In the realm of web development, SCSS and JavaScript often serve as two fundamental pillars, each responsible for distinct roles – styling and functionality respectively. However, the integration of SCSS with JavaScript offers a powerful approach to creating dynamic, responsive, and interactive web experiences. In this advanced guide, we’ll dive into techniques and best practices for this integration.
Introduction to SCSS:
A preprocessor that adds powerful features like variables, nesting, and mixins to CSS. It allows developers to write more organized and maintainable stylesheets.
Why Integrate SCSS with JavaScript?
By linking SCSS and JavaScript, developers can leverage dynamic styling capabilities based on user actions, data changes, or other interactions. This extends beyond simple class toggles to involve dynamically altering styles.
Setting up the Environment:
Before integrating, you need to set up your project to compile SCSS into CSS:
- Install Node.js.
- Use npm to install Sass: npm install -g sass.
- Compile your SCSS: sass input.scss output.css.
Dynamic SCSS Variables using JavaScript:
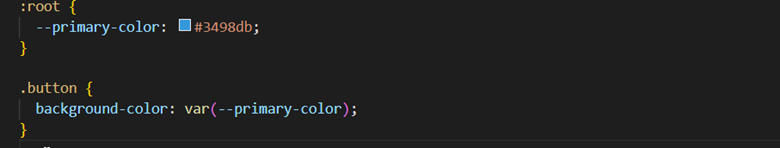
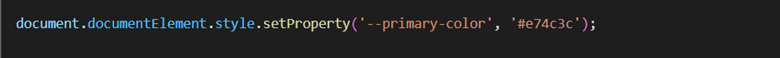
Here’s where the magic happens. By using CSS custom properties (often called CSS variables), we can bridge the SCSS and JavaScript worlds:


This changes the primary color from blue to red, affecting any element styled with –primary-color variable.
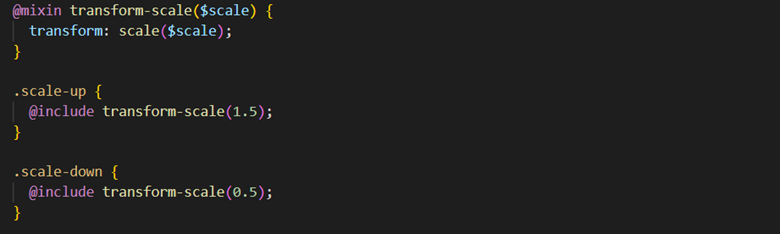
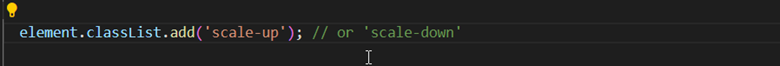
Using JavaScript to Manage SCSS Mixins:
While direct integration isn’t possible, you can simulate behavior by creating various classes corresponding to mixins and then toggling them with JS:


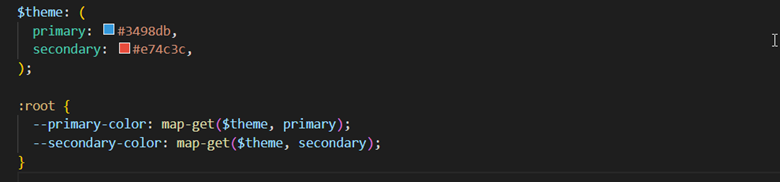
SCSS Maps and JavaScript:
Maps can store theme configurations, breakpoints, or any other set of values. While you can’t access them directly in JS, you can output them as CSS custom properties:

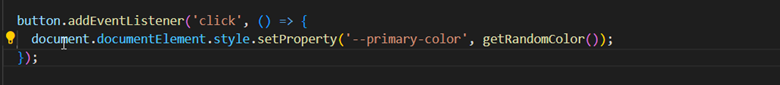
Event-driven Styling:
By adding event listeners in JS, you can alter styles based on user interactions:

Conclusion:
Integrating Syntactically Awesome Style Sheets with JavaScript broadens the horizons for web developers, enabling styles to be as dynamic and data driven as the content they represent. While there are inherent boundaries between styling and scripting, the techniques outlined above blur these lines, offering unparalleled control over the user interface and experience.