As we have discussed about Schema.org in Sitecore and it’s benefits in my previous blog. We will be exploring the implementation of schema.org on components.
In this blog, I am taking a scenario where I will be implementing Schema.org on the Custom Breadcrumb component in Sitecore.
Prerequisites:
- Sitecore 9.1 and above
- SXA
I am creating a clone of Breadcrumb (Out of the box) rendering in SXA and will modify the rendering to implement Schema.org in it.
Following are the steps to clone and add schema.org in the Custom Breadcrumb rendering
- Navigate to /sitecore/layout/Renderings/Feature/Experience Accelerator/Navigation/Breadcrumb

-
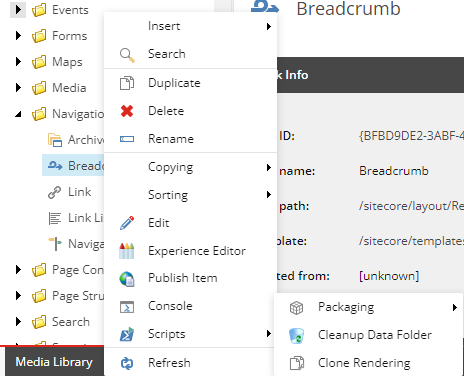
Right-click on the Breadcrumb rendering, click on scripts, then click on clone rendering

-
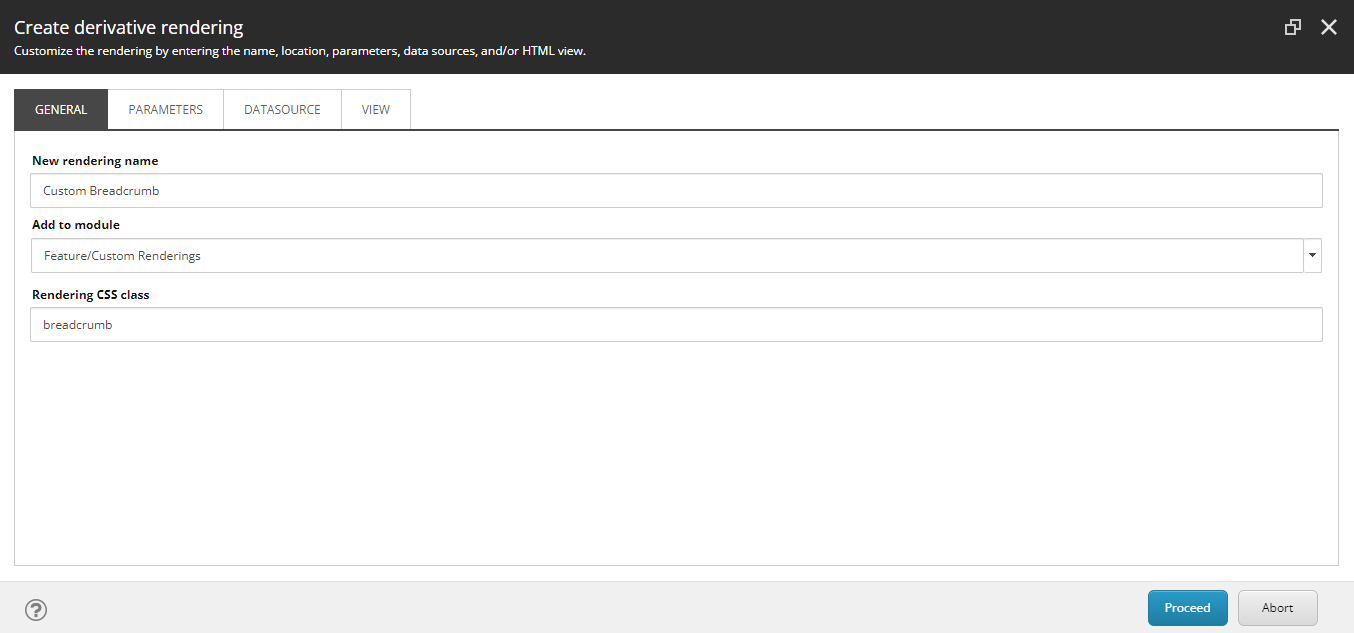
