In the world of web development, we often store data on the client side for various purposes which could be to remember user-preferences or to maintain the application state. Here, JavaScript provides two key mechanisms for this, which are Local Storage and Session Storage. Both are part of Web Storage API; they have some unique differences in behavior and use-cases.
Here, we will explore and get to know the comparisons and contrasts between Local Storage and Session Storage.
What is Web Storage API?
It provides simple key-value storage in the browser. It is synchronous and allows developers to store data that persists either for the duration of the page session or beyond it. The two main storage types are:
- Local Storage: Data is retained even after the browser is closed and opened back again.
- Session Storage: Data is cleared as soon as the browser tab is closed.
Common Features of Local Storage and Session Storage
- Key-Value Storage: Both store data as string key-value pairs.
- Browser-Based: The data is accessible only within the browser that stored it.
- Same Origin Policy: Data is isolated by the origin (protocol, hostname, and port).
- Maximum Storage: Both typically support up to 5-10 MB of storage per origin (varied by browser).
- Synchronous API: Operations are blocked and executed immediately.
Local Storage
Characteristics:
- Persistent Storage: Data persists until explicitly removed, even if the browser is closed.
- Crosstab Sharing: Data can be accessed across different tabs and windows of the same browser.
Use Case:
- Storing user preferences (e.g., dark mode settings).
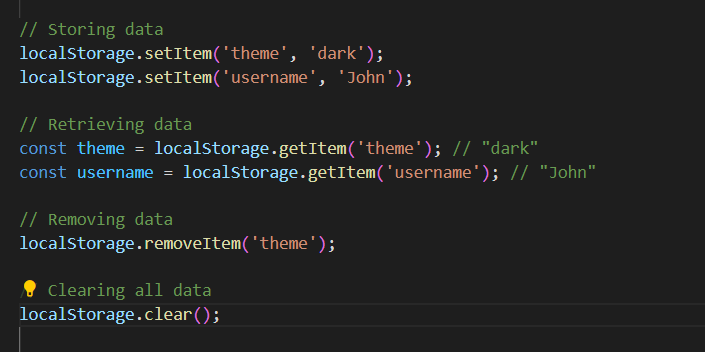
Example:

Considerations:
- Persistent data can lead to storage bloat if not managed carefully.
- Avoid storing sensitive data due to the lack of encryption.
Session Storage
Characteristics:
- Temporary Storage: Data is cleared when the browser tab is closed.
- Tab-Specific: Data is not shared across tabs or windows.
Use Case:
- Maintaining session-specific state (e.g., form data).
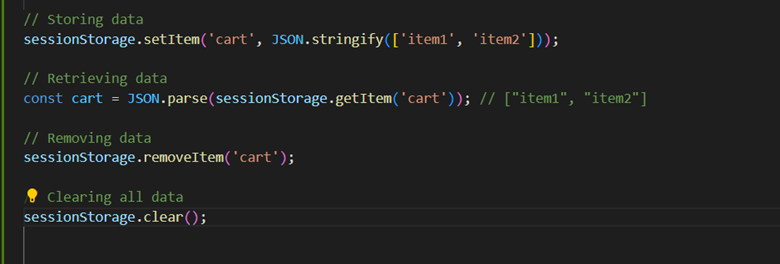
Example:

Key Considerations:
- Best suited for transient data that is session specific.
- Data does not persist if the user reloads or opens a new tab.
Security Considerations
- No Encryption: Both Local Storage and Session Storage store data in plain text, making them unsuitable for sensitive information.
- Accessible by JavaScript: Stored data can be accessed by any script of the same origin, making it vulnerable to XSS attacks.
- Use Secure Alternatives: For sensitive data, consider using cookies with HttpOnly and Secure flags, or server-side sessions.
When to Use Local Storage vs. Session Storage?
- Use Local Storage:
- To store user preferences or settings.
- For data that needs to persist across sessions (e.g., app themes, saved articles).
- Use Session Storage:
- For session-specific data, such as temporary form inputs.
- When data should not persist across tabs or after the session ends.
Conclusion
Always evaluate the security and performance implications of storing data on the client side and avoid storing sensitive or confidential information in either storage mechanism.
Local Storage and Session Storage are both incredible tools for handling client-side data-handling in today’s world. But knowing them and then using them depends on the scope of functionality and persistence.