Consumers want relevant content, yet many brands have difficulty providing relevant and personalized content. One reason for this is duplicate authoring of website and personalized content. This duplication causes confusion and extra work, as authors must log into at least two systems to maintain site content.
In the latest release of Adobe Experience Manager, Adobe has simplified authoring personalized content. In addition to some exciting new features, this release includes a new integration with Adobe Target. The new integration allows authors to edit personalized content directly within AEM.
Given the strong ROI of personalization, the improved AEM / Target integration will be a big win for Adobe customers.
Authoring Personalized Experiences with AEM & Target
While at Adobe Summit, I attended the lab “Integrating Experience Manager with Adobe Analytics, Target and DTM”, which showcased the new AEM / Target integration. In only one hour, we were able to set up the integration and personalize content.
In this post, I’ll show the process for authoring personalized content in AEM with Adobe Target. For more information on setting up the integration, please see the Summit Session documents. The images below are credits the authors of the lab.
1. Configure an Activity in AEM
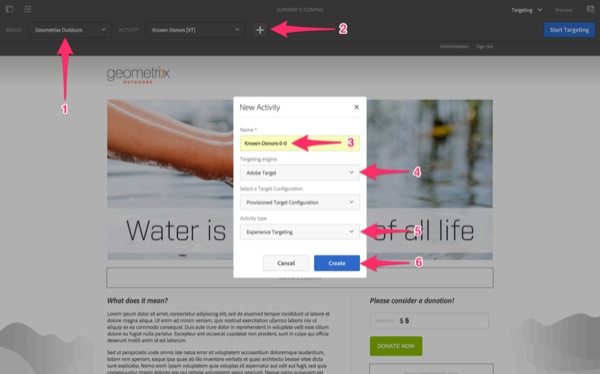
The first step to using Adobe Target in AEM is to configure your Activity. An activity is an instance of targeting on a page. Each activity gets a name and you can configure which targeting engine, configuration and targeting type to use.

To create a new Activity, first, select the Brand (which is a container of activities for a particular brand or site) and then click the + button. If you wanted to modify an existing activity, you would select the name of activity from the drop-down.
2. Define Targets
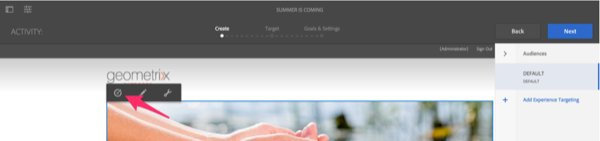
Next, define the components to be targeted. You can define any number of components to be targeted on the page. To do so, simply select the Targeting icon on the component’s edit bar while in targeting mode.

When you target a component, AEM replaces the existing component with a targeting container and makes the existing content the default.
3. Create Experiences
Once you have your components selected for the Activity, you need to create the experiences. Experiences are content variants shown to a particular audience or are groups of users based on criteria. By default, only the DEFAULT experience will be displayed when the Activity is first created.
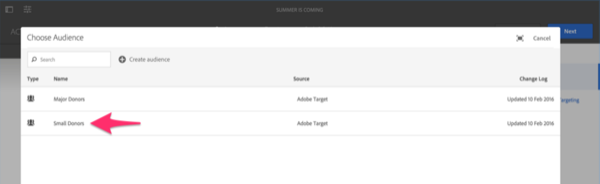
To add an experience, select “+ Add Experience Targeting”. This will allow you to choose from among the pre-defined audiences or create a new audience to target.

You can create any number of audiences and order them in order in which they will be selected by Target.
4. Create the Experience Content
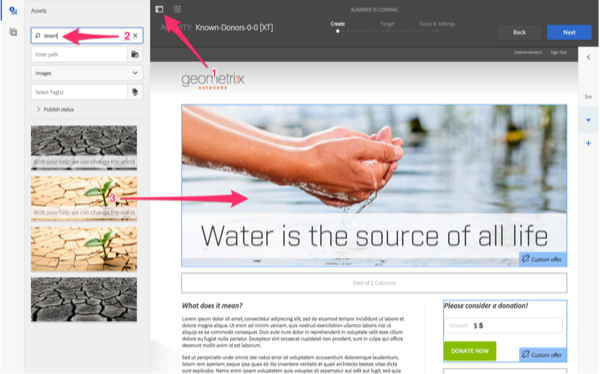
Once you’ve defined the experiences, select each one and update the content in the targeted components. You can change content, images or anything else you can edit within an AEM component.

You can quickly switch between experiences in authoring mode by selecting the experience name on the right. This allows you to see how the content appears in each experience.
5. Finish and Publish
Once you have created the content for the experiences, review and finish the setup of the Activity.

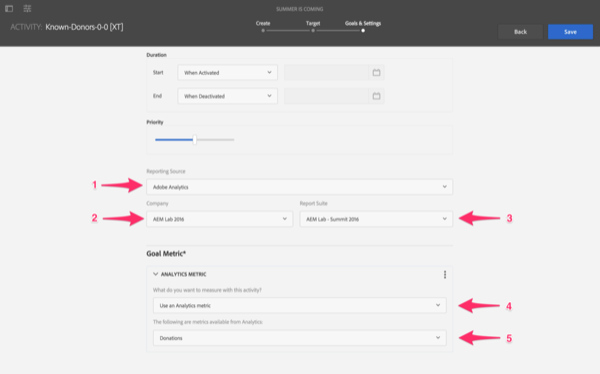
From this screen, you can define how reporting will be tracked for the Activity as well as the goals for the Activity. This will allow marketers to see reports on the success of the personalization activity.
Once you have verified and finished the Activity, publish the page to push the changes to the live website. AEM will publish all the content to the live site simultaneously to ensure website consistency.
Bonus: Testing Experiences
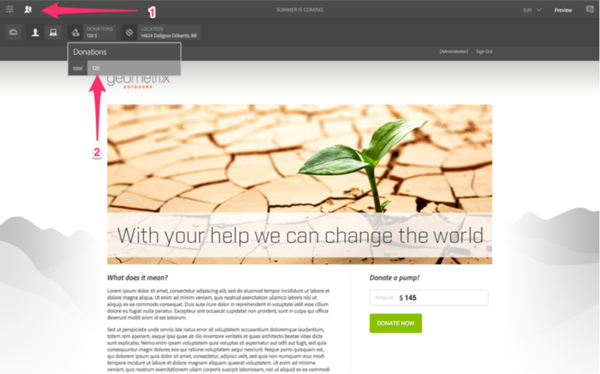
To ensure your targeting is working correctly, AEM includes the ability to view and modify the Client Context. The Client Context stores data on the current user and can / should be used for configuring segments inside AEM and Target. To view the Client Context, switch to Preview mode in AEM and then select the Client Context Hub icon. This will allow you to modify the variables in the client context and switch between segments to see the different experiences.

Personalization Unleashed
With AEM and Target, brands can delight their customers by providing rich, personalized experiences. At the same time, the new integration means authors have less overhead maintaining content.
Brands understand the need of personalization and the new AEM / Target integration allows them to make it happen.
Need help with understanding personalization with AEM & Target? Leave a comment below and I’d be happy to help!


Hi, Dan Klco
Thanks for your useful steps. Could you help me if you know the solution of the following issue:
We use AEM 6.3. We have a page with targeting area with some components. How can we achieve drag and drop mechanism into the target area (cq/personalization/components/targetparsys)?
I mean there are some components already in targeting area. Is it real to drag and drop components which are situated in target area? (cq/personalization/components/targetparsys). In simple words, I want to get functionality of “reorder/move components in targetparsys”.