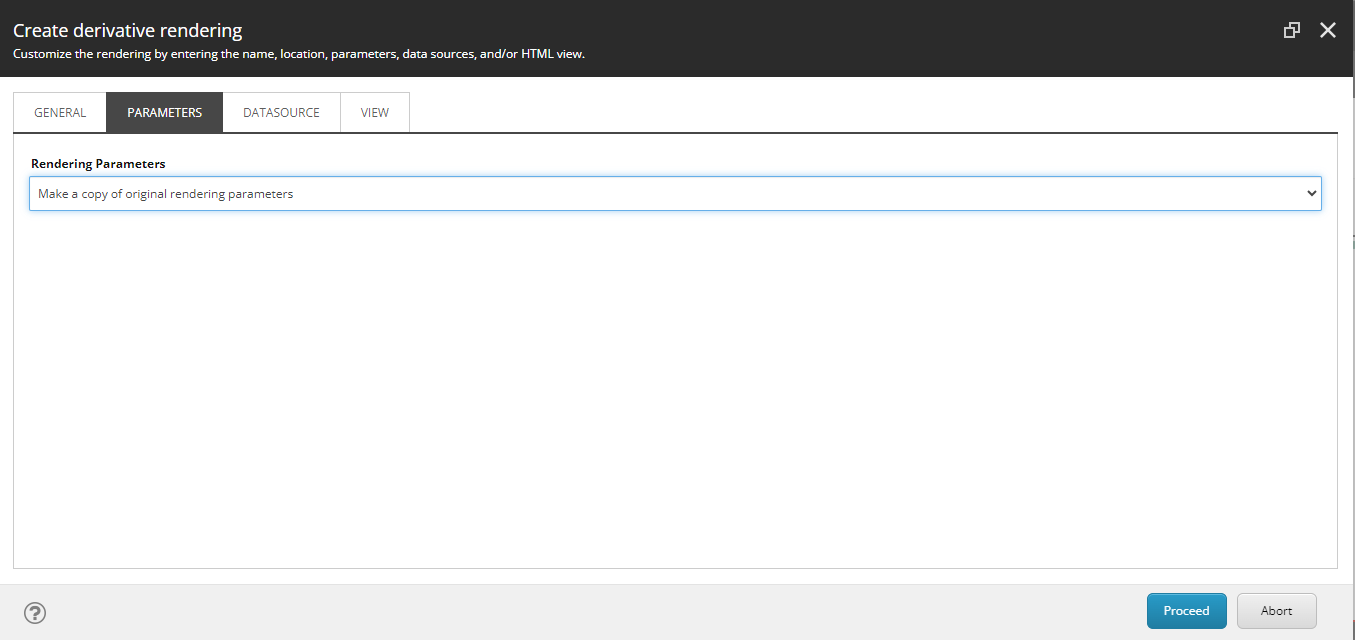
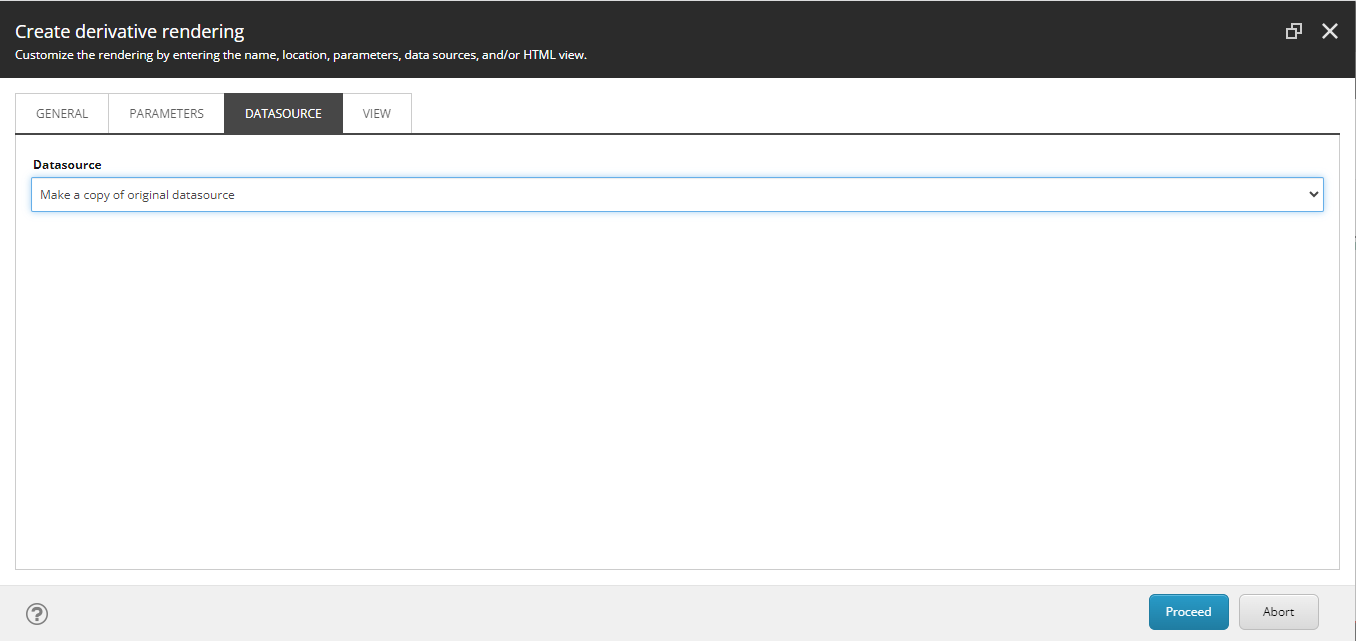
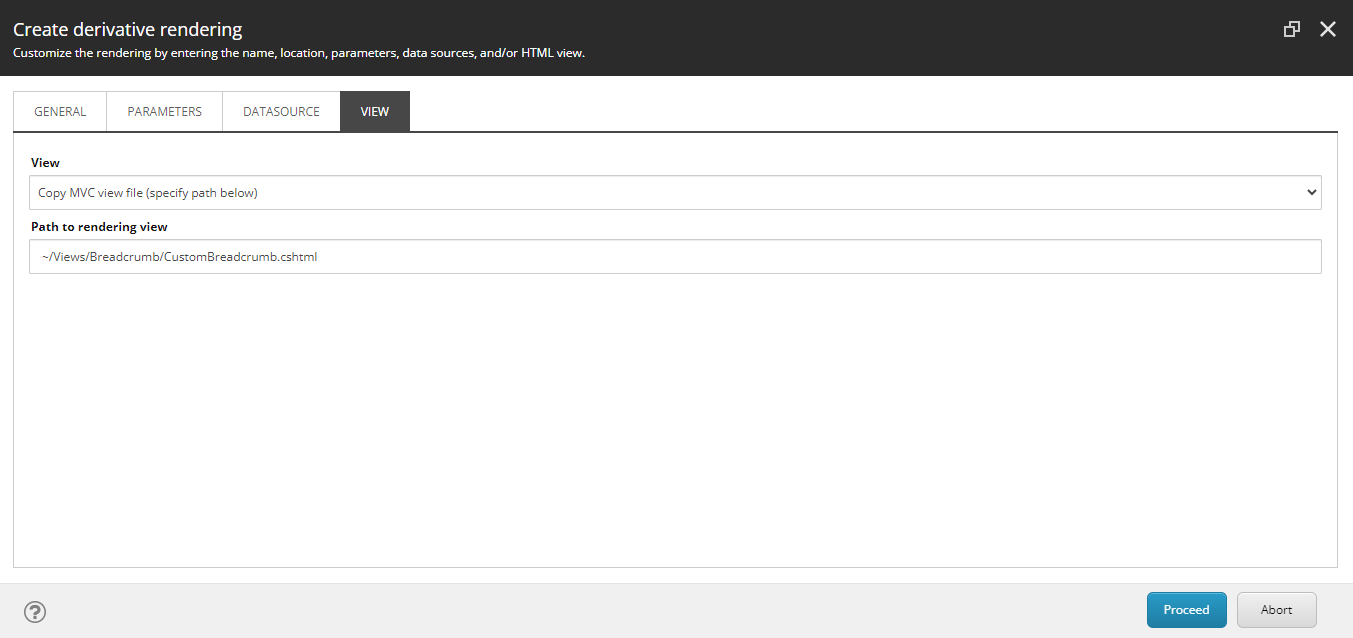
A pop-up will appear; you can make the changes for the Rendering Name, Module, and Rendering CSS Class. Keep the settings for Parameters, Datasource, and View as given in Images




- Click on Proceed to complete the cloning process
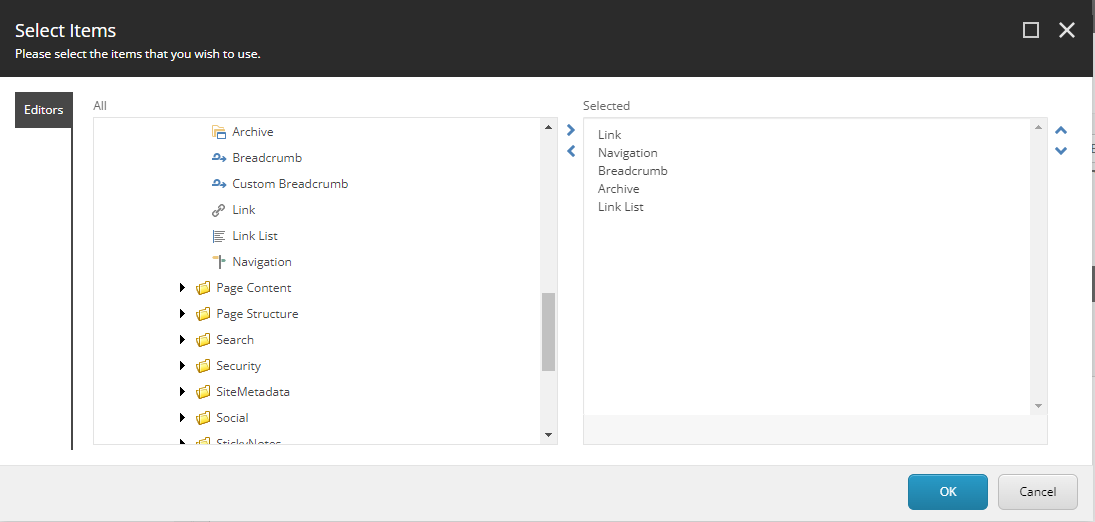
- Add the rendering to Available Renderings so that it will be accessible on Experience Editor while editing. Navigate to /sitecore/content/Tenant-Name/Site-Name/Presentation/Available Renderings/Navigation and click on Edit (Renderings)

- Add the given <script> in CustomBreadcrumb.cshtml or In a script file to add the Schema Markup visible on the <head> tag of DOM
Note: I am adding the script in the cshtml file itself as an example. You can create a separate JavaScript file in the theme and add it accordingly.
