This session was lead by Brain Beckham and Viktoria Shostak from Brain Jocks. They talked about the typical way code moves from developer to integration to QA testing. They demonstrated how it is possible to end-up with an unstable release branch and proposed an alternative. Here are my notes from the session:
- What is Functional Testing
- Make sure the product is working well as expected
- Visual analysis of the look and feel
- Behavior of the product including the content and experience editors
- Find errors
- It is helpful to have a dedicated QA person so they know the business requirements and the success criteria
- What is Integration Testing
- Make sure the component works with the rest of the site
- Make sure the component works when put on a page with other components
- What is Non-Functional Testing
- Performance
- Analytics
- Security
- Privacy
- SEO
- Accessibility
- Why does testing hurt so much?
- Environment mismatch
- Local developer environment
- QA
- Production
- Testing too late
- Especially with non-functional testing

- Environment mismatch
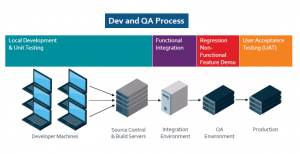
- Typical QA process
- Regular Testing
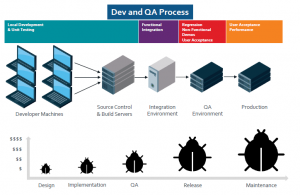
- Proposed Improvements on QA Process

- Give testers their own virtual machine for testing
- Test features before they are merged into the develop branch
- Once it is in develop it is hard to remove if there is a problem
- Make automated deployments easy for QA people
- Add a staging environment between QA and Prod
- Use for load testing, non-functional testing, user acceptance
- Must be as similar to prod (including content) as possible to be valid tests
- Improvements on Testing
I really like the idea of testing features before the code is merged into develop. Is anyone doing this? I’d love to hear how your QA people handle pulling down code and running builds on a local machine.
Find the rest of my notes from Sitecore Symposium 2017