Last month at the IBM Digital Experience Conference, Shyam Sunter, a Perficient Technical Solution Architect, and I presented on a method for abstracting the user interface code (HTML, CSS, and JavaScript) out of WebSphere Portal. A key part of this presentation was going over why this abstraction was important.. It’s of my opinion, that abstracting the UI code out any platform, be it WebSphere Portal, Sharepoint, SiteCore, what have you, is vital for building modern, cross channel digital experiences. Supporting an abstracted UI layer is a common practice for many digital platforms, especially in the start up space. It’s time that the enterprise world starts to consider adopting this practice as digital solutions become more pervasive and complex.
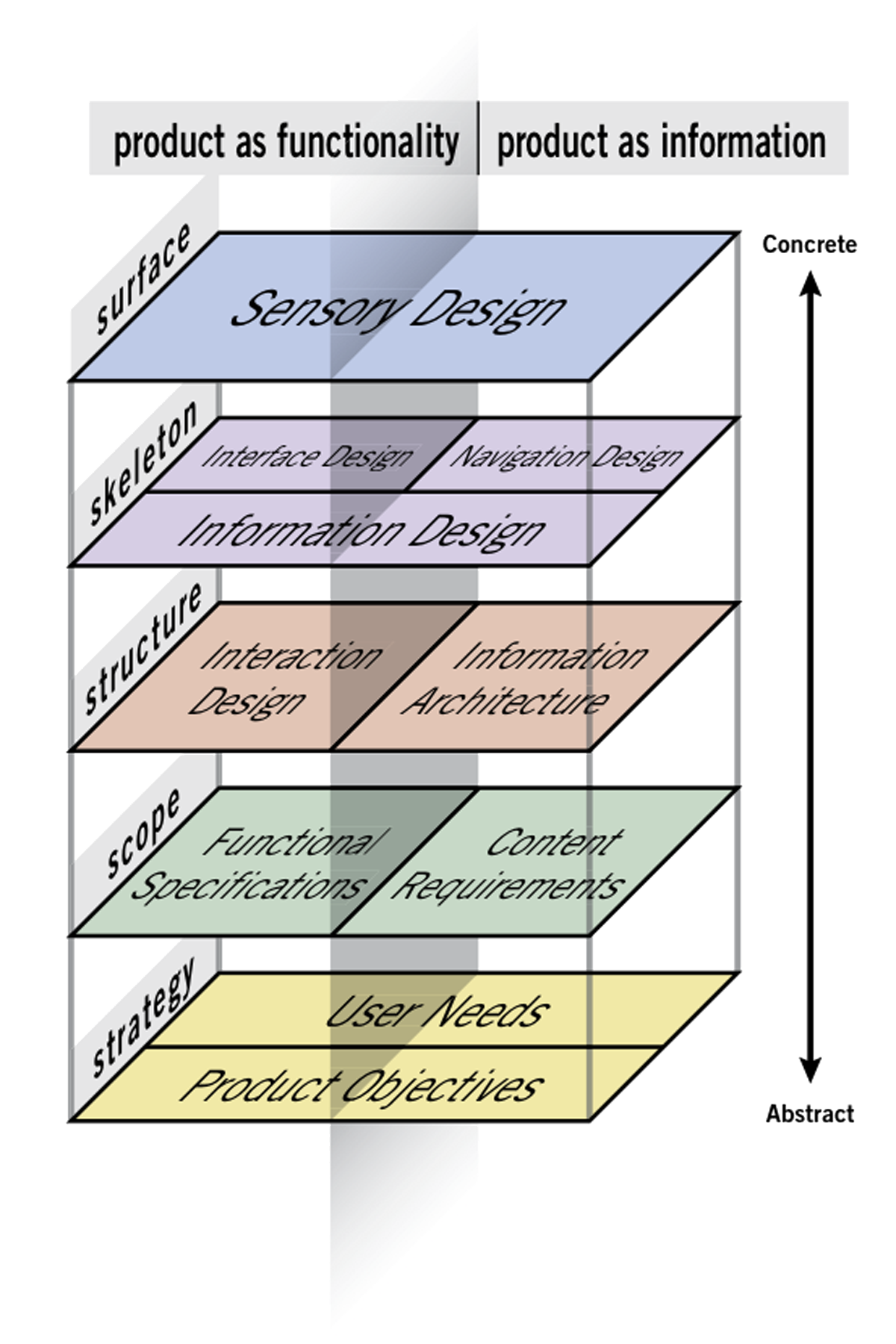
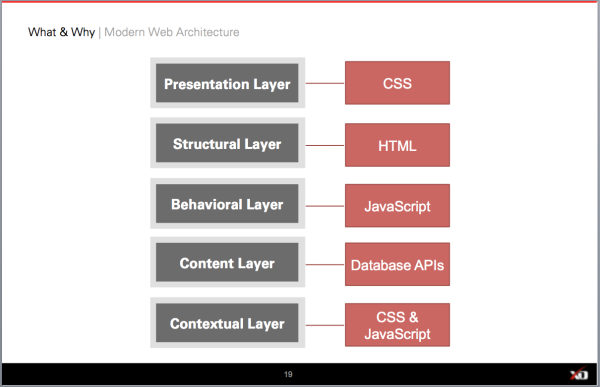
For a long time now, User Experience professionals have been working in a world of abstracted layers. This is best illustrated by Jesse James Garret’s famous 2010 diagram of the Elements of User Experience. Even when the web was simply made up of two layers, structure and style, designers used these abstracted layers to map out the overall structure, information design, behavioral touchpoints, and visual design elements of a given solution. As the web matured and additional technical layers were added, such as behavior, content, and contextual awareness, these layers became more important for us to work through and support. Modern digital solutions, such as Disney’s My Disney Experience, Airbnb, Uber, and many many more, are ones built on top of these abstracted layers so that their overall solution is more scalable and maintainable.

Several other benefits manifest themselves as well, including:
- Design teams being given ownership and control over the development and deployment of the user interface layer. Design is naturally an iterative process, which involves creating and testing various solutions to a given problem. Having control over the UI layer, gives design teams the freedom and flexibility to try out new solutions and to simply “play” with the overall design.
- Publishing UI code more frequently. With the control of the UI layer living in the hands of the design team, code can be pushed out more “real time”. This doesn’t always mean to the production environment, but users and stakeholders are able to touch, feel, and play with a new design quicker and in a realistic environment.
- Easier to support cross channel solutions. It isn’t news that the days of people being chained to a desktop computer and chair are over. But, the new world of multiple digital devices and varying resolution sizes is a still new, and it’s really complex. By supporting a stand-alone UI layer, it’s easier to contextual deliver the right design for the right environment.
- Proper support for accessibility standards. Accessibility doesn’t just apply to UI code, but a good chunk of it does. If you don’t have a backend platform interjecting its own code or compiling code that a UI developer has written, many accessibility issues can be addressed in a more streamlined fashion.
Ultimately why does having an abstracted UI layer matter though? Because there is no such thing as just having a website or just having an app anymore. It’s about providing a digital service that people can interact with, play with, and enjoy at any time from any device. Many things go into ensuring that the resulting experience is a pleasing one, but taking the time to build a UI layer that isn’t, at least fully, dependent on a backend platform is one of the key methods for properly serving people who use your digital solution.