I remember when I first tried ChatGPT after it launched on November 30th, 2022. Seeing it answer questions and its command of language, I knew this technology was going to make a huge impact and it was a matter of time before we saw it integrated into Sitecore and other digital experience platforms.
Back in March during the Sitecore Hackathon, we saw a number of teams, including two teams from Perficient, build integrations with generative AI platforms into XM cloud. In April, Sitecore issued a press release announcing they would integrate Open AI across their products. When Sitecore held its regional DX events in London and Boston, there were demos of allowing for prompts directly in Sitecore Content Hub. I was also impressed by a demo that created blog posts with images on the fly using Sitecore Personalize Decision Models. More recently, Sitecore’s shown what integration with generative AI will look like in Content Hub One.
But none of those demos showed anything that I thought was practical. I don’t know that I’d trust generating personalized content on the fly without human review, given some of the past failures of AI. But giving content authors a free prompt is too much flexibility, and if that’s all there is, why not just use ChatGPT directly? You want flexibility, but you want governance too.
Building a Better Solution – The Experience
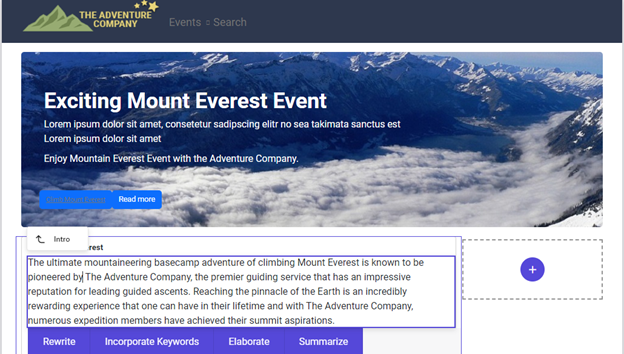
Instead of free prompts, I wanted the ability to define parameters around common prompts and have them show up as a button list under text fields. This makes it easy to get consistent results that mirror the tone and needs of your content authors, which can be different for every organization.

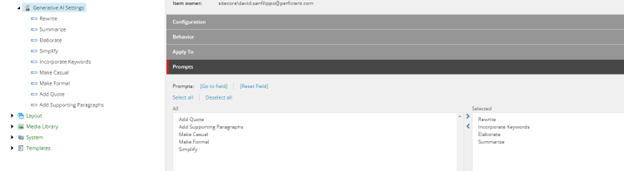
I even incorporated animation when the results occur, having the updated content typed on the page, like the experience you get on ChatGPT itself. The Buttons are fully configurable in Sitecore’s Content Editor. You can configure general behavior and even order the buttons to meet your needs.

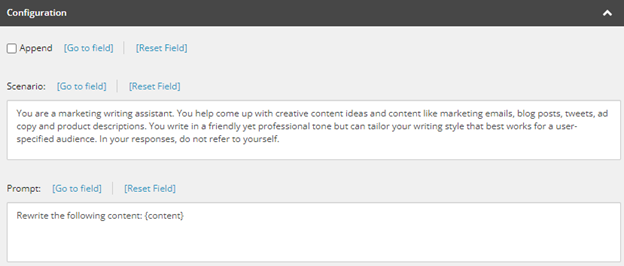
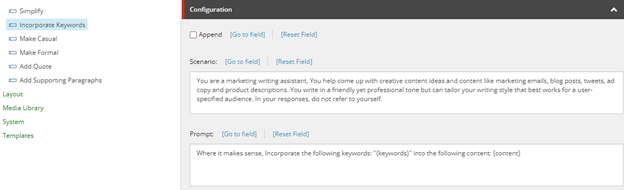
Each prompt allows you to define a scenario. This sets the stage for the prompt which asks ChatGPT to rewrite the text. You can choose whether the prompt will completely overwrite the content, or append the results of the response to the existing content.

I even added a field that allows you to incorporate keywords defined on the page template into the prompt.

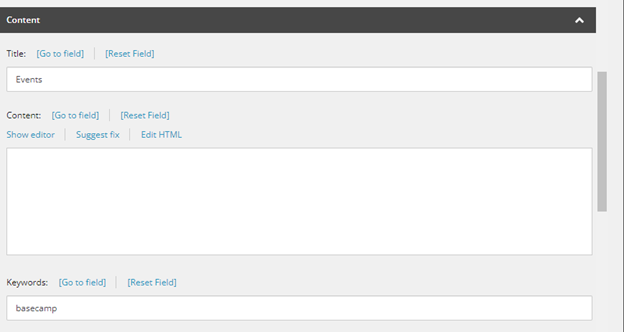
Those Keywords were just a text field I defined on the page template.

