You may have been on Adobe Experience Manager (AEM) for more than three years, no matter if you are an admin, developer or author, you probably got used to the legacy Classic UI interface and dialogs. Personally, I tend to use the Classic UI site admin console to view/manage content pages, because I like how it easily lets me navigate through the tree and give me a lot of page information in one panel. However, with release of AEM 6.3, Adobe officially announced that Classic UI will be deprecated in April 2018, and completely removed from AEM in April 2019. This means that Adobe will explicitly display the deprecation message in Classic UI in next year’s release, and it will be completely gone from OOTB AEM in 2 years. With that said, it may be sooner than you thought if you don’t put it in your roadmap and take action for architecture, development and trainings, especially if you are still on or heavily rely on Classic UI. Related to this topic, I am going to try out the new dialog conversion tool (version 2) Adobe developed and released in June this year in this blog, and let you know the enhancements, concepts, steps, test result and pros and cons.

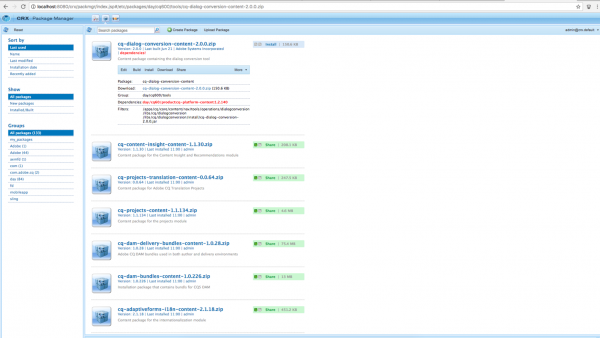
(dialog conversion tool v2 user interface)
Version 2 Enhancements
First of all, AEM dialog conversion tool v2.0.0 can convert both Classic UI dialogs and Granite UI/CoralUI 2 dialogs to Granite UI/CoralUI 3 dialogs. If you have not already known, AEM’s touch-enabled UI is built with Adobe’s Granite UI and CoralUI. CoralUI is the front-end implementation (HTML, CSS, JS) of Adobe’s visual style for touch enabled UI. It is developed to provide consistent UX among different Adobe products (like many of Adobe Experience Cloud products). Granite UI components are server side components that are built with CoralUI, CRX, Apache Felix and Apache Sling technologies. They are used in Granite-based platform like AEM. They are also reusable and modular building blocks for most Touch UI dialogs and consoles in AEM. So if you want to write a custom Touch UI console or dialog that has the same look and feel as the OOTB AEM environment, you can either assemble and configure different Granite UI components, or write CoralUI html and define custom action and services.
CoralUI 3 is the latest version of CoralUI that comes with AEM 6.3. If you are on AEM 6.2, it has partially CoralUI 2 and 3, as it was transitioning to 3. AEM 6.1 has CoralUI 2. To check version of CoralUI, see your AEM developing reference materials and Touch UI documentation.
