Ever felt a twinge of confusion when faced with the decision of whether to use a mixin or extend in SCSS? You’re not alone. Today, we’re going on a journey together, where you’ll discover the complexity of mixins and extends, and by the end, you’ll know exactly when to employ each one. Let’s dive in, shall we?
Mixins in SCSS: Have You Met Them?
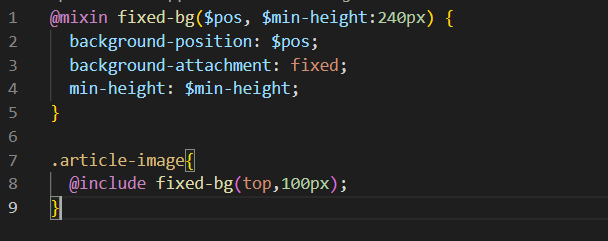
Mixins can be visualized as reusable blocks of code. Once a style is defined within a mixin, it can be invoked in various places.
Example:

Why use Mixins?
- Adaptability: Mixins offer the way to easily modify styles
- Efficiency: They remain latent in your code until invoked using an @include, ensuring that the generated CSS remains streamlined
- Responsive Design: Handling media queries can become difficult. Mixins thrive in such scenarios, ensuring consistent aesthetics across varied screen sizes
What’s Extends in SCSS
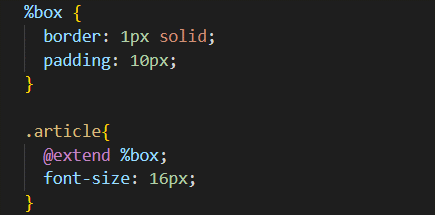
Using @extend, a style can inherit the properties of another, thereby promoting code reuse.
Example:

Why use Extends?
- Optimization: If certain styles recur frequently, @extend helps in reducing redundancy.
- Elegant Output: With extends, your final CSS selectors are coupled together, making it neat and comprehensible
- Placeholder Selectors: These remain absent from the final CSS until invoked with an @extend.
Your Decision Guide:
Utilize Mixins When:
- You’re feeling dynamic and want styles that respond to different inputs
- Your designs have multiple layers and nested rules
- If media queries are making the life difficult
Choose for Extends When:
- You notice certain styles becoming repeat offenders
- Your design slogan for the day is “keep things uniform”
- You’re on a mission to keep your final CSS clean, elegant, and readable
A Few Tips Just for You:
- Beware of over-enthusiasm with @extend. It can make your style relationships complex.
- Keep an eye on the specificity. Extends can sometimes play tricks on your final CSS.
Wrapping Up:
So, dear reader, mixins and extends, each have their own flavour. As you embark on your next SCSS adventure, remember the insights shared here. And as always, the SCSS world is your oyster, ready to be styled the way you want!
Do you feel more enlightened? Hope yes! Happy Learning🌟


Front-end development is the art of crafting user-friendly, visually appealing Websites and applications that form the digital face of businesses.”
“It involves using languages like HTML, CSS, and JavaScript to create responsive, interactive, and engaging user interfaces, making a significant impact on user experience