In my previous post, we discuss three reasons why incorporating accessible video into your marketing strategy is good for your business. Now I want to do a deeper diver into some of the main ways you can create an accessible video. Let’s start with including controls to stop, pause, hide, or change the volume of your content moving for more than 5 seconds, such as blinking or animated content.
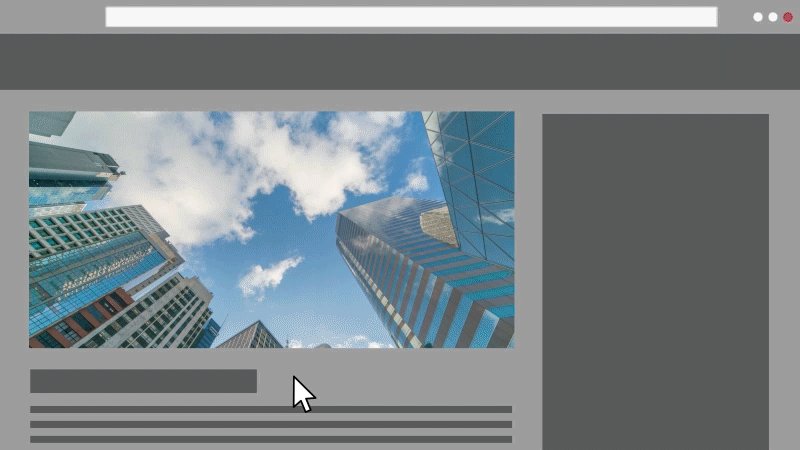
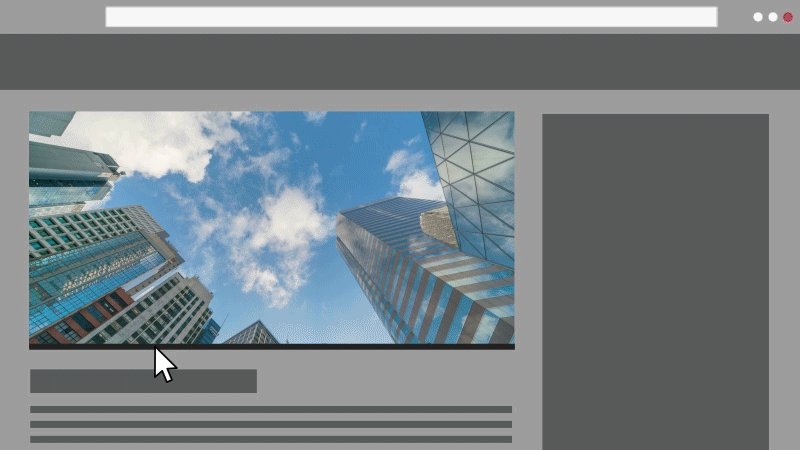
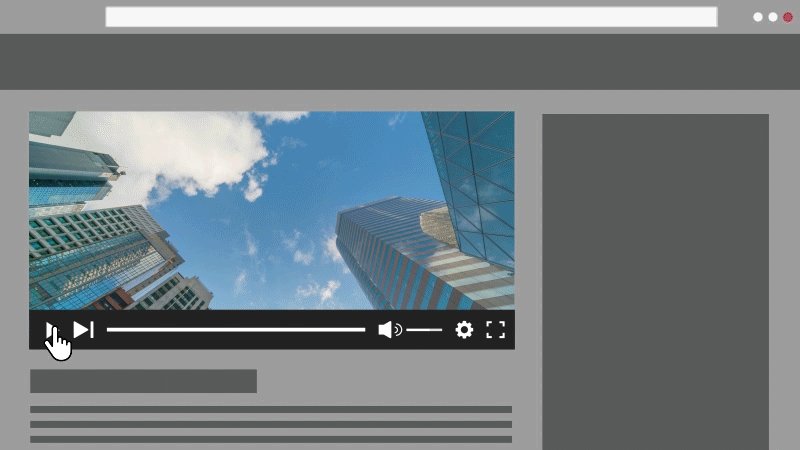
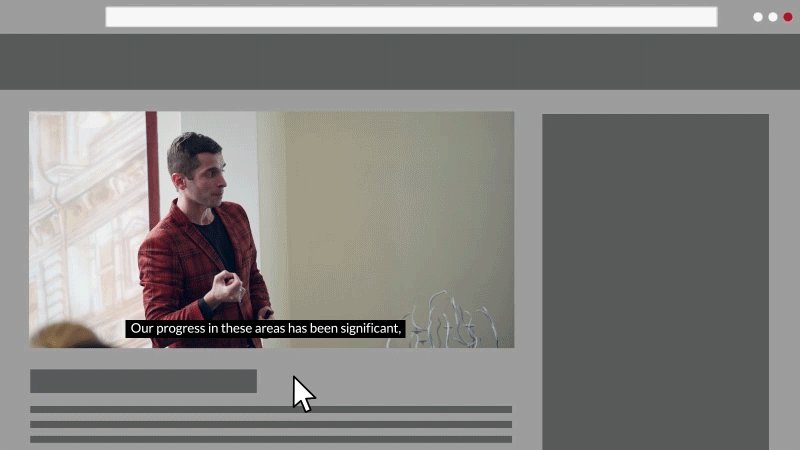
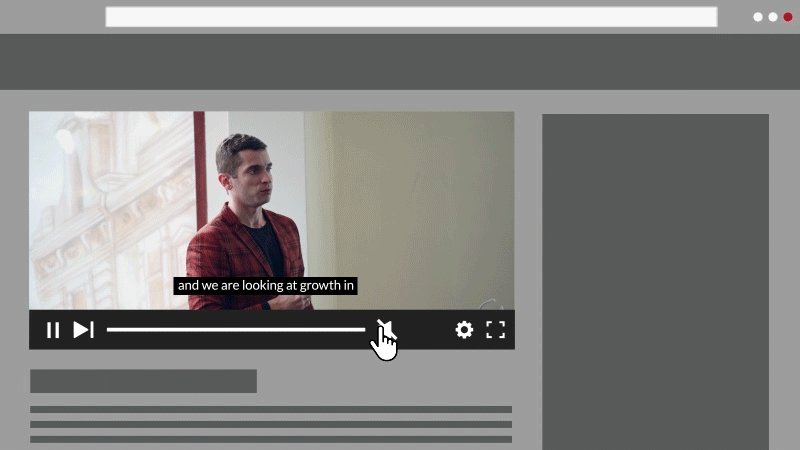
It’s important that any type of video content allows the user the ability to easily stop, pause, or hide the content whenever they need to. Below, you’ll find an example of this rule being effectively applied to a video embedded on a web page.

In the second example below, you’ll see how readily available the volume and mute controls are to the user.

These video features allow users the capability to access any of these controls as they’re needed. For my next piece, you’ll learn more about what you can do to ensure flashing content is used appropriately for users with disabilities. For more information on creating accessible web and digital designs, download our guide, Digitally Accessible Experiences: Why It Matters and How to Create Them, and to start on your accessibility journey, contact our experience design experts about our Accessibility IQ today.