Now you may wonder what is the difference between CoralUI 3 and 2? Answer is not much. Except some platform and component changes, one of the major changes I found is that CoralUI 3 uses web component’s custom elements. This encapsulates the detailed presentation markups and behavior into custom HTML tag, so developers can write coral elements in the HTML file and don’t need to worry about how it works behind the scene. For example, if I need a checkbox in my page, I’ll just write:
<coral-checkbox value="kittens"> CoralUI Rocks </coral-checkbox>
On CoralUI 2, it uses generic HTML tags with CoralUI classes and some with data attributes. For example, the same checkbox will look like this:
<label class="coral-Checkbox"> <input class="coral-Checkbox-input" type="checkbox" name="c2" value="2"> <span class="coral-Checkbox-checkmark"></span> <span class="coral-Checkbox-description">Unchecked</span> </label>
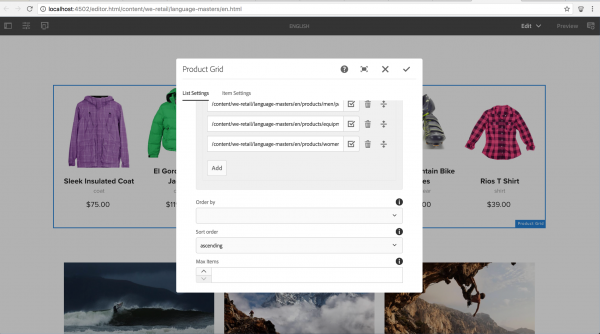
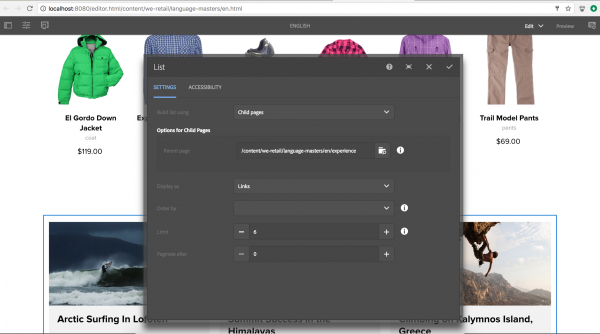
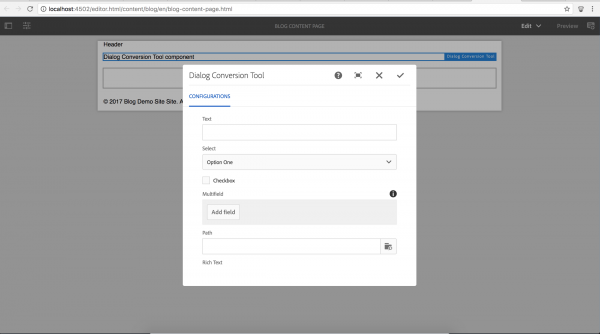
Another noticeable change is that on AEM 6.2, the component Touch UI dialog has dark grey background color, and on AEM 6.3, it’s white.


(touch ui dialog in aem 6.3) (touch ui dialog in aem 6.2)
For the complete CoralUI 3 enhancements, see the CoralUI 3 documentation.
Compatible AEM versions: 6.3
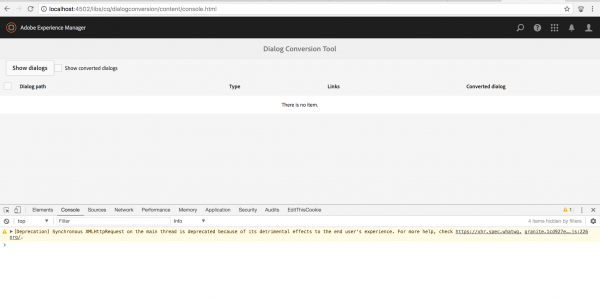
I have tested and installed the tool on AEM 6.1-6.3 instances. Unfortunately, it only works with 6.3. There are different errors on 6.1 and 6.2. On 6.2, you won’t be able to see the path field to search for dialogs, and didn’t show any dialogs when click on show dialogs button. On 6.1, there’s a package dependency error that requires a higher version of AEM product codes.


(path field not shown in AEM 6.2) (package dependency issue in AEM 6.1)
Process to Use Tool
Use of the tool is simple, go to Global Navigation -> Tools -> Operations -> Dialog Conversion. Put in the path of your component root folder and it will list all dialogs with type classic or coral 2 (Granite UI/CoralUI 3 dialogs will not be listed). Then just select the ones you want to convert and click convert button. If success, it will prompt you to another screen with converted dialog information. If not, it will show you the error message.
After that, you can simply use FileVault (VLT), either command line or the VLT plugin in your IDE, to get the converted dialog from CRX to your code.
Behind The Scene and Custom Rewrite Rules
I understand that your Classic UI dialog, or even Granite UI/CoralUI 2 dialog may have custom dialog fields (or properties). These fields may be extended from OOTB Ext JS widgets, Granite UI components, or custom developed scripts. Custom xtype or sling:resourceType will be processed by the conversion tool as it is unless you have a custom rewrite rule associated with it. For that, I think it’s necessary to know more about the dialog conversion tool behind the scene.
