It goes by different names – microcopy, interface copy, and UX writing, to name a few. It’s the text that guides your customers through interactions with your site or app, and it often gets a lot less attention than the bigger pieces of information that we usually think of when we say “content.”
But form instructions, error messages, and other bits of user interface copy might be the most direct way your brand interacts with your customers. You’ll want to make sure you put the same thought and effort into the text of your UI as you do into the visual design.
Here are a few tips to get you started:
Watch Your Tone. (And Voice. And Style.)
Hopefully, you’ve got guidelines for the language you use in branding and marketing content. (If you don’t, check out MailChimp or Shopify’s style guides for inspiration.) Is your voice authoritative? Humorous? Warm and friendly? When do you use title case versus sentence case? Is it “Web site” or “website”? Where do you stand on the Oxford comma? Keeping a similar tone and style in your UI as you do in other writing helps reinforce your brand’s personality with your customer, and makes them feel like they’re dealing with your business and not just an application on a server somewhere.
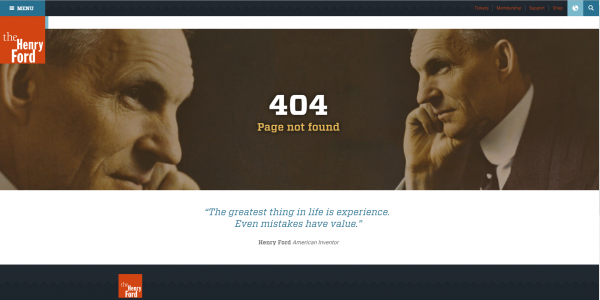
Of course, there are exceptions – if you’re delivering bad news in an error message, for example, it might not be the time to be funny or snarky. That doesn’t mean you can’t inject some personality and help your user out at the same time, like in this example from the site we built for The Henry Ford:

Similarly, don’t go overboard with the positives. You don’t need to tell someone “Congratulations!” for accomplishing a simple task like saving an address change unless your voice and tone are normally that over-the-top.
Think About Context
The best UI copy often accommodates being read in multiple contexts. If you’re building a website, consider not just the desktop experience, but how the screen will appear on a mobile phone, or how web copy will sound when read out loud by an assistive screen reader.
Write website copy that takes these use cases into account, and you’ll often find it helps more users than you think. For instance, using descriptive link text – “Read our blog” instead of “Click here to read our blog” – not only helps visually impaired people using screen readers, but also makes the text more succinct and scannable for any user.
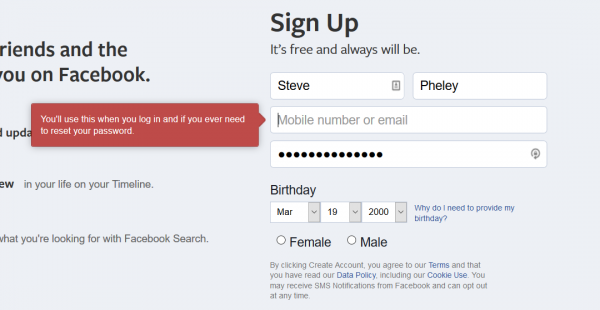
In addition to the user’s own physical context, think about the context of where they are in your site or app, how familiar they are with it, and what information you’re asking them for. When creating an account on Facebook, for example, most users are probably used to the convention of providing an email address or phone number for identifying themselves. If they skip that field, though, the site will then provide a little more information on why it’s necessary, instead of just pointing out that they left it empty:

On the other hand, even the more savvy users may wonder why they need to provide a birthdate, so the site explicitly provides a link to that explanation right up front.
Integrate Copy with Design If You Can (or Maintain a Single Source of Truth If You Can’t)
We sometimes treat website copy as something separate from design and functionality. It ends up stored in text files or Word docs, reviewed and revised separately from the interface design. But it can be hard for copy docs to keep up with design changes or to account for multiple page states, and stakeholders can have a tough time reviewing text out of context.
Consider making your wireframes, prototypes, or design comps the definitive source for the latest interface copy as well. It’ll take a little extra cooperation between designers and writers, but it can be well worth it. Naturally for templates of content-heavy pages that could have many instances, like articles or product pages, you won’t want to have a separate wireframe for each, but you can still use a representative example of real content in the design just to make sure everyone’s on the same page about how it will be laid out.
If you can’t combine design and copy, at least make sure you keep things synced up by assigning each variation of each text element in the design an ID or description that can be tied to a copy doc or spreadsheet, and make sure writers and designers cooperate to ensure the copy corresponds to the design and vice versa. Such copy files should be online and shared for easy collaboration, using a tool like Google Docs/Sheets, Office 365, or Airtable. Whatever you use, make sure you the latest version is easy to find and remove or archive any old versions.
Remember to Make Sure It Works
Ideally, you test wireframes or prototypes with actual users to get their feedback on its usability. Incorporating real UI copy instead of placeholder text at this stage makes for a more realistic user test overall, and can provide feedback on the writing, too.
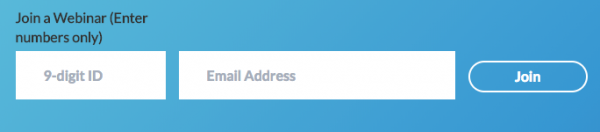
Reviewing for accuracy may sound obvious, but it’s surprising how often microcopy doesn’t quite match the UI it goes with. One webinar provider sends ID numbers to users in a format like 123-456-789, then directs them to this form to sign in:

The label says to “Enter numbers only”, but why not make it simple and allow attendees to copy-and-paste the formatted numbers from their confirmation email? It turns out the developers must have had the same idea — the form actually allows entry with or without hyphens, so the parenthetical instruction wasn’t even necessary.
Pay attention to the details, especially when referring to specific elements on the screen – don’t write instructions telling users to click “Submit” if the button actually says “Save” or “Send.”
It may not be as eye-catching as visual design, but the text that makes up a user interface shouldn’t be neglected. It’s well worth putting the effort into creating thoughtful, helpful copy to guide your users.
