In this blog, we will be discussing Schema.org, the role of schema.org in SEO, and how to implement Schema.org in Sitecore.
What is Schema.org?
- Schema.org is a universal way to describe web pages with structured data.
- Search engines use this information to enrich the user experience on their search results and generate rich snippets.
- Structured data can impact Organic impressions, CTR, and keyword ranking.
Benefits of using Schema.org
- It can improve organic click-through rates
- Schema.org is not a ranking signal, but it has a record of improving click-through rates as it makes search listings better looking and granular.
- Higher CTR means more page clicks and more people will likely see your content.
- A large pool of extensive rich snippets
- Structured data using schema markups makes the website more engaging in search results through snippets and images.
- Helps in SEO and Keywords ranking
- Pages with structured data improve CTR as compared to Pages without markup
- Increased traffic can indirectly enhance the page position
- Hence the traffic will be increased as well
- Educate search engines about your content
- Schema.org markup educates web crawlers about crucial information on your pages
- With a better understanding of the content, the results get improved automatically, and you get a higher rank in search results
In the coming example, I will be sharing how we will add the schema.org for site pages
Prerequisites
- Sitecore 9.1 and above
- SXA
Steps to add the schema.org markup in Sitecore Site
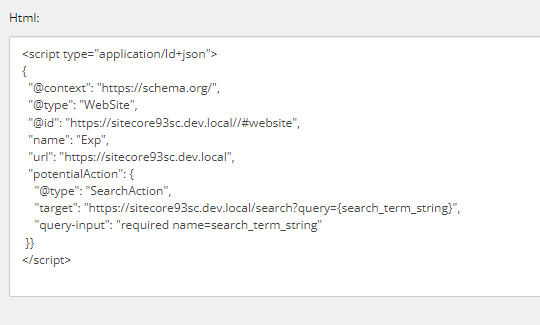
- Navigate to /sitecore/content/Tenant/Site/Settings/HTML Snippets/HTML Snippet and paste the following code in the HTML field
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "WebSite", "@id": "site-hostname/#website", "name": "site-name", "url": "https://site-hostname", "potentialAction": { "@type": "SearchAction", "target": "site-hostname/search?query={search_term_string}", "query-input": "required name=search_term_string" }} </script>Mine looks like this:

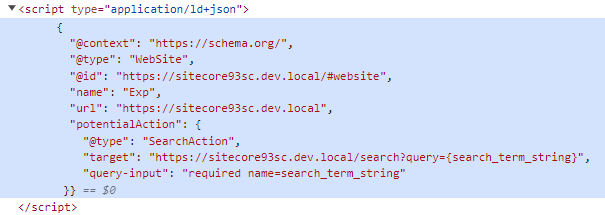
- Now preview any page and look for <head> tag in DOMThe schema markup will show up and should look like this

In the above example, we have used the Schema.org implementation for Sitecore pages. Like this, Schema.org can be implemented for components like Breadcrumb, Accordions, and Detail pages.
In the next blog, we will discuss these components in depth.
Thanks, and Stay Tuned.


Thank you for sharing good information.