Designing for accessibility is both a mindset and a design practice. Together, they strive to make various forms of technology accessible to people as much as possible by minimizing or eliminating barriers to information through our senses (hearing, vision, and touch). The ability to access digital content every day should not be difficult for anyone using assistive technology or an adaptive strategy like zoom text and should remain a top design priority for organizations to incorporate into their design process, whether it’s Waterfall, Agile, or a combination of those methods.
In your design process, the crucial first step is turning to the Web Content Accessibility Guidelines (WCAG) of the W3C. It outlines a set of guidelines for designers, content developers, and front-end developers to use to design for accessibility, known as “POUR” – perceivable, operable, understandable, and robust – and furthers the idea that functionality enhances design. These four accessibility principles are the backbone of designing and developing digital experiences when the end goal is accessibility for everyone needing access to a digital experience. We’ll begin by focusing on the first principle of POUR: Perceivable.
Why Design Should be Perceivable
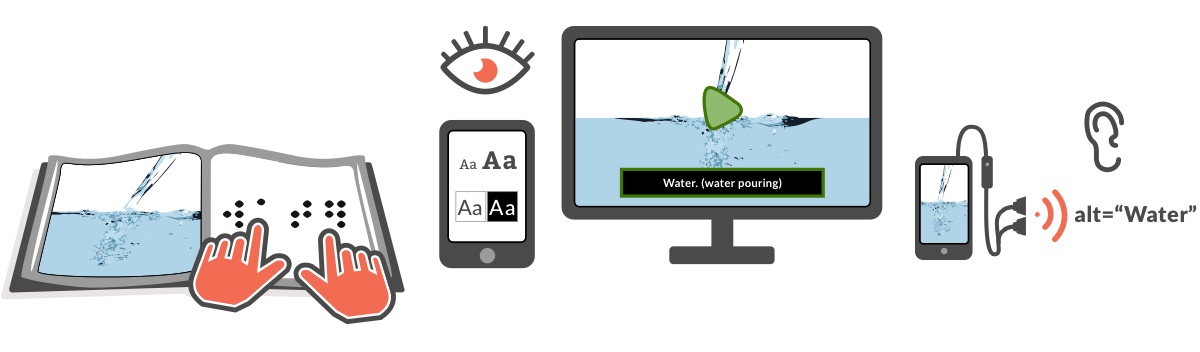
People absorb and understand information through vision, hearing, touch, and often in combination, like watching a video on a tablet. To be perceivable, information then needs to be presented in more than one format. In other words, a perceivable design simply means that people using assistive technology (or not) can know it’s there.
When someone with low vision turns on Apple’s Voiceover screen reader on their laptop, they can hear the information rather than read it, which is also a terrific asset for a person with a speech impairment to understand what’s on the screen, or for someone with muscle weakness in their upper limbs to listen to the information versus using the mouse to navigate through the information. Also, if someone has color blindness or low vision, enhancing color contrast makes a visual design perceivable.
Perceivability Must be Adapted for Any Situation
How often have you been distracted by a mobile device text or notification while you’re doing something, such as completing a form on another device? Yes, most everyone with multiple devices will multi-task. When you return to the device with the form and the form has timed out, you then have to start all over, which creates a frustrating experience.
The practice of accessible and easily available design takes behaviors like distraction into account, which affects not only most people but for those with attention deficit disorder (ADD) especially, as well as cognitive disorders such as dyslexia. According to Cisco CEO John Chambers, about 25% of CEOs are dyslexic. An accessible solution to this case uses images and diagrams to support text on the page and doesn’t force users to remember previous actions or pages because it provides reminders and prompts. The key is that the same content is presented in different ways without losing its essential meaning, to maximize legibility for the reader, and make it easier for users of that information to understand fully.
Now We Know Perceivable, So What Comes Next?
Perceivable design helps by being attainable from a variety of devices in various ways online users can perceive it (hearing, vision, and touch), therefore formulating the accessible digital experience. For further information on how to make your design more perceivable to your audience, contact our experience design experts, download our guide, Digitally Accessible Experiences: Why It Matters and How to Create Them, and check out the Accessibility IQ. Stay tuned for the next installment, POUR: Designing for Accessibility With Operable in Mind, where we discuss the next principle, “Operable.” Read more about the elements of accessible web design from our UX for Accessible Design series today.