The dialog conversion tool is built on the concept of graph rewriting and rewrite rule, which is a paring of a pattern and a replacement graph.
The tool will take all the selected dialog paths from request parameter and send them to a dialog rewriter class, in which it’s performing the node rewriting algorithm. The basics of the algorithm is that it will traverse all the dialog nodes from top level, all the way to bottom, see if there’s a matching rule for the subtree rooted at each level, then overwrite the node based on matching rule, and start the traversal from top node again; if no match is found, it will keep the original node as it is; traversal will stop until all nodes are final (each node that is processed will be put into a linked hash set, so it will be skipped by the tool in the next traversal).
There are two types of rewrite rules: JCR node based and Java class based.
The dialog conversion tool already provides good amount of OOTB rewrite rules: 3 Java based, 21 JCR node based for Classic UI and 35 JCR node based for Granite UI/CoralUI 2.
Properties of the xtype or sling:resourceType can also be defined in the rewrite rules, otherwise they will be omitted by the tool. The replacement tree can define mapped properties that will inherit the value of a property in the original tree. Here’s an example: /libs/cq/dialogconversion/rules/classic/textfield/replacement/text. If your Classic UI dialog text field has a field label property named “./fieldLabel”, the value you defined for that field in Classic will be copied to the converted Granite UI/CoralUI 3 dialog.
You can copy /libs/cq/dialogconversion/rules to /apps to modify existing and/or add new rules to this new instance. You can also implement com.adobe.cq.dialogconversion.DialogRewriteRule interface or extend com.adobe.cq.dialogconversion.AbstractDialogRewriteRule class.
I will try not to go over complicated with custom rewrite rules. In my opinion, if you spend a lot of time configuring custom rewrite rules or even write a custom rewrite rule class, it’s better to let the tool convert the xtype/sling:resourceType as it is and then spend the time to develop the Granite UI/CoralUI 3 dialog directly, as the tool is supposed to aid your dialog conversion process, it does not and can not take full control of the conversion.
Test Result
I have tested the tool with Classic UI dialog, design dialog and a Granite UI/CoralUI 2 dialog. The result is that all three were successful. The tool is able to convert most of the OOTB xtype and sling:resourceType. I just found that it omits the fields inside a multifield. For custom xtype and sling:resourceType, it kept as it is. The Granite UI/CoralUI 2 dialog node will be appended with “.coral2” in name after the conversion.
I have put the sample component dialogs I used to test and the converted dialogs onto my Blog GitHub project: https://github.com/guangweiyao/blog. Feel free to check them out.

(converted touch ui dialog)
Pros and Cons
Pros:
- Automate dialog conversion process, this will be very helpful when you have a lot of components
- Able to provide basic shell (if not fully converted) for Touch UI dialog development
- Make sure your dialog code align with latest Adobe technology
- Reduce Touch UI dialog conversion and development time
- Provide flexibility with custom rewrite rule
- Tool is straight forward and easy to use
- Tool source code is open source and hosted on GitHub
Cons:
- Doesn’t work on older versions of AEM
- The show link is not able to show Touch UI dialogs
- It just tells you whether the process is successful or not, but didn’t provide the granular level information of which field is not able to be converted, or which property is omitted, so developer/admin have a record
- To modify existing and/or add new rules, you have to copy and paste the whole
/libs/cq/dialogconversion/rulesto/apps, it doesn’t support the newer overlay mechanism
Tips and Tricks
- If you have both Classic UI and Granite UI/CoralUI 2 dialog for a component, the tool will only display Granite UI/CoralUI 2 dialog
- Copy and paste whole
/libs/cq/dialogconversion/rulesto/appsin order to modify existing and/or add new rules - Sample custom rewrite rules reference to AEM Dialog Conversion tool project
- AEM development references is a good place to find all AEM related APIs and documentation
Conclusion
Despite some space for improvement, I think the new AEM Dialog Conversion Tool Version 2 can help you or your client accelerate the component dialog conversion process and align with Adobe’s Classic UI deprecation timeline, so you can plan for paying down your technical debt and building beautiful and touch-enabled UI component dialogs.
