject.htm


Awesome Gopal
Great going Gopal! Good insight and keep up the great work!!
Awesome Gopal.
Good Information & knowledge sharing.. Keep it up Gopal !!!
Good article, keep it up Gopal!!!