This allows you to define keywords on the page and use the prompt button to rewrite content to better target the identified keywords.
Building a Better Solution – Approach
The implementation of this feature within XM cloud was not very difficult. I was able to get this to work with both Pages and Experience editor, though it took some analysis on research on how to manipulate the DOM and trigger the appropriate change events so that things were saved properly. Although I did implement the buttons as a React component, this would probably easily work on traditional Sitecore in an ASP.Net MVC model.
To support the front end, I built a custom service that gets deployed to the CM server of XM Cloud. It leverages the Master DB for looking at the configured Items since there is no web database. The XM cloud SXA starter kit comes with a Visual Studio solution which can be easily deployed to your running containers.
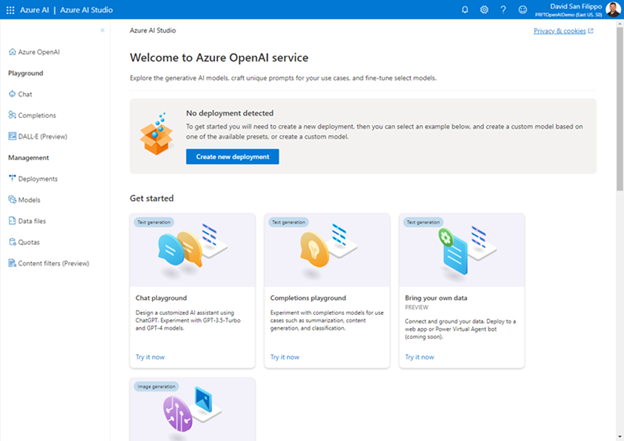
The responses themselves come from Azure’s Open AI service, which is currently in beta. To get access to it, there’s a form you’ll need to fill out on the Azure portal and then wait a couple of days for permission to use it. Once that’s done, you’ll be able to provision an endpoint and get access to Azure AI Studio.

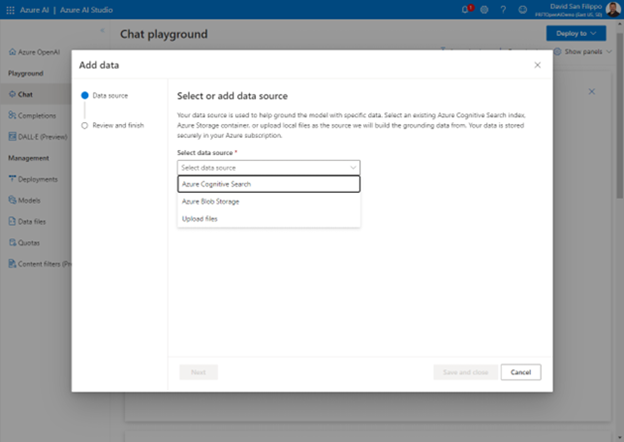
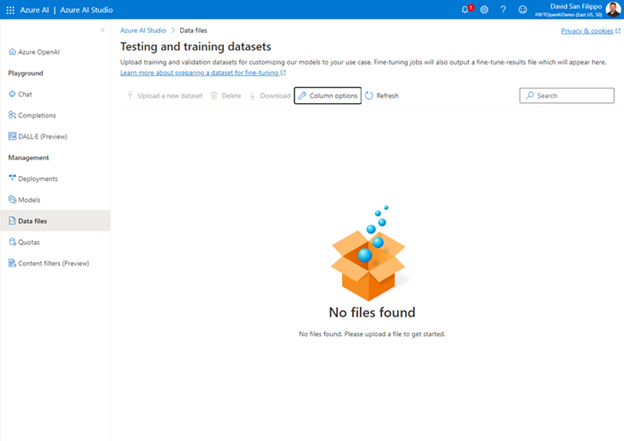
First thing you need to do is deploy a model, selecting between available models. Once you do that, you have a bunch of options for configuring your chat bot. You can upload data that is used by the assistant.

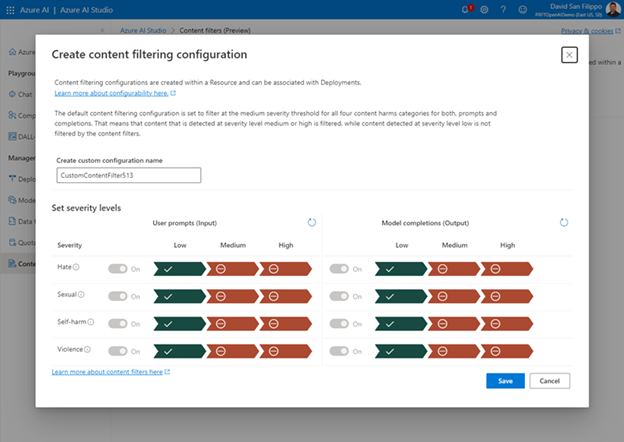
You can even configure content filters to make sure the responses align with your expectations on types of speech.

You can even train the chat bot what types of responses and text that you expect.

I was impressed with Azure’s capabilities and flexibilities in this area.
Demo of ChatGPT working in Sitecore Pages on XM Cloud
Here’s a short recording of the feature in action where you can see how it works:
Wrapping Up
I am pretty happy with where this proof of concept landed. There are probably a few things to improve on, and I’m sure Sitecore will come out with their own integration that will be even more impressive in the future. Either way, I’m sure this type of integration with generative AI will improve the productivity of content authors significantly.
If you want access to the code or want to know how Perficient can help you on your Sitecore or Generative AI Journeys, we’d love to help. Reach out to me on LinkedIn, Twitter or fill out our contact form.