<script type="text/javascript">
function insertScript(tagToAdd, tags = null, updatedScript, deleteOtherNodes = false) {
if (!tagToAdd) return;
var headElement = document.getElementsByTagName(tagToAdd)[0];
if (tags && tags.length > 0) {
document.getElementsByTagName(tagToAdd)[0].replaceChild(updatedScript, tags[0]);
if (!deleteOtherNodes) return;
for (let i = 1; i < tags.length; i++) {
headElement.removeChild(tags[i]);
}
} else {
headElement.appendChild(updatedScript);
}
}
const breadcrumb = document.querySelector(".breadcrumb");
var breadcrumbItems = breadcrumb.querySelectorAll("nav ol li a");
var breadcrumbList = [];
breadcrumbItems && breadcrumbItems.forEach((items,index) => {
breadcrumbList.push({ "@@type": "ListItem", "position": index + 1, "name": items.title, "item": items.href });
});
var schemaBreadcrumb = "[{ \"@@context\": \"https://schema.org/\", \"@@graph\": [{ \"@@type\": \"BreadcrumbList\", \"itemListElement\":" + JSON.stringify(breadcrumbList) + "}] }]";
var prevTags = document.getElementsByTagName('head')[0].querySelectorAll("script[type='application/ld+json'");
prevTags = Array.from(prevTags);
prevTags = prevTags.filter((p) => p.innerHTML.indexOf("@@graph") > -1);
var newScript = document.createElement('script');
newScript.type = 'application/ld+json';
newScript.innerHTML = schemaBreadcrumb;
insertScript('head', prevTags, newScript, true);
</script>
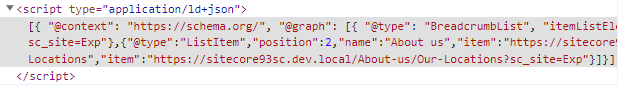
The Schema.org markup will appear inside the <head> tag inside DOM and will look like this

We have successfully added Schema.org to the Custom Breadcrumb Sitecore component.

